Home > Article > Web Front-end > JS makes the left and right lists move to each other
This time I will bring you the effect of using JS to move the left and right lists to each other. What are the precautions for moving the left and right lists to each other using JS? The following is a practical case, let’s take a look.
Implementation functions:1. Add the content of the left drop-down box to the right drop-down box, support multi-select movement, and remove the right drop-down box object at the same time ;
2. Supports moving the upper and lower positions of items in the list;
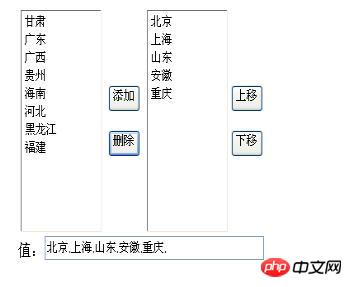
3. The rendering is as follows:
 Html code
Html code
选择下拉菜单 选定一项或多项然后点击添加或移除(按住shift或ctrl可以多选),或在选择项上双击进行添加和移除。
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Detailed explanation of the use of Vue custom dynamic componentsJump back to the homepage after sharing the pageThe above is the detailed content of JS makes the left and right lists move to each other. For more information, please follow other related articles on the PHP Chinese website!