Introduction
Table of Contents
- 1 JavaScript API Function Introduction
- 2 For readers
- 3 Coordinate conversion
- 4 Version Description and Application API ak
- ##5 Get JavaScript API service method ##6
- Developing map applications for mobile platforms 7
- Https Description##7.1
- Application7.2
- Configuration ##8
Asynchronous loading - 9 Compatibility
- 10 Access to technical support
JavaScript API Function Introduction
Baidu Map JavaScript API is a set of application programming interfaces written in JavaScript language. It can help you build feature-rich and highly interactive websites. Map applications include various interfaces for building basic map functions, and provide data services such as local search and route planning.
Basic map functions: Display (supports 2D maps, 3D maps, satellite maps), pan, zoom, drag, etc.
Map control display function: You can add/delete eagle eye, toolbar, scale, custom copyright, map type and positioning controls on the map, and can Set the display position of various controls.
Cover function: Supports adding/deleting points, lines, areas, hot areas, administrative divisions, user-defined covers, etc. on the map; open source library Provides functions such as rich annotation, annotation manager, aggregated markers, and custom overlays.
Tool functions: Provides functions for converting latitude and longitude coordinates and screen coordinates; the open source library provides ranging, geometric operations and GPS coordinates/National Survey Bureau coordinate conversion Baidu coordinates and other functions.
Positioning function: Supports IP positioning and browser (supports html5 feature browser) positioning function.
Right-click menu function: Supports adding a right-click menu on the map.
Mouse interaction function: Supports functions such as dynamically modifying mouse styles, mouse dragging/zooming of maps, and mouse drawing.
Layer functions: Supports resetting the map base map, overlaying real-time traffic layers on the map or customizing layer functions.
Local search function: Includes POI search based on city, rectangular range, circular range and other conditions; and supports retrieval of user-owned data.
Public transportation search: Supports retrieval of three search conditions: starting point coordinates, starting point name, and LocalSearchPoi instance; the search results support convenience, transferability, and less walking , four options without taking the subway.
Driving search: Supports retrieval of three search conditions: starting point coordinates, starting point name, and LocalSearchPoi instance; returns the shortest time, shortest distance, and avoids highways Driving navigation results; and providing taxi fare calculation services.
Walking navigation: Provides walking navigation solutions.
Reverse/Geocoding: Supports conversion service between Baidu coordinates and address description information.
Personalized data display function: After the user's own data is stored in the LBS. cloud, the JavaScript API can provide the function of displaying the own data in the form of a pockmark diagram.
For readers
The API is provided to readers who have some JavaScript programming experience and understand object-oriented concepts. In addition, readers should have some knowledge of map products.
If you encounter any problems during use, you can give us feedback through the API forum.
Coordinate conversion
The international latitude and longitude coordinate standard is WGS-84. Domestic countries must use at least GCJ-02 developed by the National Survey Bureau to encrypt the geographical location for the first time. On this basis, Baidu Coordinates has implemented BD-09 secondary encryption measures to further protect personal privacy. The coordinate system of Baidu's external interface is not the real longitude and latitude collected by GPS, and needs to be converted through the coordinate conversion interface.
For examples of coordinate conversion and batch coordinate conversion, please see the JavaScript API example [Map Example_Coordinate Conversion].
Version Description and Application API ak
In order to unify the quota management of platform services, the JavaScript API introduces the ak mechanism in the new version. JavaScript API v1.4 and previous versions do not need to apply for a key (ak). Starting from version v1.5, you need to apply for a key (ak) before you can use it. If you need to obtain a higher quota, please click Apply for Certified Enterprise User.
Address:
http://api.map.baidu.com/api?v=1.4 //参数v表示您加载API的版本,使用JavaScript APIv1.4及以前版本可使用此方式引用。 http://api.map.baidu.com/api?v=2.0&ak=您的密钥 //使用JavaScript APIv2.0请先申请密钥ak,按此方式引用。
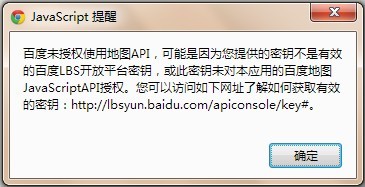
When permission verification (ak) fails, the following error will be reported:

Possible reasons for verification failure include :
has not applied for ak in the API console, that is, '...ak=';
The key setting is wrong, such as E4805d16520de693a3fe707cdc962045 The correct ak, but the ak entered during setting is E4805d16520de693a3fe707cdc962045xx;
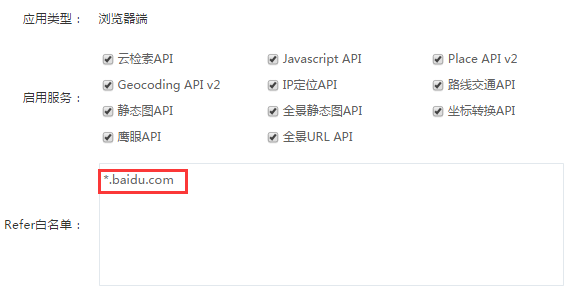
. The key does not pass the whitelist. The ak in the figure below will report an error under a non-baidu.com domain name.

