Home > Article > Web Front-end > JQuery implements sidebar menu
This time I will bring you JQuery to implement the sidebar menu. What are the precautions for JQuery to implement the sidebar menu. The following is a practical case, let's take a look.
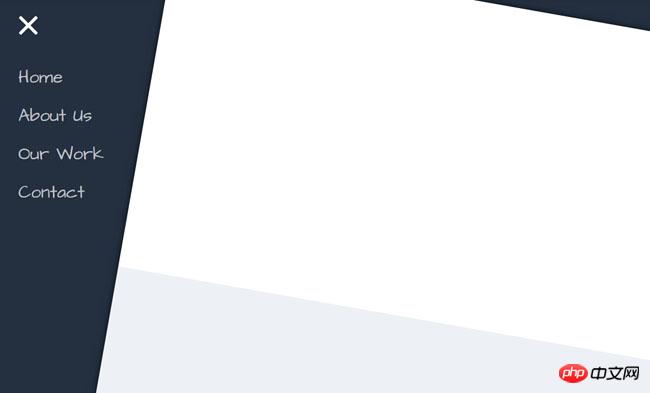
The renderings are as follows:

Online preview Source code download
html code:
点击左上角的按钮打开菜单
适用浏览器:、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗.
不支持IE及以下浏览器。
js code:
var paperMenu = {
$window: $('#paper-window'),
$paperFront: $('#paper-front'),
$hamburger: $('.hamburger'),
offset: ,
pageHeight: $('#paper-front').outerHeight(),
open: function () {
this.$window.addClass('tilt');
this.$hamburger.off('click');
$('#container, .hamburger').on('click', this.close.bind(this));
this.hamburgerFix(true);
// console.log('opening...');
},
close: function () {
this.$window.removeClass('tilt');
$('#container, .hamburger').off('click');
this.$hamburger.on('click', this.open.bind(this));
this.hamburgerFix(false);
// console.log('closing...');
},
updateTransformOrigin: function () {
scrollTop = this.$window.scrollTop();
equation = (scrollTop + this.offset) / this.pageHeight * ;
this.$paperFront.css('transform-origin', 'center ' + equation + '%');
},
hamburgerFix: function (opening) {
if (opening) {
$('.hamburger').css({
position: 'absolute',
top: this.$window.scrollTop() + + 'px'
});
} else {
setTimeout(function () {
$('.hamburger').css({
position: 'fixed',
top: 'px'
});
}, );
}
},
bindEvents: function () {
this.$hamburger.on('click', this.open.bind(this));
$('.close').on('click', this.close.bind(this));
this.$window.on('scroll', this.updateTransformOrigin.bind(this));
},
init: function () {
this.bindEvents();
this.updateTransformOrigin();
}
};
paperMenu.init();
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
detailed explanation of the steps for jQuery to implement a table with checkboxes
The above is the detailed content of JQuery implements sidebar menu. For more information, please follow other related articles on the PHP Chinese website!