-
已完成
-
Home > Article > Web Front-end > AngularJS tab bar implementation and mvc small case (graphic tutorial)
This article mainly introduces the angularJS tab bar implementation and mvc small case. This article introduces it to you in great detail through example code. Friends in need can refer to the
tab bar:

Tab 标签
2017.5.24
作曲:陈雪凝
作词:陈雪凝
编曲:海艺音乐

- 你认真的说你喜欢白山茶
- 怡然自得的收起别的红玫瑰
- 你温柔的说你眷恋我
- 然后迫不及待的爱别人
- 然后迫不及待的爱别人
- 然后迫不及待的爱别人
- 然后迫不及待的爱别人
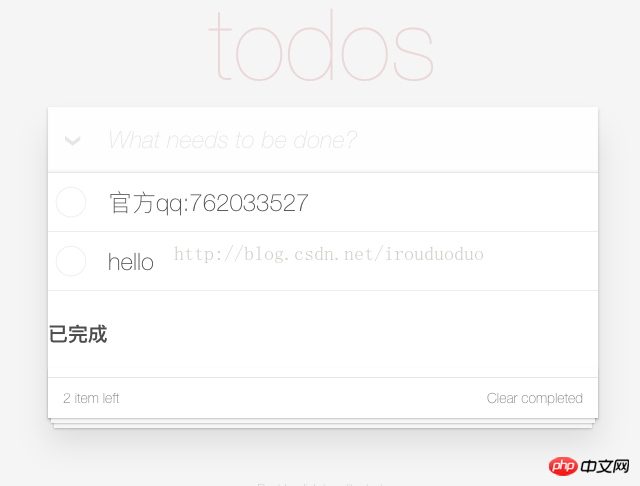
mvc small case:

Template • TodoMVC
todos
-
已完成
-
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future. Related articles:
Pull-up loading example written in native ajax (graphic tutorial)
Use ajax to submit the form to the database Detailed explanation (no refresh)
Registration function based on Ajax and forms components (including code)
The above is the detailed content of AngularJS tab bar implementation and mvc small case (graphic tutorial). For more information, please follow other related articles on the PHP Chinese website!