Home > Article > Web Front-end > Detailed explanation of the bottom position adaptation steps of the public footer component in the vue project
This time I will bring you a detailed explanation of the bottom position adaptation steps of the public footer component in the vue project. What are the precautions for the bottom position adaptation of the public footer component in the vue project. The following is a practical case. Get up and take a look.
Requirements:
footer is a public component and needs to be introduced in other pages. This will cause a situation: some pages are very high. High, the footer component should be placed at the end of the content; some pages have little content and a very low height, so the footer needs to be placed at the bottom of the browser's visible window; when the window height changes, the footer's position needs to be readjusted.
Some partners may first think of it
position: fixed; bottom: 0;
This can indeed solve the situation where the page content is not enough to fill the browser height, but because the footer component is public, it can be called on pages with a lot of content , the content may be overwritten by the component.
My final solution:
Add the following settings to pages whose content is not enough to fill the browser’s visual height, through dynamic ( Monitor browser window changes) Set the minimum height of the page container, that is, the footer component loads normally, but if the height of the footer's sibling container changes, its own position will also change.
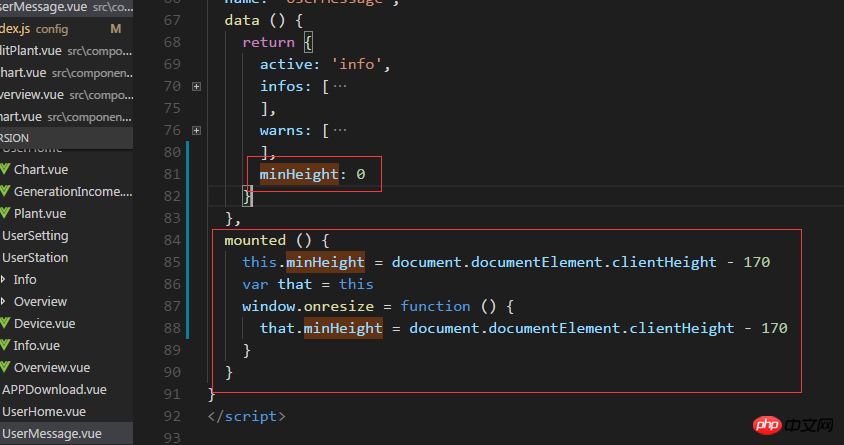
script:

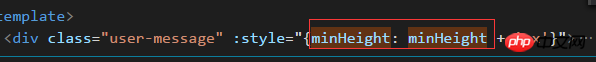
template:

event,callback to the window Function recalculates the value of minHeight. If the minHeight in the template changes, the position of the footer will naturally change.
Effect:
Detailed explanation of the steps to use Angular routing guard
Detailed explanation of the steps to use React routing management React Router
The above is the detailed content of Detailed explanation of the bottom position adaptation steps of the public footer component in the vue project. For more information, please follow other related articles on the PHP Chinese website!