집 >위챗 애플릿 >미니 프로그램 개발 >위챗 애플릿, 서버 휴대폰 미리보기 요청 시 데이터 요청 실패 문제 해결
위챗 미니 프로그램에서 요청한 서버 휴대폰 미리보기 요청이 데이터를 받지 못하는 문제를 해결하는 방법
위챗 미니 프로그램 문서에는 모든 요청이 https를 사용해야 한다고 명시되어 있어 이후로는 https를 사용한 적이 없습니다. 미니 프로그램은 https와 접해야 했고, tomcat을 https로 구성하기 위해 오랜 시간 연구했습니다. 그런 다음 개발자 도구를 사용하여 데이터를 요청할 수 있는지 테스트해 보면 데이터를 얻을 수 있어서 매우 기쁩니다.
나중에 아래 사진처럼 미니프로그램을 등록하고 미니프로그램 배경에 설정해두었습니다

APPID를 추가했습니다 프로젝트를 준비하고 모바일 프리뷰 테스트를 준비했습니다

여기서 이야기하겠습니다. 작은 프로그램을 개발할 때는 자체 서버에 이미지를 올려두는 것이 좋습니다. 작은 프로그램에는 한계가 있기 때문입니다. 업로드 및 미리보기 시 패키지 컴파일시 100만 정도 되네요. 앞으로 추가될지는 모르겠습니다.
미리보기를 클릭하시면 QR코드가 생성됩니다. 이 작은 프로그램을 시작하려면 QR 코드를 스캔하세요. 입력 후 테스트용 데이터를 요청할 준비를 하세요. 휴대폰에서 미리 본 작은 프로그램이 요청을 시작하지 않는 것을 발견했습니다. 개발자 도구인데 왜 휴대폰에서는 요청할 수 없나요?
요청한 도메인 이름이 백그라운드에서 설정한 이름과 모두 동일하다는 것을 여러 번 확인했는데, 저도 처음으로 구성하고 사용했기 때문에 tomcat에서 구성한 인증서가 잘못된 줄 알았습니다. HTTPS로 이틀 동안 공부했는데, Tomcat을 https로 구성하면 개발자 도구에서는 매번 요청할 수 있지만 나중에는 Tomcat 구성에 문제가 없다고 생각했습니다. 그런데 이유를 몰라서 미니프로그램 QQ그룹에 가서 도움을 요청했는데, 결국 안내를 받고 문제를 발견했습니다.
문제 해결 방법:
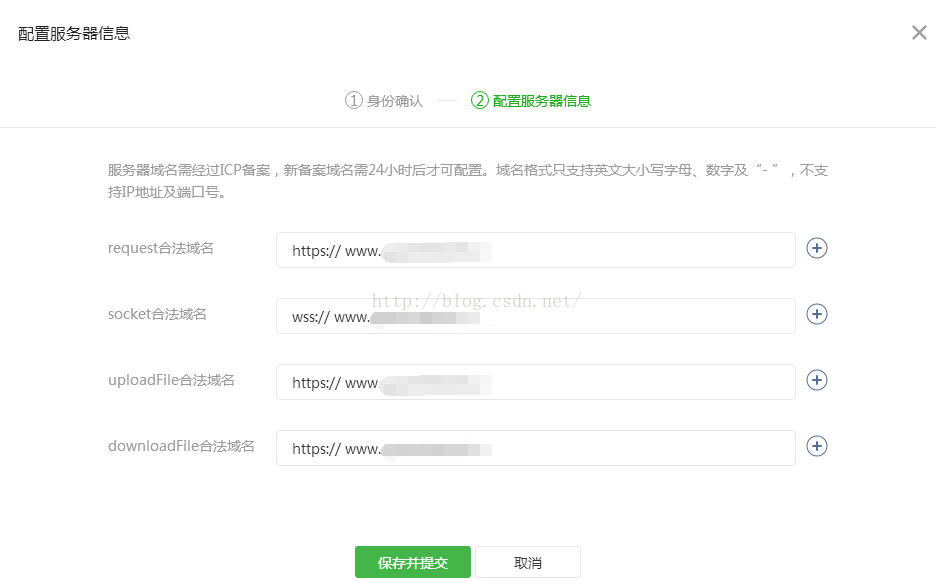
WeChat 백엔드에서 보안 도메인 이름을 설정할 때 아래 그림과 같이 도메인 이름을 추가할 수 없습니다(그림에는 IP 주소와 포트번호는 지원하지 않습니다)

Tomcat https 설정시 기본 8443을 사용했기 때문에 요청 시 도메인 뒤에 8443 포트번호를 추가해야 합니다. 이름. 이로 인해 문제가 발생했습니다. WeChat 애플릿이 백그라운드에서 포트 번호를 추가하지 않았습니다. 요청 주소를 작성할 때 포트 번호를 8443으로 추가했습니다(Tomcat이 https를 설정할 때 8443 포트 번호를 사용하기 때문입니다). 두 곳의 도메인 이름이 일치하지 않습니다. 요청한 도메인 이름이 일치하지 않는다는 오류가 있었고, 모바일 미리보기에서 요청을 보내지 못하는 문제가 있었습니다.
해결 방법은 https 구성 시 포트 443을 사용하기 때문에 도메인 이름 작성 시 생략할 수 있습니다. 포트 80을 쓸 필요가 없는 것과 마찬가지로
도메인 이름이 일치하지 않는 경우 개발자 도구가 데이터를 요청할 수 있는 이유는 개발자 도구가 요청한 도메인 이름이 요청과 일치하는지 확인하지 않기 때문일 것입니다. 위챗 애플릿 동작으로 설정한 합법적인 도메인 이름이므로 개발자 도구에서 요청할 수 있고, 휴대폰에서는 이 단계의 동작을 하기 때문에 휴대폰에서는 성공적으로 요청할 수 없습니다.
읽어주셔서 감사합니다. 도움이 되기를 바랍니다. 이 사이트를 지원해 주셔서 감사합니다!
더 많은 위챗 미니프로그램은 PHP 중국어 홈페이지에서 서버의 휴대폰 미리보기 요청시 데이터를 요청하지 못하는 문제를 해결하는 방법 관련 글을 주목해주세요!