Home > Article > Web Front-end > How to use the FileReader API to create a Vue file reader
This time I will show you how to use the FileReader API to create a Vue file reader. What are the precautions for using the FileReader API to create a Vue file reader. The following is a practical case, let's take a look.
Sometimes we need to read data from a file. Previously, you would need to send it to the server and then return the required data. The thing is, now we can also access files directly in the browser using the FileReader API.
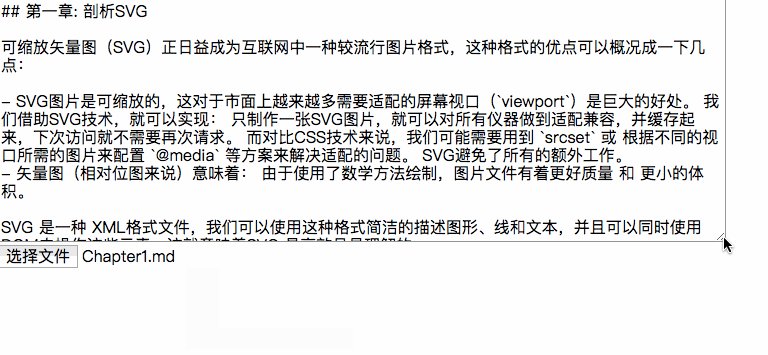
If we just want to read a text file to do something inconsequential on the UI level, then there is no need to send the file to the server. The following example reads relevant data from a file and populates it into a textarea.
FileReader API
FileReader API provides a good interface to read data in different ways using Text or Blob object types .
FileReader instances have a readAsText method that we can use to read a file as text:
const reader = new FileReader(); reader.readAsText(file);
Since the FileReader API is asynchronous, it exposes some of our Events that can be used to obtain its status. In particular, when reading a file, we need the onload event to access the data:
const reader = new FileReader(); reader.onload = e => console.log(e.target.result); reader.readAsText(file);
As you can see, the text data can be accessed through e.target.result.
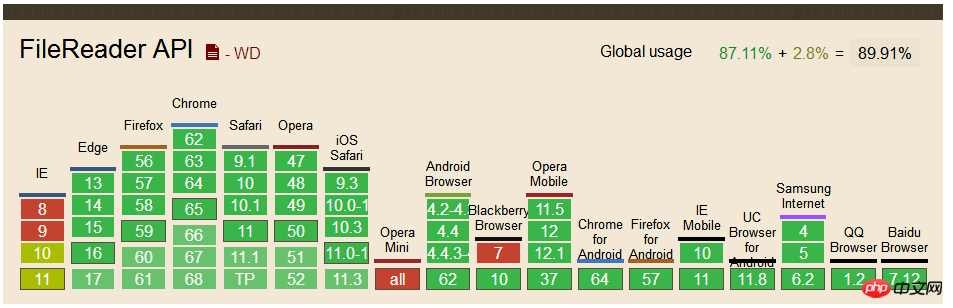
So far, browser support is as follows:

File Reader Component
The previous code has read a file, but we still have to give it a file object. To do this, we must use the HTML tag, which will trigger a change event and then access the file through e.target.files.
Let's create a FileReader component and put it all together:
Vue.component('file-reader',{
template: '#fileReader',
methods: {
loadTextFromFile: function (e) {
const file = e.target.files[0]
const reader = new FileReader()
reader.onload = e => this.$emit('load', e.target.result)
reader.readAsText(file)
}
}
})
The component listens to the load event so that the parent component can process the data.
Use components
Mount the newly created file-reader component under the p element of #app to demonstrate our component:
let app = new Vue({ el: '#app', data () { return { text: '' } } })
We need to add a text attribute in data and bind it to textarea using v-model. Finally, we will capture the @load event and set the text property to a valid load event via $event.
The effect you see at this time is as follows:

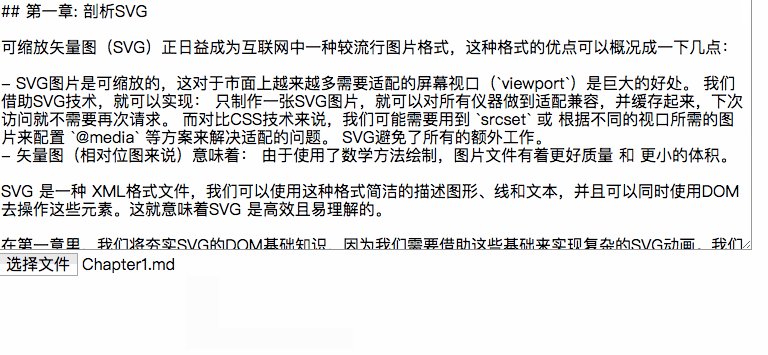
#In fact, the function is already available now, operate it in your browser as shown below, You can see the effect:

Special reminder: I have tried several file formats, and the loading of image, PDF and other file formats will be garbled, but the loading For files such as .md or .doc, the corresponding content can be displayed normally in the textarea.
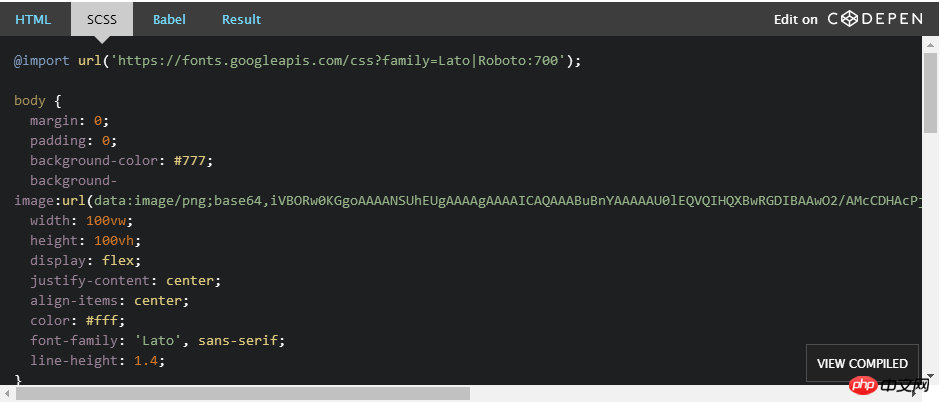
Add style
If you read this far, you should see the effect. Looks ugly (in fact has no styling effect whatsoever). Next add some styling to make it look nice.
In each browser, the rendering effect of is different. If we want the same rendering effect, we need to have a custom style. Then you can hide the input and use
To hide the input, you can use opacity:0 or use display:block, visibility:hidden to make it accessible. We also need to use the position and z-index attributes to place it behind the label:
.file-reader {
position: relative;
overflow: hidden;
display: inline-block;
border: 2px solid black;
border-radius: 5px;
padding: 8px 12px;
cursor: pointer;
input {
position: absolute;
top: 0;
left: 0;
z-index: -1;
opacity: 0;
}
}
Of course, in order to look better, you can also add some styles to other elements. The final effect you see is as follows:

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
react to realize data synchronization of mobile phone numbers
How to introduce the Tencent verification code function in the Vue project
How to use node server for local development across domains
The above is the detailed content of How to use the FileReader API to create a Vue file reader. For more information, please follow other related articles on the PHP Chinese website!