Home >Web Front-end >JS Tutorial >Implement login function based on AngularJS+HTML+Groovy_AngularJS
AngularJS is a front-end MVC framework for developing browser-based responsive RWD applications. It is an open source project originally developed by Google. Its clean architecture has attracted a large number of fans and is suitable for building CRUD-type business applications. It is not suitable for development. Applications such as games use declarative programming for user interfaces and imperative programming for logic, supporting modern desktop and mobile browsers Internet Explorer versions 8.0 and above.
AngularJS is a client-side MVC javascript framework, and client-side MVC represents the future architecture (why use MVC+REST+CQRS
architecture), if you have Struts or SpringMVC, etc. With experience in end-end MVC framework programming, I will learn Angular quickly. It is basically implemented according to the same MVC idea.
1 AngularJS
AngularJS In addition to the built-in directives, we can also create custom directives. You can add custom directives using the .directive function. To call a custom directive, the custom directive name needs to be added to the HTMl element. Use camel case to name a directive, runoobDirective, but you need to split it with - when using it, runoob-directive:
<body ng-app="myApp">
<runoob-directive></runoob-directive>
<script>
var app = angular.module("myApp", []);
app.directive("runoobDirective", function() {
return {
template : "<h>自定义指令!</h>"
};
});
</script>
</body>AngularJS can also define filters, as follows:
<div ng-app="myApp" ng-controller="costCtrl">
<input type="number" ng-model="quantity">
<input type="number" ng-model="price">
<p>总价 = {{ (quantity * price) | currency }}</p>
</div> AngularJS has its own HTML event handling method:
<div ng-app="myApp" ng-controller="personCtrl">
<button ng-click="toggle()">>隐藏/显示</button>
<p ng-hide="myVar">
名: <input type="text" ng-model="firstName"><br>
姓名: <input type="text" ng-model="lastName"><br>
<br>
Full Name: {{firstName + " " + lastName}}
</p>
</div>
<script>
var app = angular.module('myApp', []);
app.controller('personCtrl', function($scope) {
$scope.firstName = "John",
$scope.lastName = "Doe"
$scope.myVar = false;
$scope.toggle = function() {
$scope.myVar = !$scope.myVar;
};
});
</script>In addition, AngularJS’s preferred style sheet is Twitter Bootstrap, which is currently the most popular front-end framework.
<!DOCTYPE html>
<html>
<link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/../css/bootstrap.min.css">
<script src="http://apps.bdimg.com/libs/angular.js/../angular.min.js"></script>
<body ng-app="myApp" ng-controller="userCtrl">
<div class="container">
<h>Users</h>
<table class="table table-striped">
<thead><tr>
<th>Edit</th>
<th>First Name</th>
<th>Last Name</th>
</tr></thead>
<tbody><tr ng-repeat="user in users">
<td>
<button class="btn" ng-click="editUser(user.id)">
<span class="glyphicon glyphicon-pencil"></span> Edit
</button>
</td>
<td>{{ user.fName }}</td>
<td>{{ user.lName }}</td>
</tr></tbody>
</table>
<hr>
<button class="btn btn-success" ng-click="editUser('new')">
<span class="glyphicon glyphicon-user"></span> Create New User
</button>
<hr>
<h ng-show="edit">Create New User:</h>
<h ng-hide="edit">Edit User:</h>
<form class="form-horizontal">
<div class="form-group">
<label class="col-sm- control-label">First Name:</label>
<div class="col-sm-">
<input type="text" ng-model="fName" ng-disabled="!edit" placeholder="First Name">
</div>
</div>
<div class="form-group">
<label class="col-sm- control-label">Last Name:</label>
<div class="col-sm-">
<input type="text" ng-model="lName" ng-disabled="!edit" placeholder="Last Name">
</div>
</div>
<div class="form-group">
<label class="col-sm- control-label">Password:</label>
<div class="col-sm-">
<input type="password" ng-model="passw" placeholder="Password">
</div>
</div>
<div class="form-group">
<label class="col-sm- control-label">Repeat:</label>
<div class="col-sm-">
<input type="password" ng-model="passw" placeholder="Repeat Password">
</div>
</div>
</form>
<hr>
<button class="btn btn-success" ng-disabled="error || incomplete">
<span class="glyphicon glyphicon-save"></span> Save Changes
</button>
</div>
<script src = "myUsers.js"></script>
</body>
</html>The above code can be found at http://www.runoob.com/angularjs/. For more information, please refer to http://www .runoob.com/angularjs/
2 Groovy
Some people say that if there is java, there will be groovy. With groovy, we can use the grails framework. It is very convenient to develop web applications. Groovy's statements are similar to Java, but have some special features. For example, the semicolon of a statement is optional. If there is one statement per line, you can omit the semicolon; if there are multiple statements on a line, they need to be separated by semicolons. Strings in Groovy allow both double and single quotes. When using double quotes, you can embed some expressions within the string, and Groovy allows you to use the ${expression} syntax similar to bash for substitution. Arbitrary Groovy expressions can be included in the string.
name="James"
println "My name is ${name},'00${6+1}'" //prints My name is James,'007'
If there is a large block of text, it needs to start with a Python-like triple quote (""") and end with a triple quote.
name = "James"
text = """
hello
there ${name} how are you today?
