Home > Article > Web Front-end > Detailed explanation of unit testing and E2E testing steps with Angular CLI
This time I will bring you a detailed explanation of the unit testing and E2E testing steps of Angular CLI. What are the precautions for Angular CLI to perform unit testing and E2E testing steps? Here is the actual combat Let’s take a look at the case.
The first article is: "Using angular cli to generate angular5 projects" :http://www.jb51.net/article/136621.htm
The second article is: "Using angular cli generates code from blueprints" :http://www.jb51.net/article/137031.htm
The third article is: "Using Angular CLI to generate routes" :http://www.jb51 .net/article/137033.htm
The fourth article: "Using Angular CLI for Build and Serve": http://www.jb51.net/article/137034.htm
This article is the last article in the series.
Unit testing.
##angular cli uses karma for unit testing.First execute ng test --help or ng test -h to view the help.To execute the test, just execute ng test. It will execute all .spec.ts files in the project.And it will also detect file changes. If the file changes, then it will re-execute the test.It should be executed in a separate terminal process.Create first An angular project with routing:ng new sales --routingAfter creating the project, directly execute the command test:
ng test

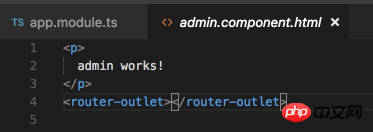
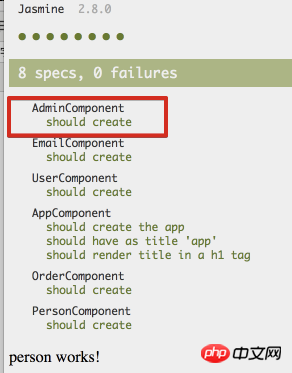
ng g c person ng g c order ng g m admin --routing ng g c admin/user ng g c admin/emailThen configure the routing, and the most important thing is to get this effect:



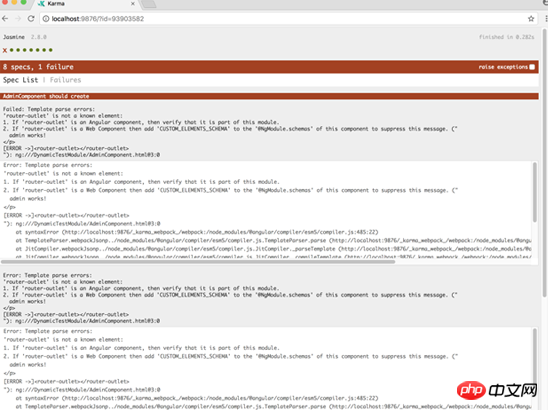
 ##At this time, because when running the test, the admin module runs independently , so the module does not reference the Router module, so the router-outlet cannot be recognized.
##At this time, because when running the test, the admin module runs independently , so the module does not reference the Router module, so the router-outlet cannot be recognized.
So how to solve this problem?
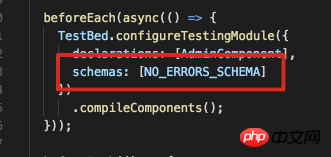
Open admin.component.spec.ts:
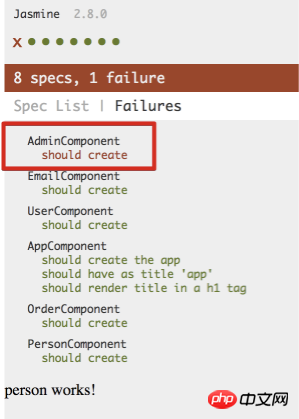
 Fill in this sentence, and then there will be no errors:
Fill in this sentence, and then there will be no errors:
 NO_
NO_
_SCHEMA tells angular to ignore those Unrecognized elements or element attributes.
Use ng test -sr or ng test -w false to execute a single test
Test code coverage:
ng test --cc report default It is generated in the /coverage folder, but can be modified by modifying the properties in .angular-cli.json.
下面生成代码覆盖率报告:
ng test -sr -cc
通常是配合-sr参数使用的(运行一次测试).
然后会在项目的coverage文件夹里生成一些文件:

