Home > Article > Web Front-end > How to use vue to introduce js numeric keypad
This time I will show you how to use vue to introduce js numeric keypad. What are the precautions for using vue to introduce js numeric keypad. The following is a practical case, let's take a look.
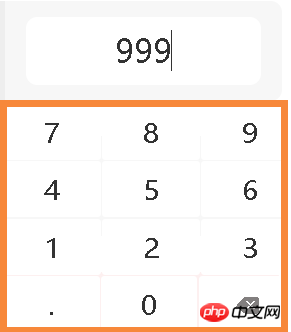
The effect is as shown:

The code is as follows:
keyboard.vue
123 符 · {{key}}
Introduce the code on the usage page:
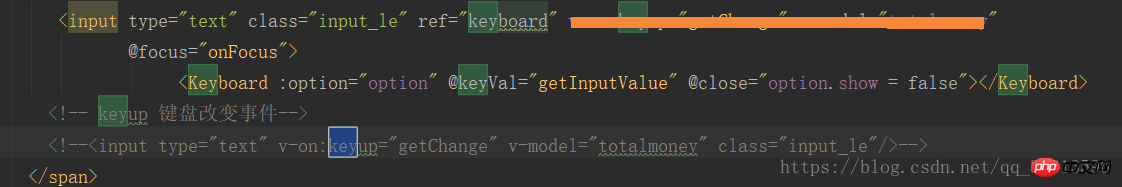
html code

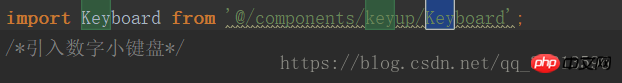
Introducing the numeric keypad vue

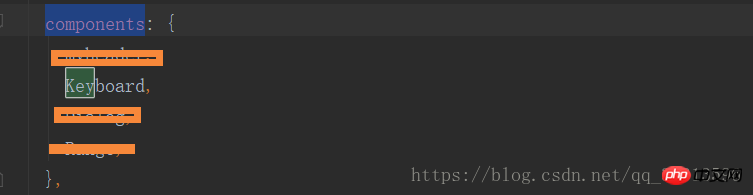
Registering the introduced primary key

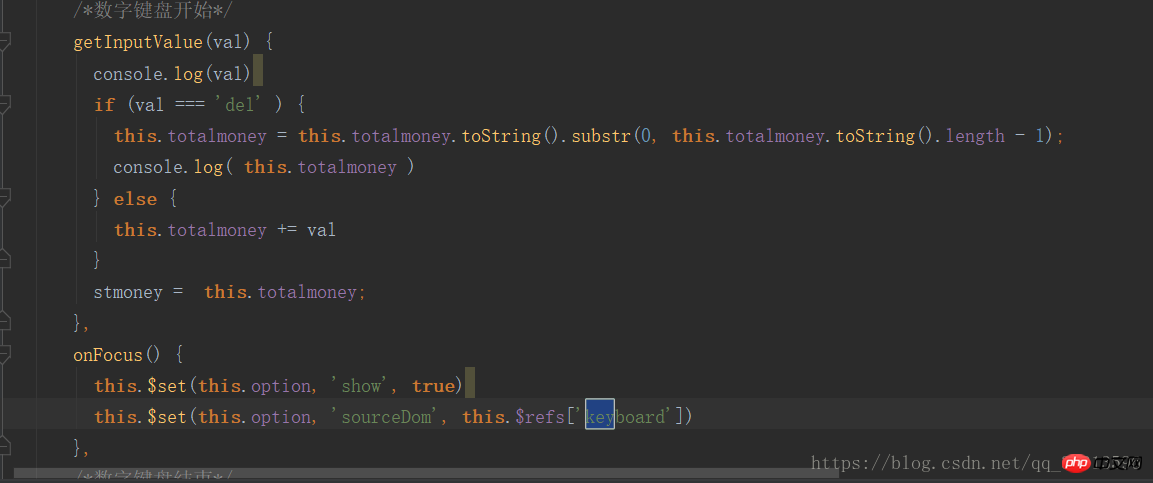
defined method

Original link: https://blog.csdn.net/qq_39313596/article/ details/80294387 Thanks to the original author for writing this article
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Detailed explanation of the use of common built-in functions in JS
How to use js to encapsulate ajax function functions and usage
The above is the detailed content of How to use vue to introduce js numeric keypad. For more information, please follow other related articles on the PHP Chinese website!