Home >Web Front-end >JS Tutorial >WeChat applet template template reference example sharing
This article mainly introduces to you the relevant information about the detailed examples referenced by the WeChat applet view template template. I hope this article can help you. Friends in need can refer to it. I hope it can help you.
Detailed explanation of examples referenced by WeChat applet view template template
WXML provides two file reference methods, import and include.
include can introduce the entire code except the target file, which is equivalent to copying to the include location

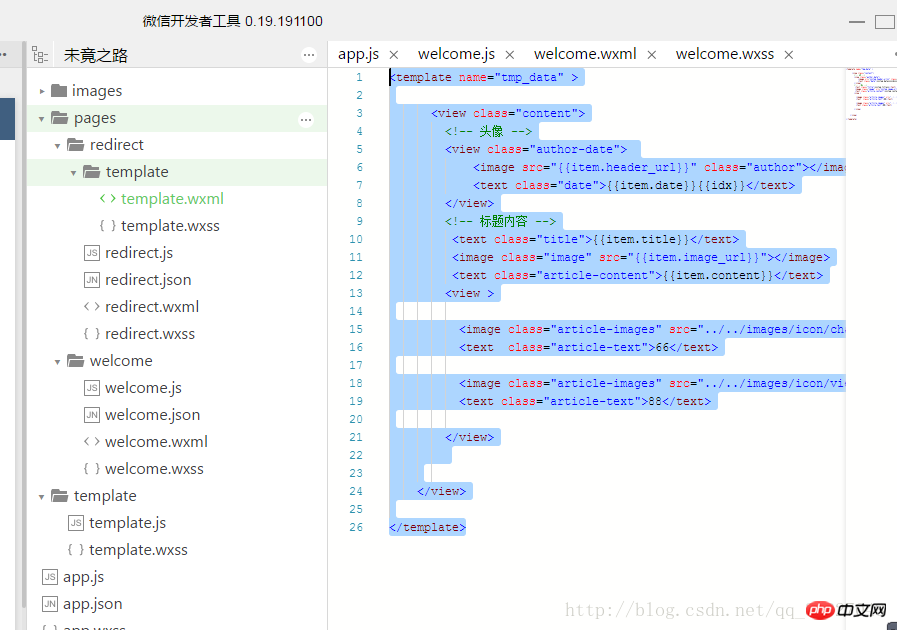
temlate.wxml
<template name="tmp_data" >
<view class="content">
<!-- 头像 -->
<view class="author-date">
<image src="{{item.header_url}}" class="author"></image>
<text class="date">{{item.date}}{{idx}}</text>
</view>
<!-- 标题内容 -->
<text class="title">{{item.title}}</text>
<image class="image" src="{{item.image_url}}"></image>
<text class="article-content">{{item.content}}</text>
<view >
<image class="article-images" src="../../images/icon/chat.png"></image>
<text class="article-text">66</text>
<image class="article-images" src="../../images/icon/view.png"></image>
<text class="article-text">88</text>
</view>
</view>
</template>redirect.wxml reference
<import src="template/template.wxml" />
template.js
var content_for = [
{
date: "2020年 10月 9日 ",
title: "那年夏天",
header_url: "/images/3.png",
image_url: "/images/6.jpg",
content: "天不言自高,地不言自厚,奇迹,是不会在容易的道路上绽放的。人生没有如果,只有后果和结果,过去的不再回来,回来的不再完美。",
},
{
date: "2022年 10月 9日 ",
title: "夏天",
header_url: "/images/3.png",
image_url: "/images/8.jpg",
content: "人生没有如果,只有后果和结果,过去的不再回来,回来的不再完美。",
},
]
//输出出口
module.exports={
templates: content_for
}redirect.js reference
var content_data=require('../../template/template.js')
// pages/redirect/redirect.js
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.setData({
key: content_data.templates
});
}
});wxml
<block wx:for="{{key}}" wx:for-item="item" wx:for-index="idx">
<!-- is就是模板名字name值 -->
<template is="tmp_data" data="{{item}}" />
</block>template.wxss file
##
.title{
font-size: 34rpx;
font-weight: 600;
color:#333;
margin-bottom: 20px;
} redirect.wxss file refers to the above style
@import "template/template.wxss" //使用import定义
swiper{
width:100%;
height:500rpx;
}
swiper image{
width:100%;
height:500rpx;
}Related recommendations: How to solve the template compilation problem in Vue.js
Tips for getting started with template.js
Detailed explanation of using the v-if directive in elements and templates
The above is the detailed content of WeChat applet template template reference example sharing. For more information, please follow other related articles on the PHP Chinese website!