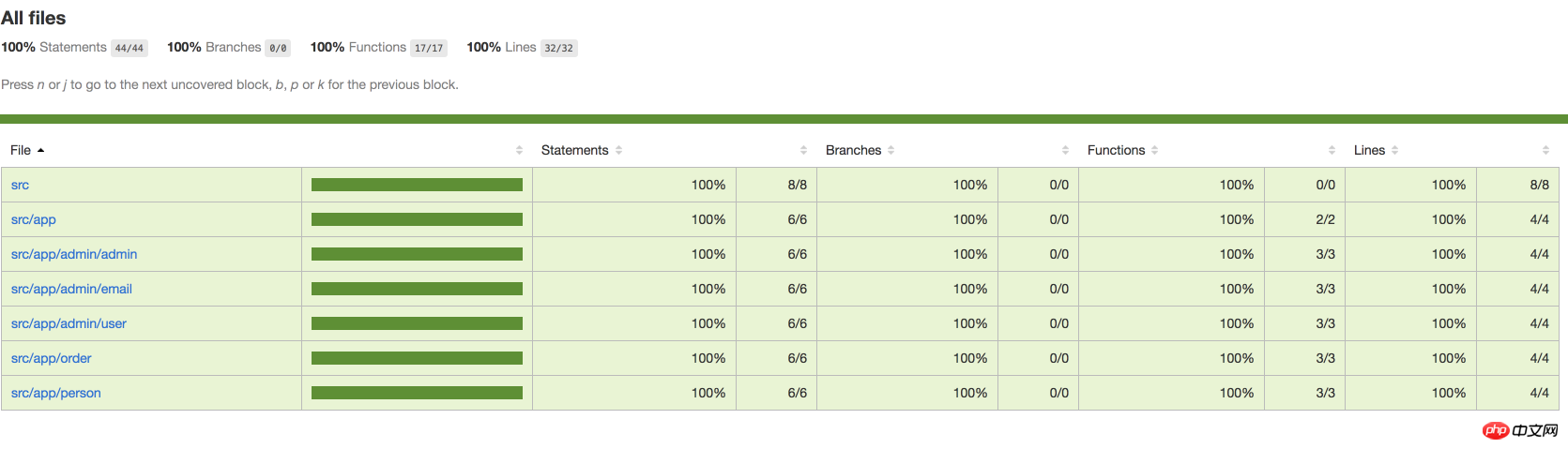
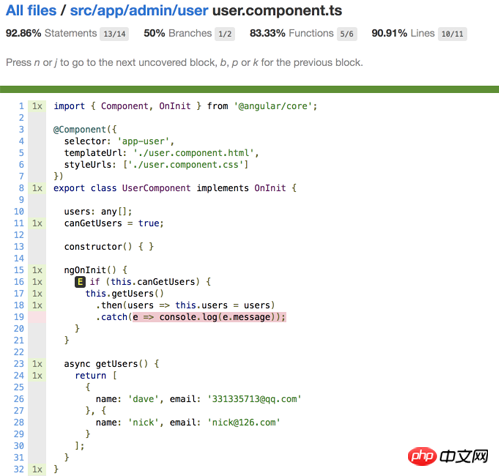
直接打开index.html:

可以看到都是100%, 这是因为我没有写任何代码.
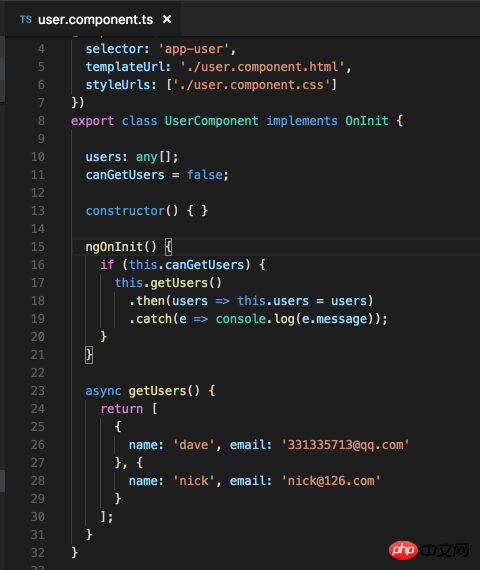
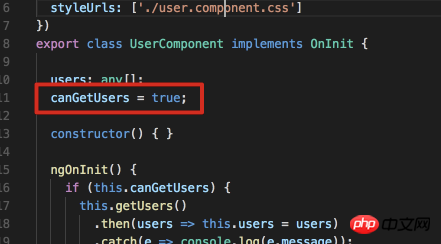
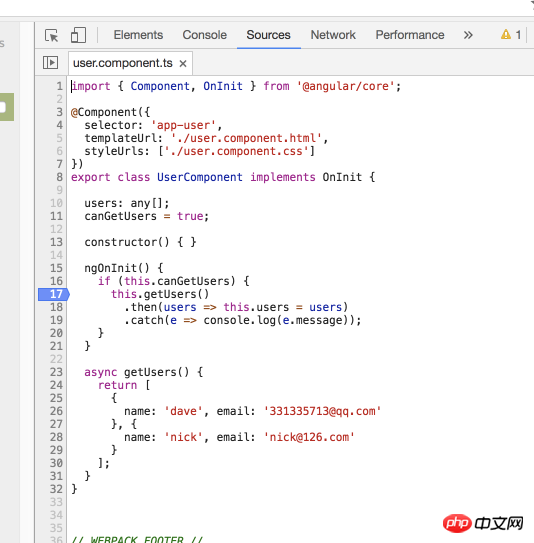
然后我在user component里面添加一些代码:

再运行一次 ng test --sr -cc:


可以看到这部分代码并没有覆盖到.
如果我把代码里到 canGetUsers改为true:

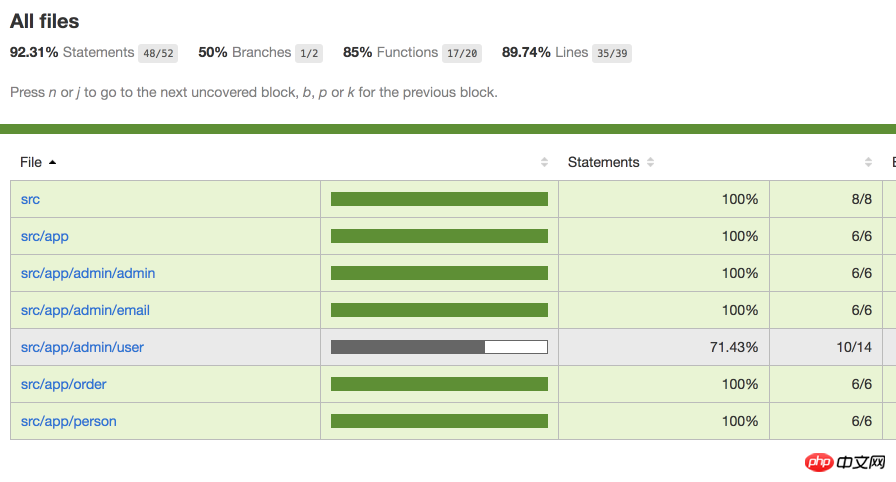
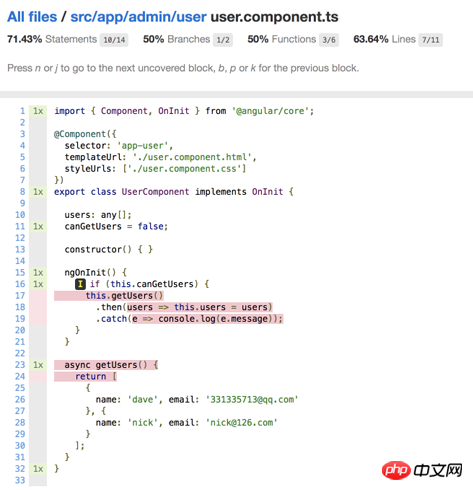
再次执行ng test --sr -cc
可以看到这次代码覆盖率变化了:

只有catch部分没有覆盖到.
我认为代码覆盖率这个内置功能是非常好的.
Debug单元测试.
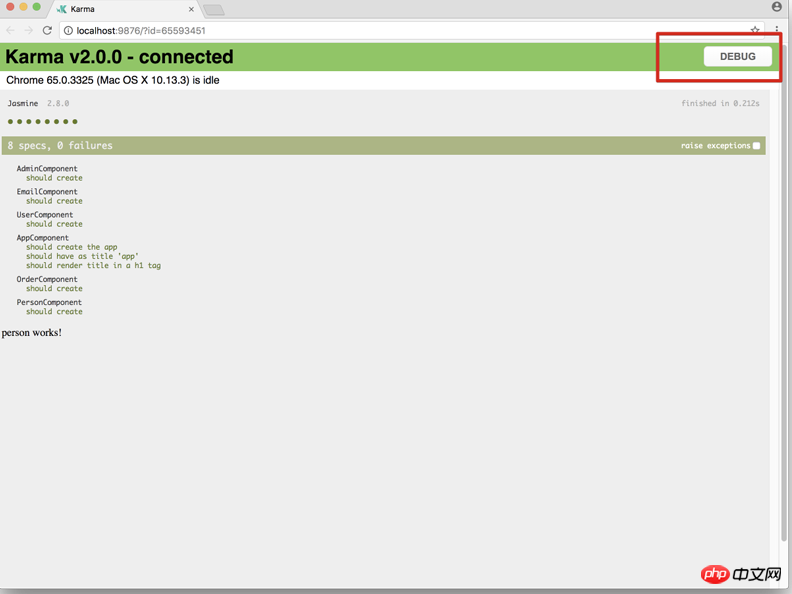
首先执行ng test:

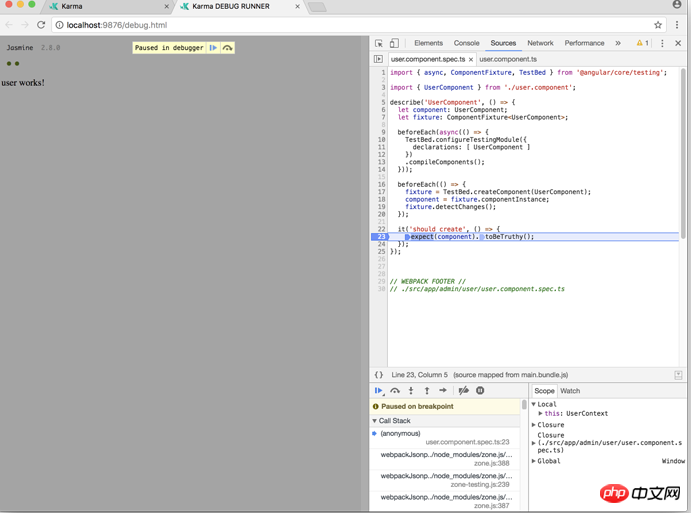
然后点击debug, 并打开开发者工具:

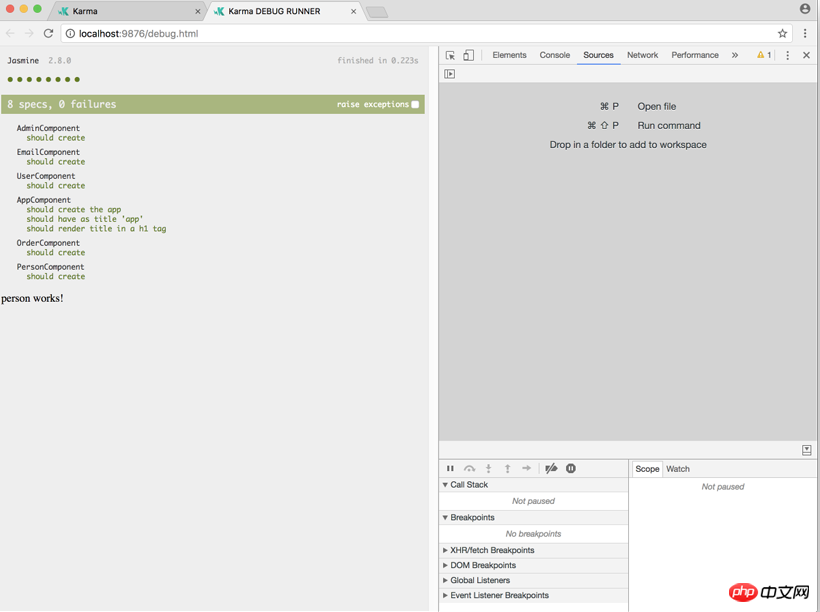
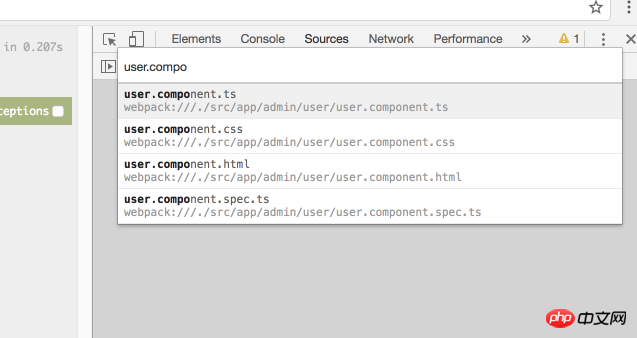
然后按cmd+p:
找到需要调试的文件:

设置断点:

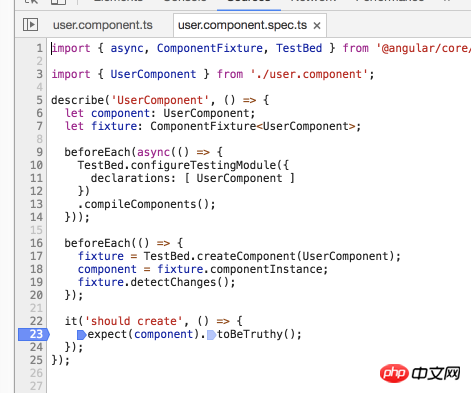
然后在spec里面也设置一个断点:

最后点击浏览器的刷新按钮即可:

E2E测试的参数.
实际上angular cli是配合着protractor来进行这个测试的.
它的命令是 ng e2e.
常用的参数有:
--config -c 指定配置文件 默认是 protractor.conf.js
--element-explorer -ee 打开protractor的元素浏览器
--serve -s 在随机的端口编译和serve 默认true
--specs -sp 默认是执行所有的spec文件, 如果想执行某个spec就使用这个参数, 默认是all
--webdriver-update -wu 尝试更新webdriver 默认true
通常执行下面机组命令参数组合即可:
ng e2e ng e2e -ee
Debug E2E测试.
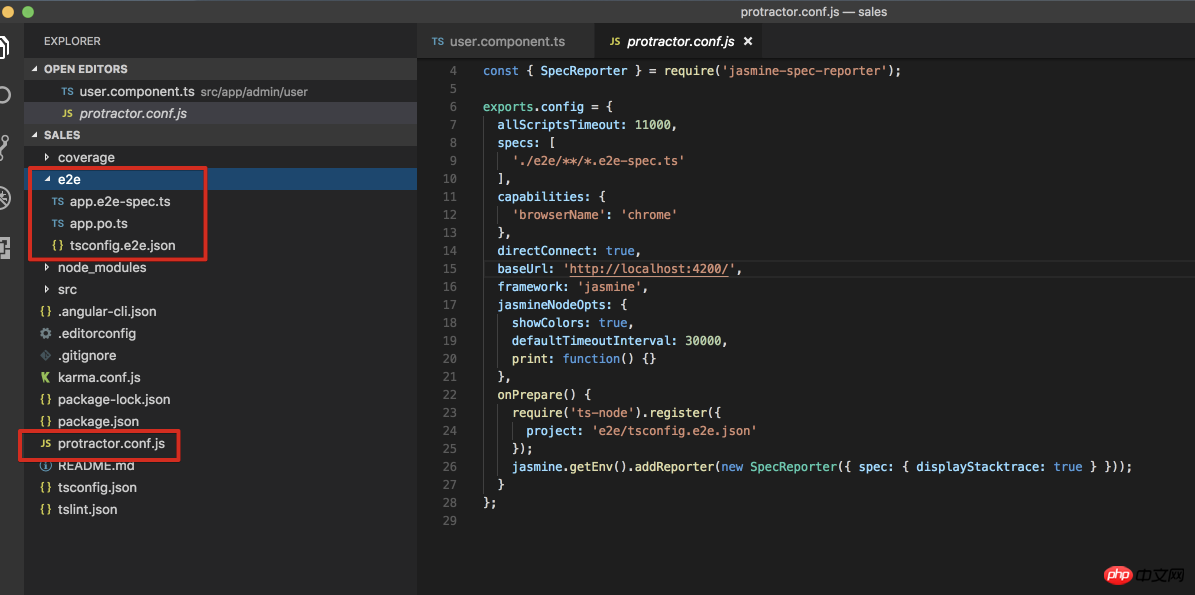
看一下项目:

