Home > Article > Web Front-end > An example explains how jQuery implements the method of adding the value in the click drop-down box to the text box.
This article mainly introduces jQuery's method of adding the value in the click drop-down box to the text box, involving jQuery event binding and dynamic acquisition and operation of page element attributes. Friends who need it can refer to it. I hope it can help. to everyone.
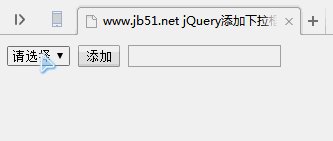
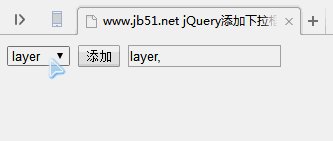
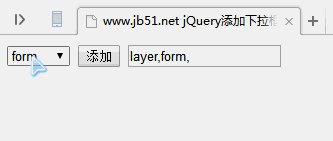
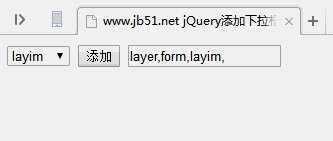
Let’s take a look at the running effect first:

The specific code is as follows:
www.jb51.net jQuery添加下拉框元素
Related recommendations:
Three ways of using js and jQuery to implement the user registration countdown function
jQuery implements preview function before uploading image files
The above is the detailed content of An example explains how jQuery implements the method of adding the value in the click drop-down box to the text box.. For more information, please follow other related articles on the PHP Chinese website!