Angular デバッグ プラグインAngularJS Batarang

angularjs batarang プラグインは、Google Chrome にインストールできる強力な Angular デバッグ プラグインです。この angularjs batarang プラグインをインストールして使用すると、開発プロセスがより便利になります。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 C および NPAPI を使用して Chrome、Safari、Opera 用のブラウザ プラグインを開発するにはどうすればよいですか?
C および NPAPI を使用して Chrome、Safari、Opera 用のブラウザ プラグインを開発するにはどうすればよいですか?09Nov2024
Chrome、Safari、Opera 用のブラウザ プラグインの作成Chrome、Safari、Opera などのブラウザ用のブラウザ プラグインの作成には、特定のセットが必要です...
 NPAPI を使用して Chrome、Safari、Opera 用のブラウザ プラグインを開発するにはどうすればよいですか?
NPAPI を使用して Chrome、Safari、Opera 用のブラウザ プラグインを開発するにはどうすればよいですか?11Nov2024
NPAPI を使用して Chrome、Safari、Opera 用のブラウザ プラグインを作成する C を使用して Windows 用のブラウザ プラグインを開発するには、別のアプローチが必要です...
 CORS エラーを解決する方法: Chrome プラグインを使用した Vue.js の「リダイレクトがブロックされました」
CORS エラーを解決する方法: Chrome プラグインを使用した Vue.js の「リダイレクトがブロックされました」11Nov2024
CORS エラー:「リダイレクトはブロックされました」Chrome プラグインで解決Vue.js アプリケーションで URL 変数に変更を設定しようとすると...
 Chrome プラグインは、ローカル開発中に CORS ポリシーの制限を回避するのにどのように役立ちますか?
Chrome プラグインは、ローカル開発中に CORS ポリシーの制限を回避するのにどのように役立ちますか?14Nov2024
Chrome プラグインを使用した CORS ポリシー制限の回避リモート API と対話する Web アプリケーションを開発する場合、恐ろしい「リダイレクト...
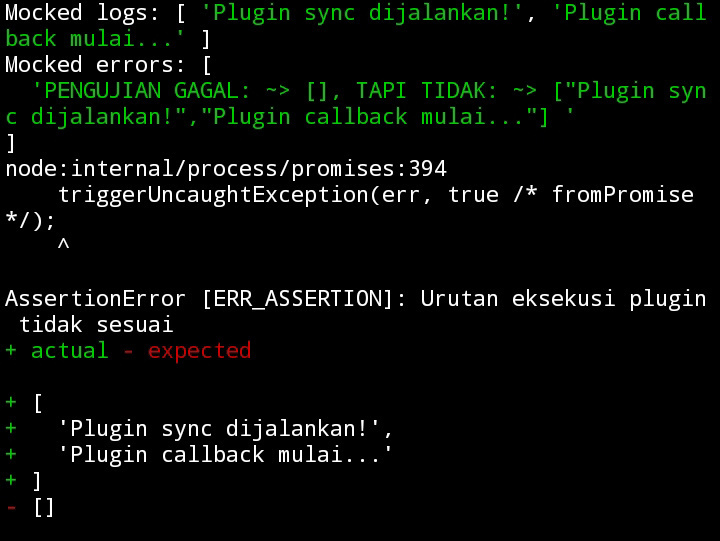
 Simpel プラグイン Node.js の同期、コールバック、プロミス、アサートを実行します。
Simpel プラグイン Node.js の同期、コールバック、プロミス、アサートを実行します。03Jan2025
インスタラーシ npm install ノードプラグ コントー・ペングナーン: プラグイン.js エクスポート const pluginSync = { 走る() { console.log('プラグイン同期ディジャランカン!') }、 } エクスポート const pluginCallback = { 走る() { console.log('プラグイン コールバック ムラ...')
 Safari と Chrome で画像の実際のサイズを取得する方法?
Safari と Chrome で画像の実際のサイズを取得する方法?01Dec2024
Safari と Chrome で画像の実際のサイズを取得する jQuery プラグインを作成する場合、画像の実際の幅と高さを抽出するのは...
 Go プラグインとメイン アプリケーション間でカスタム データ型を共有するにはどうすればよいですか?
Go プラグインとメイン アプリケーション間でカスタム データ型を共有するにはどうすればよいですか?28Oct2024
Go プラグインでのカスタム データ型の共有 Go では、プラグインでカスタム データ型を定義できます。ただし、プラグインとプラグインの間でこれらのデータ型を共有すると...
 特定のオブジェクトの Struts2 JSON プラグインのシリアル化をカスタマイズするにはどうすればよいですか?
特定のオブジェクトの Struts2 JSON プラグインのシリアル化をカスタマイズするにはどうすればよいですか?14Dec2024
Struts2 JSON プラグインのトラブルシューティングStruts2 JSON プラグインの機能Struts2 JSON プラグインは、アクション全体を JSON にシリアル化することで動作します。


Hot Tools

Vue.js devtools V5.1.1
Vue.js devtools は、Google Chrome ブラウザに基づいて vue.js アプリケーションをデバッグするための開発者ブラウザ拡張機能であり、ブラウザ開発者ツールでコードをデバッグできます。フロントエンド開発を行う IT エンジニアはこのツールに精通している必要があり、サイドバー ペインでページを表示しながらコードを確認できます。 Vue はデータ駆動型であるため、開発およびデバッグ中に DOM 構造を表示して解析できるものは何もありません。ただし、vue-devtools プラグインを使用すると、データ構造を簡単に解析してデバッグできます。

Talend API Tester
以前はRestlet Clientとして知られていたTalend API Testerプラグインは、プログラマーがWebページをデバッグできるようにするツールとして開発者によって設計および開発されました。 Talend API Testerを使用すると、HTTP APIとREST APIの呼び出し、検出、テストが簡単になります。 REST、SOAP、HTTP API との視覚的な対話を可能にします。

Karson / tinytools
Tiny tools は、QR コード ジェネレーター、QR コード デコード、翻訳、タイムスタンプ変換、ソース形式、JSON 形式、画像の Base64 文字エンコードなど、多くの便利なツールが含まれる Chrome 拡張機能です。

Detailed SEO Extension
SEO は検索エンジン最適化技術です。Web サイト運営者は、検索エンジンの好意を獲得し、検索エンジンから検索トラフィックを呼び込むために、ユーザーのニーズを満たす高品質のコンテンツを公開する必要があります。 Web サイトに対する検索エンジンの愛度を測るのは通常、この SEO 指標で構成されます。SEO に関しては、SEO ツールバー: SEOquake、META SEO インスペクター、5118 Webmaster Toolbox - Essential SEO プラグインなど、多くのプラグインを導入しています。 、今日、エディターは特定の Web ページのタイトルをすばやく分析できるツールを提供しました。





