Home > Article > Web Front-end > js+css achieves typing effect with controllable speed on the page
This time I will bring you the typing effect of js css to achieve controllable page speed. What are the precautions for js css to achieve the typing effect. The following is a practical case, let's take a look.
The example in this article shares the specific code for JavaScript to achieve typing effect for your reference. The specific content is as follows
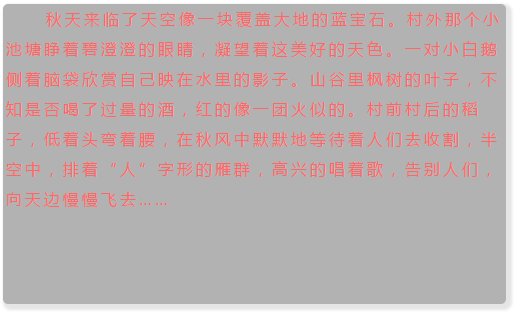
1. Effect

2. Source code
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Detailed explanation of the steps for Vue to make internal component carousel switching
JS analysis of steps to implement dynamic progress bar
The above is the detailed content of js+css achieves typing effect with controllable speed on the page. For more information, please follow other related articles on the PHP Chinese website!