Home >Web Front-end >JS Tutorial >Detailed explanation of how to use the picture viewing plug-in Magnify
This time I will bring you a detailed explanation of how to use the image viewing plug-in Magnify. What are the precautions for using the image viewing plug-in Magnify? The following is a practical case, let's take a look.
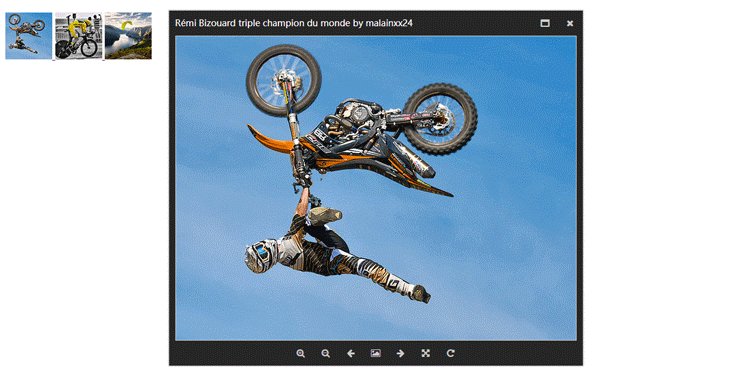
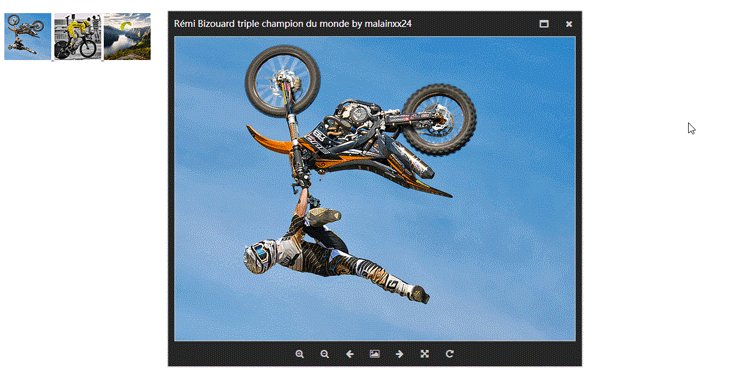
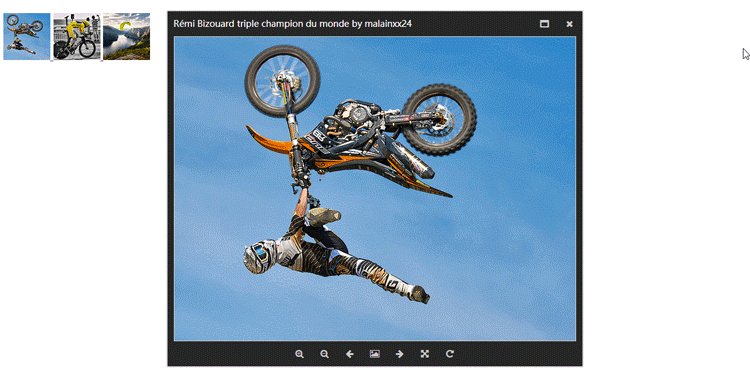
PrefaceDue to some special business needs, after more than a month of dormancy and thinking, I developed this jQuery image viewer plug-in Magnify, which implements all the features of the Windows photo viewer Functions, such as dragging, resizing, and maximizing modal windows, zooming, rotating, panning, and keyboard control of images, etc. The styles of the plug-in are all basic CSS, which is very easy to customize and can be easily modified to your favorite style. React and Vue related versions of plug-ins will be released later. This article mainly introduces the characteristics and usage of plug-ins, and details about plug-in development will be explained in subsequent specific articles. Development NotesDue to my busy work schedule recently, I get home at ten o'clock in the evening almost every day, and then start writing plug-ins. It is already past midnight when I go to bed, and now I am physically and mentally exhausted. Because no relevant plug-ins were found, I racked my brains to think independently on many issues, such as scaling pictures with the mouse as the center, restrictions on picture movement when changing the size of the pop-up window, scaling and panning after picture rotation, etc., and developing plug-ins The most troublesome thing is the details, and even most of the time is spent fixing single-function bugs. In addition, the biggest difficulty in developing plug-ins is not the function implementation, but how to design the plug-in and how to make the use of the plug-in easier and more convenient. How to design plug-ins is not the focus of this article. I will write a special article introducing plug-in design ideas later. Almost all the code of the plug-in is adjusting the width, height, left, and top of the pop-up window or image, so the compatibility problem is not big. It is mainly a 2D rotation problem. IE 9 and below need to use filters to achieve it. In order to facilitate the adjustment of styles, there are many relative position calculations. Magnify is written in a file-separated manner and packaged using npm plug-ins. It does not use new syntax or popular packaging tools. Using the npm tool has become a trend in project development and packaging for release. DemoIf you don’t want to click on the URL to view the example, you can view the plug-in effect through the CodePen below. Except for the size of the window, there is no difference between the two methods: If you cannot open CodePen due to network speed or other reasons, you can view the picture demonstration below. Main functionsThe functions of Magnify can be referred to the Windows Photo Viewer, which basically completes all the functions that can be achieved.1. Modal window dragging
#If the image size is not larger than the display area, you can also drag the pop-up window through the image display area. This is the same operation method as QQ picture viewer.
