Home > Article > Web Front-end > How to deal with file path errors after Vue packaging
This time I will show you how to deal with file path errors after Vue packaging. What are the precautions for handling file path errors after Vue packaging? The following is a practical case, let's take a look.
Here is the project created by vue-cli as an example
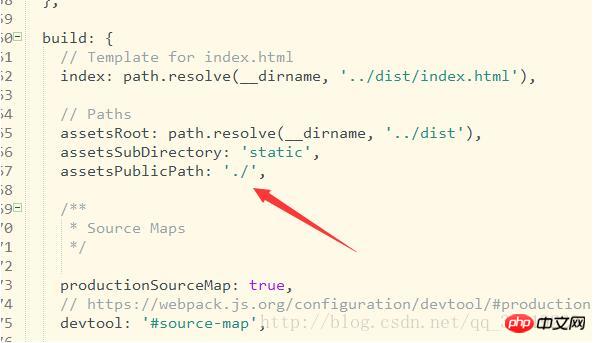
1. The file path is incorrect
Find the index.js file in the config folder and modify the location
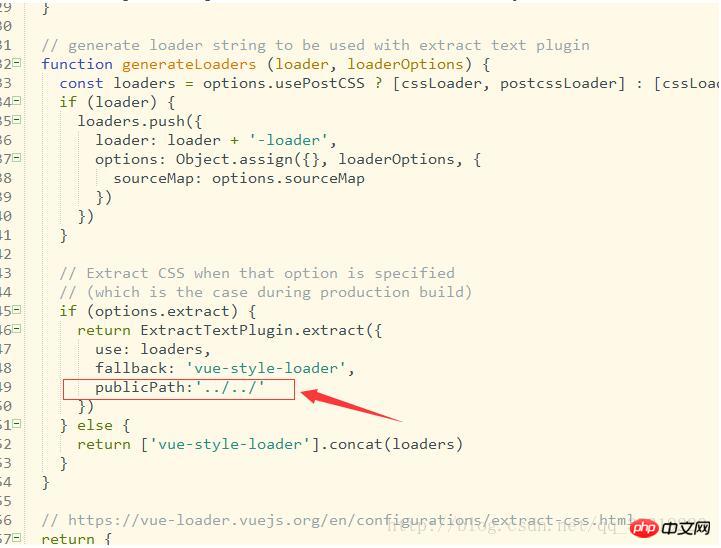
2. BackgroundPictureIncorrect path

Just add the fields in the red box.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website! Recommended reading:What are the problems with the vue+webpack packaging path
How to automatically obtain and automatically update cookies when they expire
The above is the detailed content of How to deal with file path errors after Vue packaging. For more information, please follow other related articles on the PHP Chinese website!