配置文件protractor.conf.js已经配置好.
而测试文件是在e2e目录下.
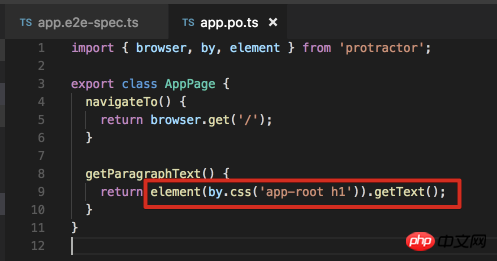
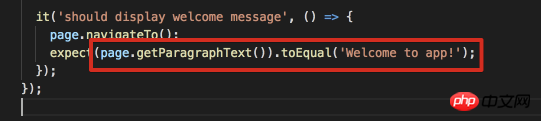
看一下spec和po文件:


再看一下app.component.html里面的值:

应该是没问题的.
所以执行ng e2e:

测试通过, 但是浏览器闪了一下就关闭了.
如果我想debug e2e, 那么执行这个命令:
ng e2e -ee
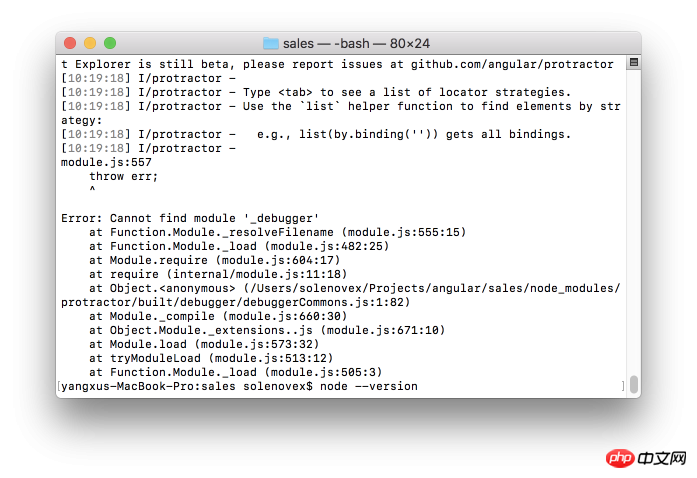
由于我使用的是mac, 当前这个命令在mac上貌似确实有一个bug:

如果可以正常运行这个命令的话, 终端窗口会出现“Debugger listening on xxx: ”字样, 然后就可以在下面输入变量或者表达式来查看它们的值从而进行调试了.
如果想退出调试, 那就按Ctrl+c或者输入.exit即可.
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
The above is the detailed content of Detailed explanation of unit testing and E2E testing steps with Angular CLI. For more information, please follow other related articles on the PHP Chinese website!