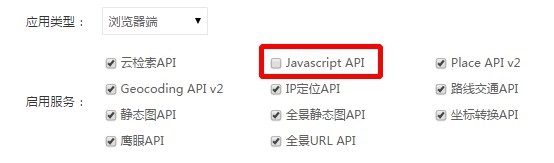
The API console will report an error when closing the JavaScript API;

When the API is upgraded , if there are changes in the use, naming, etc. of existing interfaces, we will add a new version number to it, which will not have any impact on your existing applications. If the upgrade only fixes some bugs or adds interfaces and improves performance without affecting existing functions, the version number will not change. You can view version changes on the update log page.
Wrong use of "server-side AK" for JavaScript API, JS API only supports browser type ak (upgraded since January 15, 2016)Due to the new system upgrade, the newly created "server-side AK" no longer supports browser-side use; to use it on the browser-side, please select "browser-side AK". For example, the JavaScript API only supports browser-side AK.
For the previously applied server AK, it will not be affected if it is not changed, and it still supports browser use; if the old server AK is updated and saved again, it will be processed as a newly created AK, and browsing is no longer supported. used on the device.
Get JavaScript API service method
Since JS APIv1.5, the latest version is 2.0, you need to apply for a key (ak) first before you can successfully load the API JS files. The method of using ak is as follows:
<script src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥" type="text/javascript"></script>
The parameter v is the current version number of the API, and the latest version is 2.0. Before version 1.2, you can also set the services parameter to tell the API whether to load the service part. true means loading, false means not loading, and the default is true.
The map API is written in JavaScript language. You need to reference the API into the page through the <script> tag before using it:
Use the reference method of V1.4 and previous versions:
<script src="http://api.map.baidu.com/api?v=1.4" type="text/javascript"></script>
Use the reference method of V2.0 version:
<script src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥" type="text/javascript"></script>
The parameter v is the current version number of the API, and the latest version is 2.0. Before version 1.2, you can also set the services parameter to tell the API whether to load the service part. true means loading, false means not loading, and the default is true.
Develop map applications on mobile platforms
API has supported mobile platforms such as iPhone and Android since version 1.1. Users can access applications created by the map API through mobile browsers. The screen size of mobile platforms is usually smaller than that of PCs or notebooks, and the operation methods are also different. In order to better display the map on the mobile browser, we have the following suggestions:
Set the map container height to 100% so that it fills the entire screen, or you can also calculate the browsing size of the browser window and set it.
Add the following meta tag: <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> This is done to make the page Display at normal proportions and disable the user from zooming the page.
You can refer to Apple's Developer documentation and Android documentation for more information.

#For specific implementation of mobile terminal development, please refer to the Demo source code provided by the relevant download_sample code.
Https Description
Application
JavaScript API is the first to support Https and is fully open. No need to apply for Https The service can be used directly .
If you need a higher quota, please certify your enterprise information. After becoming an enterprise certified user, you will get a higher service quota.
Note: Only JavaScript API V2.0 version supports https, other JavaScript API versions do not support it. To use https service, please check your version first.
Configuration
1. If you use JavaScript API, you need to add a special field (s=1):
https://api.map .baidu.com/api?v=2.0&ak=Your key&s=1;
2. For Web API, there is no need to add special fields, just use the HTTPS protocol to access it directly, such as Geocoding:
https://api.map.baidu.com/geocoder/v2/?ak=your secret key&callback=renderReverse&location=39.983424,116.322987&output=xml&pois=1
3. If the data is secure The requirements are high, it is recommended to use POST request to avoid putting the request parameters in the URI and sensitive information will be leaked;
Asynchronous loading
JavaScript API supports asynchronous loading, you can Add the callback parameter when referencing the script. The callback function will be called immediately after the script is loaded. Please refer to the following usage examples:
##<!DOCTYPE html><html>
<head>
<meta charset="utf-8"/> ;
<title>Asynchronous loading</title>
<script type="text/javascript">
function initialize() {
var mp = new BMap.Map(' map');
mp.centerAndZoom(new BMap.Point(121.491, 31.233), 11);
}
function loadScript() {
var script = document.createElement(" script");
script.src = "http://api.map.baidu.com/api?v=2.0&ak=your key&callback=initialize";//This is a reference to the v2.0 version Method
// http://api.map.baidu.com/api?v=1.4&ak=your key&callback=initialize"; //This is the reference method for v1.4 and previous versions
document.body.appendChild(script);
}
window.onload = loadScript;
</script>
</head>
<body>
<div id="map" style="width:500px;height:320px"></div>
</body>
</html>Compatibility
Browser: IE 6.0, Firefox 3.6, Opera 9.0, Safari 3.0, Chrome
Operating system: Windows, Mac, Linux
##Mobile platform: iPhone, Android
Get technical support
If You encounter problems using Baidu Map API, please try to solve it through the following methods:Confirm that you are using the correct Map API address.
Visit the Baidu Map API Forum to find posts about related issues, or post your questions to the Tieba.
View frequently asked questions.
Join Baidu HI group.









