Home > Article > Web Front-end > Starry navigation bar special effects
This time I will bring you the special effect of the starry sky navigation bar. What are the precautions to achieve the starry navigation bar special effect? The following is a practical case, let’s take a look.
Instructions
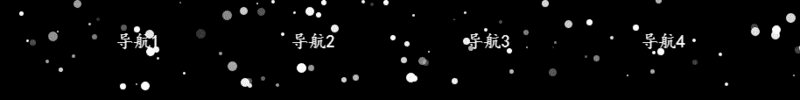
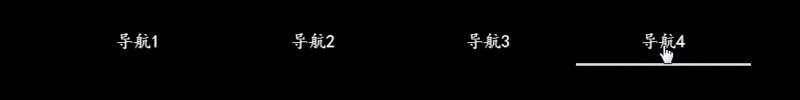
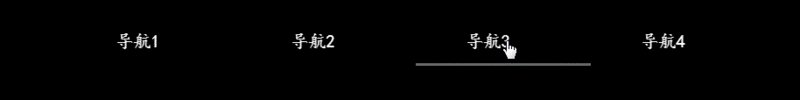
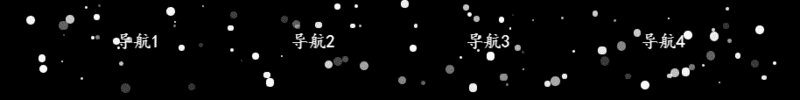
Share the effect of a starry navigation bar. There is not much code, but the effect is very beautiful. Let’s take a look at the rendering first.

Explanation
To achieve this effect, you don’t need a lot of knowledge. You know simple CSS and can use JS to get elements. It is basically enough to be able to bind events.
Okay, let’s look at the code directly. The comments have been written in great detail. If you don’t want to see the comments, click here to preview.
Note: If you need to modify the style, do not position the nav element and the li element inside the nav, because the position of the last line is positioned based on the offsetHeight and offsetLeft of the a element. If the nav element and nav If the li element inside is positioned, the offsetParent element of the a element will be changed, and the position will be wrong.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
##String.prototype.formatHow to use string splicing
The above is the detailed content of Starry navigation bar special effects. For more information, please follow other related articles on the PHP Chinese website!