Home > Article > Web Front-end > How to get the value of transform in jquery
This time I will bring you jqueryHow to get the value of transform, jquery gets the transform value NotesYes Which ones, the following are practical cases, let’s take a look.
I used transform's translateX to write a side-sliding effect. How to get the value it changed?
How to get the translateX value:
$('p').css("transform").replace(/[^0-9\-,]/g,'').split(',')[4];
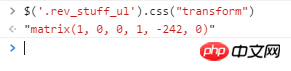
Get it directly with css() like this:

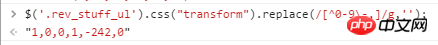
Use regular expressions to get the value inside it:

Then just get the fifth value
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Usage of jQuery EasyUI folding panel
jQuery+localStorage implements timer
Practical jQuery drawer-style online customer service
The above is the detailed content of How to get the value of transform in jquery. For more information, please follow other related articles on the PHP Chinese website!