Home > Article > Web Front-end > How to hide dl elements in jquery
Jquery method of hiding dl elements: 1. Use the "$(dl element)" statement to obtain the specified dl element object; 2. Use the hide() method to hide the obtained dl element object. The syntax is: "dl element object.hide();".

The operating environment of this tutorial: windows10 system, jquery3.2.1 version, Dell G3 computer.
How to hide dl elements in jquery
We can use the hide() method to hide dl elements. We can first use $("dl" ) statement obtains the element object of the element, and then uses the hide() method to hide it.
The example is as follows:
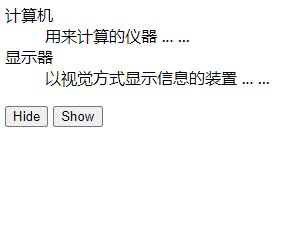
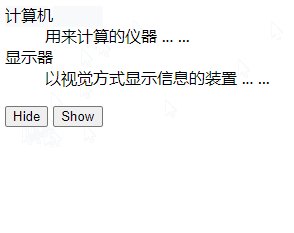
Output result:

Related video tutorial recommendation: jQuery video tutorial
The above is the detailed content of How to hide dl elements in jquery. For more information, please follow other related articles on the PHP Chinese website!