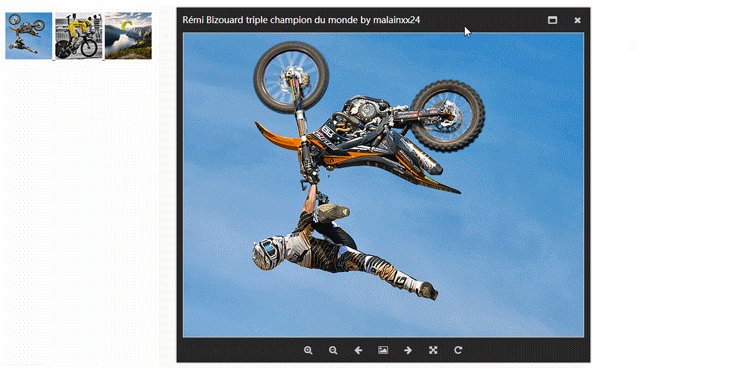
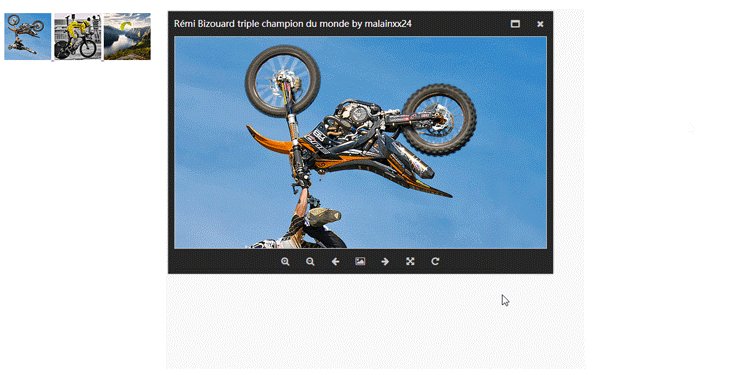
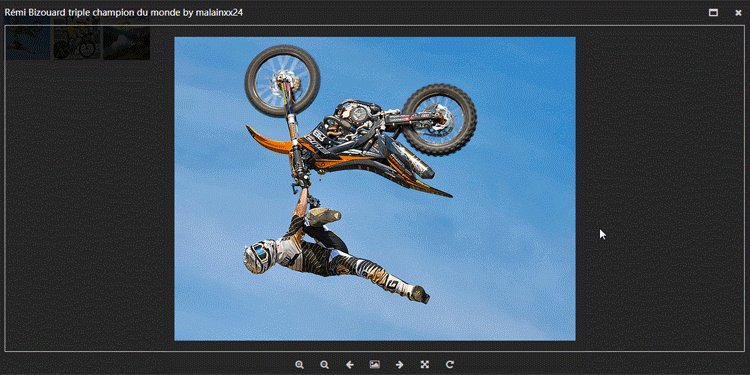
2. Modal window resizing
There is a little bug in the current resizing, but it is not affect overall usage.
