User data layer
Directory
- 1 User Data Layer
- 2 User data upload
- 3 User data layer display
- 4 User data retrieval
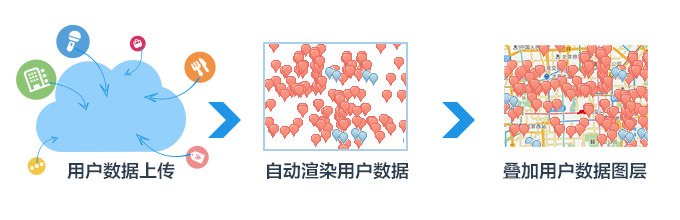
Baidu map API can render the location data uploaded by users to the LBS cloud into a layer in real time, and then overlay it on the map through the CustomLayer object . Currently, LBS Cloud supports users to store POI data. In addition to longitude and latitude coordinates, the stored fields also include name, address and other attribute information. The CustomLayer class provides an interface for reading LBS cloud data, and automatically renders user data to generate data layers. It also provides the function of clicking the overlay layer to return POI data. The general process is as follows:

User data upload
There are two ways to upload user data, namely HTTP interface upload method, Visual annotation method.
1. HTTP interface upload method: The HTTP interface method first requires creating a data storage space (databox), and then uploading the user's POI data. When creating a storage space and poi, a POST request is sent. You can use the Postman plug-in under the chrome browser to send the request visually.
2. Visual annotation method: After entering the cloud storage editing page, the user sets the annotation mode to enter POI data. This method is characterized by simplicity and intuitiveness, but is inefficient when the amount of data is large.
User data layer display
Overlay user data layer
The CustomLayer constructor can receive the data storage space id (geotable id) parameter generates user data layer, storage space id can be obtained when creating data storage.
The code is as follows:
//根据daboxId创建自定义图层,用户可用自己创建的geotableid替换30960
var customLayer=new BMap.CustomLayer({
geotableId: 30960,
q: '', //检索关键字
tags: '', //空格分隔的多字符串
filter: '' //过滤条件,参考http://developer.baidu.com/map/lbs-geosearch.htm#.search.nearby
});The method of adding a user-defined layer to the map is the same as adding a Tilelayer object, that is:
map.addTileLayer(customLayer);//添加自定义图层
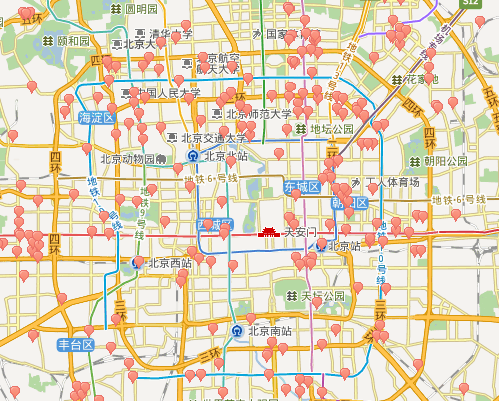
The following is the display effect of overlaying the Beijing train ticket sales point layer on the map:

Example of pitted display of user data, please experience it .
User data layer event
JSAPIv1.5 provides click user data layer events and supports returning information about clicked POI points. The code is as follows:
customLayer.addEventListener('onhotspotclick',callback);//单击图层事件
function callback(e)//单击热点图层
{
var customPoi = e.customPoi, //获取poi对象
str = [];
str.push("address = " + customPoi.address);
str.push("phoneNumber = " + customPoi.phoneNumber);
var content = '<p style="width:280px;margin:0;line-height:20px;">地址:' + customPoi.address + '<br>电话:' + customPoi.phoneNumber + '</p>';
var searchInfoWindow = new BMapLib.SearchInfoWindow(map, content, { //带检索的信息窗口
title: customPoi.title, //标题
width: 290, //宽度
height: 40, //高度
panel : "panel", //检索结果面板
enableAutoPan : true, //自动平移
enableSendToPhone: true, //是否显示发送到手机按钮
searchTypes :[
BMAPLIB_TAB_SEARCH, //周边检索
BMAPLIB_TAB_TO_HERE, //到这里去
BMAPLIB_TAB_FROM_HERE //从这里出发
]
});
var point = new BMap.Point(customPoi.point.lng, customPoi.point.lat);
searchInfoWindow.open(point);}
}User data retrieval
In addition to displaying user-owned data, the JSAPI retrieval interface can also Own data can be retrieved. Supported search types include: within-city search, rectangular area search and circular area search. The following uses circular retrieval as an example to illustrate how to retrieve own data in a circular area. First, use the mouse to draw a circular area:
var drawingManager = new BMapLib.DrawingManager(map, {
//使用鼠标工具需要引入鼠标工具开源库DrawingManager_min.js及样式文件DrawingManager_min.css
isOpen: false, //是否开启绘制模式
enableDrawingTool: false, //是否显示工具栏
drawingToolOptions: {
anchor: BMAP_ANCHOR_TOP_RIGHT, //位置
offset: new BMap.Size(5, 5), //偏离值
scale: 0.8 //工具栏缩放比例
}
});
drawingManager.setDrawingMode(BMAP_DRAWING_CIRCLE);
drawingManager.open();Perform surrounding retrieval in the mouse circle-drawing end event callback function:
drawingManager.addEventListener('circlecomplete', function(e) {
circle = e;
var radius= parseInt(e.getRadius()); //检索半径必须是整型
var center= e.getCenter();
drawingManager.close();
if (customLayer) {
map.removeTileLayer(customLayer);
}
localSearch.searchNearby(' ', center,radius,{customData:{databoxId: 4032}});//用新创建的databoxid替换该值
});The following is the search result image for searching train ticket sales points around Zhongguancun:

Example of user data retrieval, please experience it.









