Home >Web Front-end >JS Tutorial >Detailed introduction to TextInput component
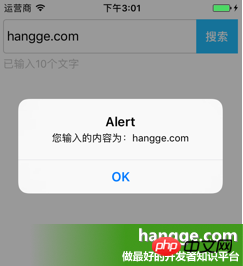
Add a TextInput to the page for entering text, and set related placeholder text and styles.
When the text in the input box changes, the Text component below will count and display the length of the input text in real time.
Click the "Search" button on the right side of the input box to pop up the contents of the input box.



| 123456789101112 79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
|
import React, { Component } from 'react';
import { AppRegistry,
StyleSheet,
Text,
View,
TextInput,
} from 'react-native';
//输入框组件class Search extends Component { //构造函数
constructor(props) {
super(props);
this.state = {text: ''};
}
//组件渲染
render() {
return (
<View style={styles.flex}>
<View style={[styles.flexDirection, styles.inputHeight]}>
<View style={styles.flex}>
<TextInput style={styles.input} returnKeyType="search" Please enter the keyword " this.setState({text })}/><Text style={styles.search} onPress={this this)}>Search</Text>##
## </View>
);
}//Click the search buttonsearch(){ alert("The content you entered is:"
.state.text);##}
render() {
## }
}
//样式定义const styles = StyleSheet.create({ flex:{
flex: 1,
},
flexDirection:{
flexDirection:'row'
},
topStatus:{
marginTop:25,
},
inputHeight:{
height:45,
},
input:{
height:45,
borderWidth:1,
marginLeft: 5,
paddingLeft:5,
borderColor: '#ccc',
borderRadius: 4
},
btn:{
width:55,
marginLeft:-5,
marginRight:5,
backgroundColor:'#23BEFF',
height:45,
justifyContent:'center',
alignItems: 'center'
},
search:{
color:'#fff',
fontSize:15,
fontWeight:'bold'
},
tip:{
marginLeft: 5,
marginTop: 5,
color: '#C0C0C0',
}
});AppRegistry.registerComponent('HelloWorld', () => App);
|
The above is the detailed content of Detailed introduction to TextInput component. For more information, please follow other related articles on the PHP Chinese website!