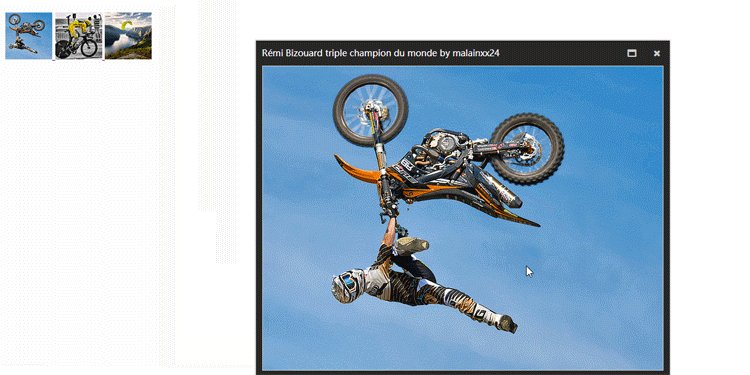
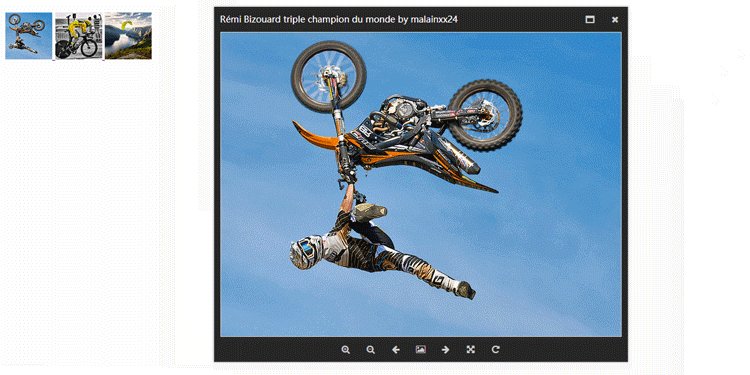
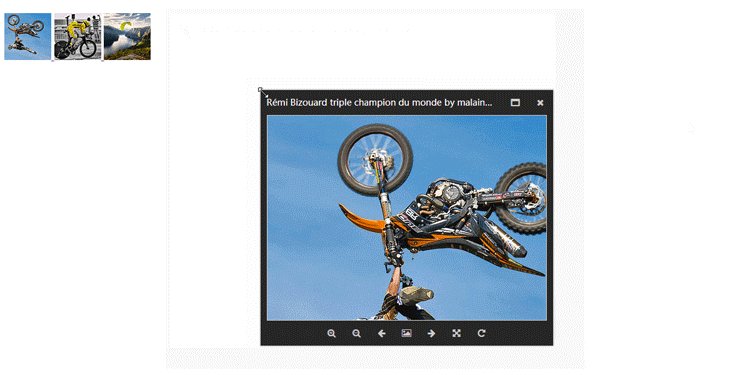
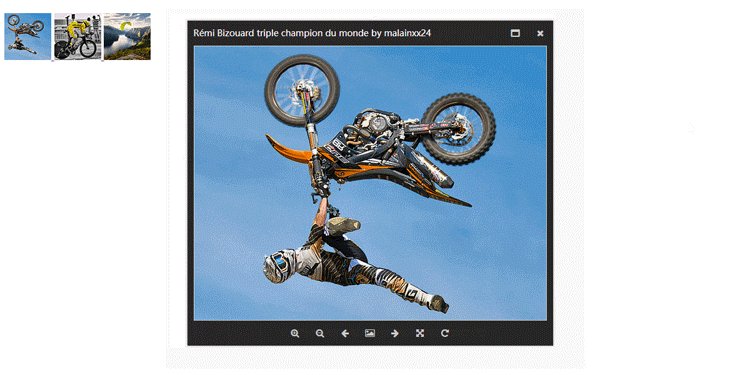
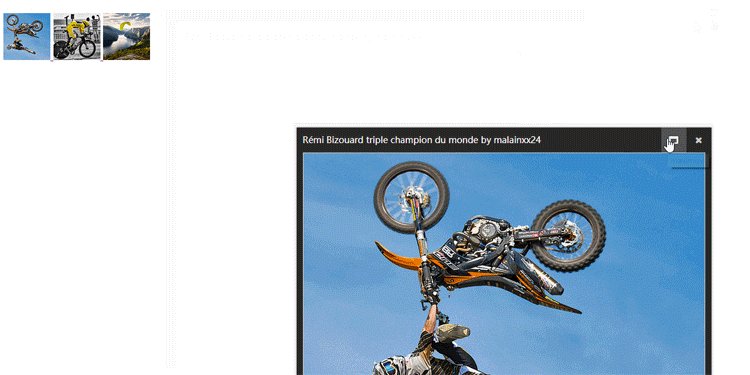
3. Modal window maximization
In addition to pop-up window maximization, the design is also designed in the early development stage The minimization function was added, but it felt a bit tasteless, so it was not added for the time being.
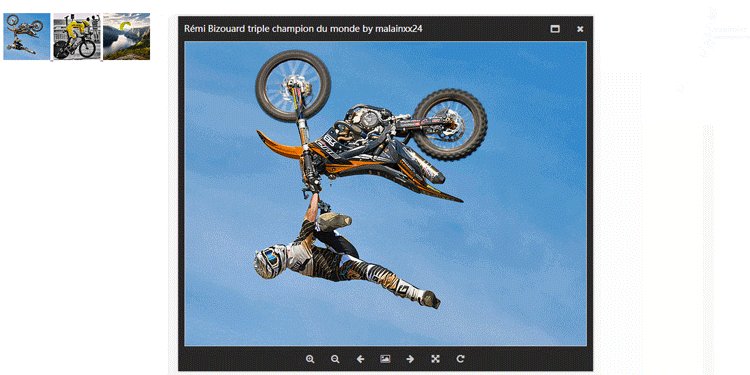
4. Image scaling
can be operated by mouse wheel, buttons, keyboard, etc.

