Home > Article > Web Front-end > Summary of JavaScript array operations
People who are engaged in the Internet, whether it is the traditional web side or the mobile Internet (webview) side, will deal with JS (JavaScript) to a greater or lesser extent. The following are the common operations and methods of js array (array)
1. Creation of javaScript array
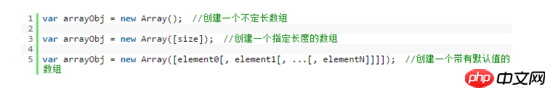
1.JS allows the creation of an array with a variable length , a fixed-length array, or an array with default values.
The declaration or creation method is as follows:

2. Manipulate the elements in the JS array
1. Assign value : You can access the element at the specified position of the js array through index (subscript) and assign a value to it.
The index (subscript) starts at 0.
The assignable type is: numerical value, character, string or object
The method is as follows:
#2. Visit. The element at the specified position of the js array can be accessed through index (subscript).
The method is as follows:

3. Adding array elements
1. The adding method is divided according to the insertion position 3 types: the starting position of the array, the end of the array, or the specified position of the array
##4. Deletion of array elements
1. There are three types of deletion of array elements: deletion of elements at the beginning of the array, deletion of elements at the end of the array, or deletion of elements of a specified length at a specified position. element.
5. Interception and merging of array elements
1. Interception of array elements: You can use the built-in function slice(start, [end]) to intercept array elements starting from the start position and ending at the end position.
2. Merging of array elements: You can use the built-in function concat([item1[, item2[, . . . [ ,itemN]]]]); Connect multiple arrays into one array.
6. Array sorting
1. Arrays can be sorted by themselves through built-in functions. There are two sorting methods, one is natural sorting and the other is reverse sorting
7. Other useful built-in functions or properties of JS
1. Get the length of the array (Array). It can be obtained through the length attribute, the format is:
The above is the detailed content of Summary of JavaScript array operations. For more information, please follow other related articles on the PHP Chinese website!