Home > Article > Web Front-end > How to implement a numeric keyboard component using Vue
I have been doing Vue development recently, because there are many pages involving amount input. The product always feels that the experience of using native input for amount input is very bad, so I wrote a custom numeric keyboard component using Vue. Specifically For the implementation code, please refer to this article
In order to satisfy the user experience, I wrote a custom numeric keyboard component using vue, and the user experience is not bad.
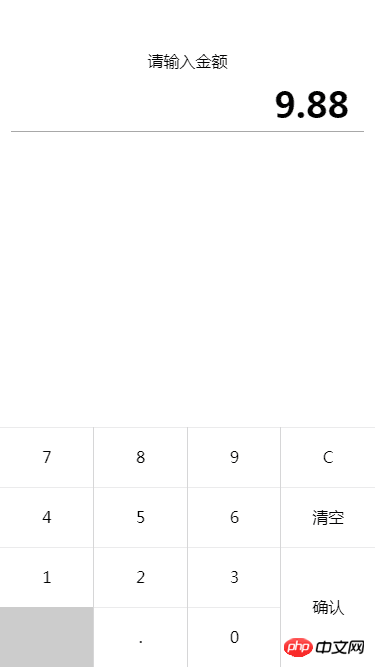
Without further ado, let’s show you the renderings~
Renderings

Specific implementation
Layout and typesetting
请输入金额
{{ money }}
7
8
9
C
4
5
6
清空
1
2
3
.
0
确认
Layout I used all p elements to simulate, which is convenient and easy to use (๑ŐдŐ)b
In terms of keyboard keys, each button is set with its custom attribute value num, the purpose is to distinguish the different effects produced by pressing the keys
The event is bound to the parent, and the specific clicked element is determined by capturing it
I will not post the style code here. I will host the specific details on github~
Input judgment
For the keyboard, the most important thing is input judgment. The entire keyboard input is processed by _handleKeyPress first
//处理按键
_handleKeyPress(e) {
let num = e.target.dataset.num;
//不同按键处理逻辑
// -1 代表无效按键,直接返回
if (num == -1) return false;
switch (String(num)) {
//小数点
case '.':
this._handleDecimalPoint();
break;
//删除键
case 'D':
this._handleDeleteKey();
break;
//清空键
case 'C':
this._handleClearKey();
break;
//确认键
case 'S':
this._handleConfirmKey();
break;
default:
this._handleNumberKey(num);
break;
}
}As you can see, I divided the key types into five major categories, namely decimal point, delete (backspace) key, clear key, confirm key and numeric keys, and use different processing functions for each. Next, we will Let’s analyze ~
the decimal point. Since only one decimal point can be entered at most, it needs to be judged. If there is a decimal point, it will be returned directly; if not, it must also be divided into whether the decimal point is the first character entered. If so, Just change it to 0., if the decimal point is not appended to the end of the current character;
//处理小数点函数
_handleDecimalPoint() {
//如果包含小数点,直接返回
if (this.money.indexOf('.') > -1) return false;
//如果小数点是第一位,补0
if (!this.money.length)
this.money = '0.';
//如果不是,添加一个小数点
else
this.money = this.money + '.';
}delete (backspace) key, it is more convenient to process, first determine whether the currently entered character is empty, if there is no character , return directly, otherwise the last character of the string will be deleted;
//处理删除键
_handleDeleteKey() {
let S = this.money;
//如果没有输入,直接返回
if (!S.length) return false;
//否则删除最后一个
this.money = S.substring(0, S.length - 1);
}Clear key, the logic is the simplest, just clear the current character;
//处理清空键
_handleClearKey() {
this.money = '';
}Confirm key, determine whether the current character is Empty. If it is empty, the message will be prompted and returned. If it is not empty, we have to make a judgment. If the input is 8. In this format, we need to align and format it into 8.00. Otherwise, we will directly keep two decimal places, and finally trigger Callback, and pass the result as a parameter;
_handleConfirmKey() {
let S = this.money;
//未输入
if (!S.length){
alert( '您目前未输入!' )
return false;
}
//将 8. 这种转换成 8.00
if (S.indexOf('.') > -1 && S.indexOf('.') == (S.length - 1))
S = Number(S.substring(0, S.length - 1)).toFixed(2);
//保留两位
S = Number(S).toFixed(2);
this.$emit('confirmEvent',S)
}The logic of numeric keys is not very complicated. The main thing is to check whether there is a decimal point. If there is a decimal point, then enter up to two digits. If there is no decimal point, you have to Determine whether the first input is 0. If it is 0, then you can only enter a decimal point, and you must also avoid invalid inputs such as 0000, so I added an extra judgment, otherwise it will be directly appended to the current character. That’s it;
//处理数字
_handleNumberKey(num) {
let S = this.money;
//如果有小数点且小数点位数不小于2
if ( S.indexOf('.') > -1 && S.substring(S.indexOf('.') + 1).length < 2)
this.money = S + num;
//没有小数点
if (!(S.indexOf('.') > -1)) {
//如果第一位是0,只能输入小数点
if (num == 0 && S.length == 0)
this.money = '0.';
else {
if (S.length && Number(S.charAt(0)) === 0) return;
this.money = S + num;
}
}
}Component introduction
The component is ready, just fill in the path and register it in the corresponding components. Just put it directly on the page and use it, similar to the following
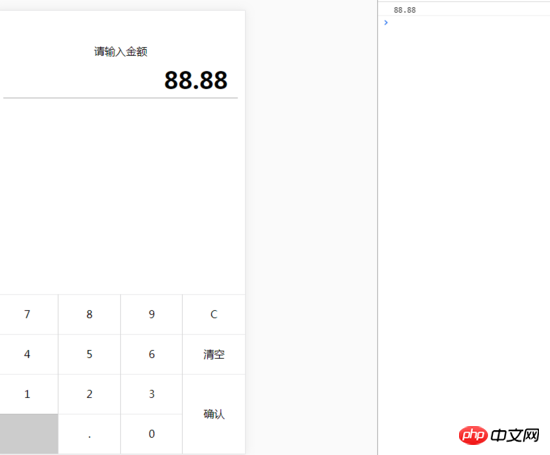
Among them, _confirmEvent is the callback for clicking the confirmation key, and the parameter is the amount entered. I just print it here~
_confirmEvent(res){
console.log(res)
}The effect is almost the same as below.

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Use mock.js to generate random data
##How to implement information crawler using Node.js (detailed tutorial)
The above is the detailed content of How to implement a numeric keyboard component using Vue. For more information, please follow other related articles on the PHP Chinese website!