5. Image rotation
The current image rotation function has not yet added code to support versions below IE9.
6. Keyboard control
The keys for Magnify and Windows Photo Viewer are the same← Previous → Next + Zoom in- Zoom outctrl + alt + 0 Actual sizectrl + , Rotate leftctrl + . Rotate right 7. Full screen display
Magnify’s full screen display only implements basic display functions, and has no Implement the function of automatic slide rotation. Use the keyboard to control images in full-screen environment.
How to use
The use of Magnify is no different from that of most other lightbox plug-ins. If you are used to the use of other plug-ins, you will not have any problems with Magnify. any obstacles.
1. Need to reference files
<link href="/path/to/magnify.css" rel="external nofollow" rel="stylesheet"> <script src="/path/to/jquery.js"></script> <script src="/path/to/jquery.magnify.js"></script>
Magnify uses the font-awesome icon by default, so you need to reference the font-awesome css file. If you want to use other icons, you can modify the icons parameter of options. In a later version I may add custom font icon files or use svg icons.
<link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="external nofollow" rel="stylesheet">
2.HTML structure
Magnify uses the following structure by default. This structure can be processed for compatibility and is also the structure used by most lightboxes.
<a data-magnify="gallery" href="big-1.jpg" rel="external nofollow" > <img src="small-1.jpg"> </a> <a data-magnify="gallery" href="big-2.jpg" rel="external nofollow" > <img src="small-2.jpg"> </a> <a data-magnify="gallery" href="big-3.jpg" rel="external nofollow" > <img src="small-3.jpg"> </a>
You can also use the following more concise structure
<img data-magnify="gallery" src="big-1.jpg" src="small-1.jpg"> <img data-magnify="gallery" src="big-2.jpg" src="small-2.jpg"> <img data-magnify="gallery" src="big-3.jpg" src="small-3.jpg">
Magnify’s HTML structure contains the following options
Add the src attribute to link to the Magnify picture. If used within a <a> tag, it overrides the value of the href attribute. Add the data-caption attribute to display the title. If you don't use this attribute, the plugin will display the image name in the URL. Add the data-group attribute to group images. 3.Initialize the plug-in
If you add the data-magnify attribute in HTML, the plug-in will be initialized automatically.
The method of manually initializing the plug-in is the same as that of all jQuery plug-ins:
$('[data-magnify=gallery]').magnify(options);
Parameter configuration
options = {
draggable: true,
resizable: true,
movable: true,
keyboard: true,
title: true,
modalWidth: 320,
modalHeight: 320,
fixedContent: true,
fixedModalSize: false,
initMaximized: false,
gapThreshold: 0.02,
ratioThreshold: 0.1,
minRatio: 0.1,
maxRatio: 16,
headToolbar: [
'maximize',
'close'
],
footToolbar: [
'zoomIn',
'zoomOut',
'prev',
'fullscreen',
'next',
'actualSize',
'rotateRight'
],
icons: {
maximize: 'fa fa-window-maximize',
close: 'fa fa-close',
zoomIn: 'fa fa-search-plus',
zoomOut: 'fa fa-search-minus',
prev: 'fa fa-arrow-left',
next: 'fa fa-arrow-right',
fullscreen: 'fa fa-photo',
actualSize: 'fa fa-arrows-alt',
rotateLeft: 'fa fa-rotate-left',
rotateRight: 'fa fa-rotate-right'
}
}
Regarding the specific meaning of the plug-in parameters, I will not copy and paste them here, please Please refer to the official documentation for detailed instructions. If you have any questions, you can leave a message here.
Custom style

Because the plug-in style is relatively simple, it is very easy to modify. In addition to the Windows photo viewer, QQ’s picture viewer is also very advanced. We can achieve the effect of QQ picture viewer with simple modifications, but some functions such as Thumbnails have not been implemented yet.
Facing such a picture viewer is enough to make people feel relaxed and happy~
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
jquery dynamically merge cells
JS realizes the merging of the same cells in the table
The above is the detailed content of Detailed explanation of how to use the picture viewing plug-in Magnify. For more information, please follow other related articles on the PHP Chinese website!