Home > Article > Web Front-end > What is the usage of jquery $
Usage of jquery $: First create a new file and use the span tag to create a line of text; then create a button button; finally use the [$] symbol to obtain the span tag object through [id (myspan)], and then use [ The text()] method obtains the content between span tags.

Usage of jquery $:
1. Create a new html file named test.html for Explain what the $ symbol in jquery means.

2. In the test.html file, introduce the jquery.min.js library file and successfully load the file before you can use the methods in jquery.

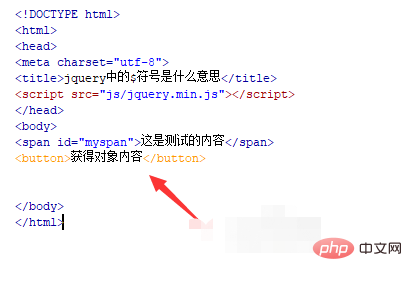
3. In the test.html file, use span to create a line of text, and set its id attribute to myspan, which is mainly used to obtain the span object through the id below.

4. In the test.html file, use the button tag to create a button with the button name "Get Object Content".

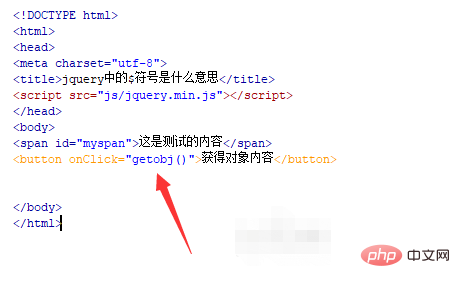
5. In the test.html file, bind the onclick click event to the button button. When the button is clicked, execute getobj ()function.

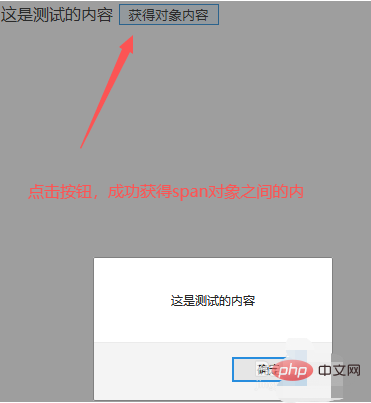
6. In the test.html file, use the $ symbol in jquery to obtain the span tag object through id (myspan) , and then use ## The #text() method obtains the content between span tags, and then outputs the content using the alert() method.


Related free learning recommendations:JavaScript (video)
The above is the detailed content of What is the usage of jquery $. For more information, please follow other related articles on the PHP Chinese website!