Home >Web Front-end >JS Tutorial >Practical analysis of TypeScript in node projects
The content shared with you in this article is about the practical analysis of TypeScript in node projects. It has certain reference value. Friends in need can refer to it.
TypeScript can be understood as a superset of JavaScript, which means it covers all JavaScript functions and has its own unique syntax.
A recent new project has started the pitfall journey of TS, and I would like to share with you some routines that you can learn from.
As a statically strongly typed compiled language produced by Juhard Company, this language has been around for several years. I believe that under the maintenance of the community, it has become a A very stable language.
We know that JavaScript is a dynamically weakly typed interpreted scripting language. Dynamicity brings a lot of convenience. We can modify the variable type at will during the running of the code to achieve the expected purpose.
But at the same time, this is a double-edged sword. When a huge project appears in front of you and faced with extremely complex logic, it is difficult for you to tell what type a certain variable is through the code. What should this variable do? What, it is very likely that you will step into a pit accidentally.
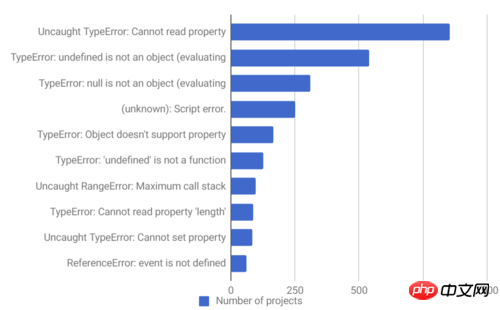
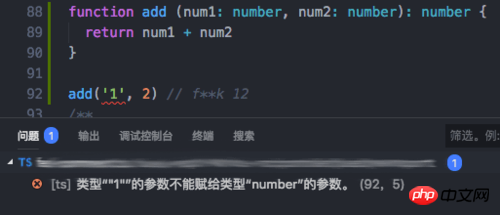
Static strongly typed compilation can bring many benefits, the most important of which is that it can help developers avoid some careless problems: 
The picture shows the top ten exceptions among the thousands of projects counted by rollbar
It is not difficult to see that there are more exceptions caused by type mismatch and empty variables than you dare to admit.
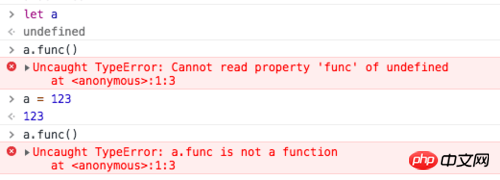
For example  This has been greatly improved in TS. Any reference to a variable needs to specify its own type. What can you use in the code and what methods are supported? They all need to be defined above:
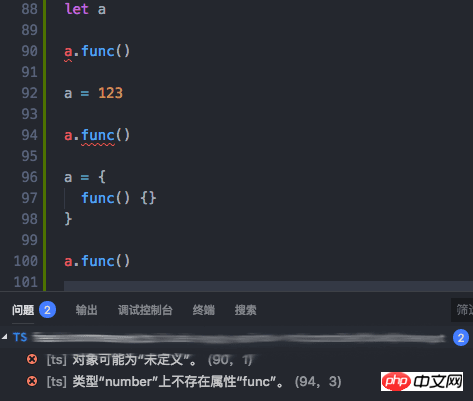
This has been greatly improved in TS. Any reference to a variable needs to specify its own type. What can you use in the code and what methods are supported? They all need to be defined above:  This prompt will be given to developers during development and compilation to avoid having to modify it if problems are discovered after going online.
This prompt will be given to developers during development and compilation to avoid having to modify it if problems are discovered after going online.
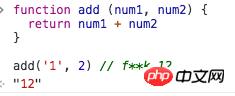
Another benefit brought by statically compiled types is function signatures.
As mentioned above, because it is a dynamic scripting language, it is difficult for an editor to correctly tell you during development what parameters need to be passed to a function you want to call, and what type of return the function will return. value.

In TS, for a function, you first need to define the types of all parameters and the type of the return value.
In this way, when the function is called, we can clearly see the effect of this function: 
These are the two most basic features that can make the program more stable. , of course, there are more functions in TS: TypeScript | Handbook
There are a large number of examples on the official website of TS, among which you can find The Express version example is slightly modified for this and applied to a koa project.
Before using TS, you need to prepare these things:
VS code, both are huge hard Produced by the company and developed by TS, the editor is currently the one with the highest support for TS
Node.js version 8.11 or above is recommended
npm i -g typescript, install TS globally, and the tsc command used for compilation is here
##npm i -g nodemon , install nodemon globally, and automatically refresh the server program after tsc compilation
reflect-metadata: One that a large number of decorator packages depend on Basic package, used to inject data
routing-controllers: Use the decorator method to develop koa-router
sequelize: Abstract database operations
sequelize-typescript: The decorator version of the above plug-in, used when defining entities
. ├── README.md ├── copy-static-assets.ts ├── nodemon.json ├── package-lock.json ├── package.json ├── dist ├── src │ ├── config │ ├── controllers │ ├── entity │ ├── models │ ├── middleware │ ├── public │ ├── app.ts │ ├── server.ts │ ├── types │ └── utils ├── tsconfig.json └── tslint.json
src is the main development directory, all TS codes It's all here. After compilation, a dist folder at the same level as src will be generated. This folder is the code that the node engine actually runs. . Under
src, the main code is divided into the following structure (add or delete according to the actual situation of your own project):
controllers | is used to process interface requests, originalapps, routes folders.
|
|
middleware | Stores various middleware, global or custom middleware||
config | The location of various configuration items, including port, logpath, various parameters constant definition.
|
|
entity | All entity definitions are stored here (sequelize is used for database operations). ||
models |
sequelize# using entities from entity ##To complete the initialization operation and throw the sequelize object. |
|
| utils |
|
|
| types |
|
The above is the detailed content of Practical analysis of TypeScript in node projects. For more information, please follow other related articles on the PHP Chinese website!