"""
3 Login implementation
AngularJS directives are extended HTML attributes with the prefix ng-app. The ng-init directive initializes application data. The ng-model directive binds element values (such as input field values) to the application. The following index.html defines a username and a password input box. Control,
AngularJS application app (actually handled by app.js) is defined by ng-app. The ng-controller="LoginController" attribute is an AngularJS directive used to define a controller function. It is a JavaScript function. AngularJS uses the $scope object to save the AngularJS Model object. The controller creates two attributes (username and password) in the scope. Bind the input fields to the properties of the controller ( username and password ). ng-submit="login()" binds the background login() method defined in
<!DOCTYPE html>
<!--index.html -->
<html ng-app="app" lang="en">
<head>
<meta charset="UTF-">
<title>Title</title>
<script src="angular.min.js">
</script>
<script src="scripts/app.js">
</script>
</head>
<body ng-controller="LoginController">
<form ng-submit="login()">
<h>用户名:</h><input ng-model="user.username">
<h>密码:</h><input ng-model="user.password">
<h>{{info}}</h><br><input type="submit" value="登陆">
</form>
</body>
</html>app.js. The app module corresponds to the ng-app="app" of the HTML page, in which user and info are defined in $scope and can be used for front-end model binding. In addition, a login() method is defined for front-end submission calls. $http is in AngularJS. A core service for reading data from remote servers.
/**
* app.js angular module define
*/
//ng-app="app"
angular.module('app', [])
//ng-controller="LoginController"
.controller('LoginController', function ($scope, $http) {
//user model define
//ng-model="user.username"
$scope.user = {}
$scope.info = '欢迎登陆'
//ng-submit="login()"
$scope.login = function () {
console.log($scope.user)
//Application.groovy post
$http.post('/login', $scope.user).then(function (res) {
console.log(res.data)
if (res.status == ) {
alert('登陆成功')
}
}, function (reason) {
//{{info}}
$scope.info = reason.data;
})
}
});The following login background processing logic is written in Groovy:
/**
* Application.groovy
*/
import groovy.json.JsonBuilder
import groovy.json.JsonSlurper
import groovy.sql.Sql
import static spark.Spark.*;
class Application {
static JsonSlurper jsonSlurper = new JsonSlurper()
static Sql db = Sql.newInstance("jdbc:jtds:sqlserver://...:/lrtest;instance=sql",
"username", "password"
, "net.sourceforge.jtds.jdbc.Driver")
public static void main(String[] args) {
port()
//default index.html
staticFileLocation("/static");
get("/hello", { req, res -> "Hello World" });
//app.js $http.post('/login', $scope.user)
post('/login', { req, res ->
//debug
println(req.body())
def user = jsonSlurper.parseText(req.body())
//debug
println(user)
def u = db.firstRow("select * from test_user WHERE username = ?.username and password = ?.password", user)
if (u) {
//return
halt(, new JsonBuilder(u).toString())
} else {
halt(, '用户名密码不正确')
}
})
}
}
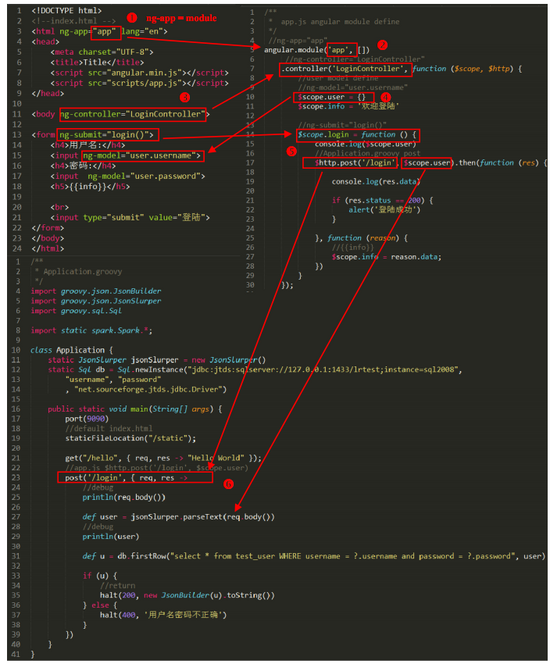
In order to be more precise. To visually represent the relationship between the various components, use the following picture to describe how the three are related:

The above content is based on AngularJS+HTML+Groovy to implement login For relevant knowledge about functions, please pay attention to the PHP Chinese website (m.sbmmt.com) for more relevant content!