ホームページ >ソフトウェアチュートリアル >コンピューターソフトウェア >Vscode で Markdown を編集する方法_Vscode で Markdown を編集する方法
VSCode を使用して Markdown ファイルを簡単に編集する方法について混乱していますか? PHP エディター Youzi は、VSCode で Markdown を編集するための詳細なガイドを提供します。このチュートリアルでは、Markdown コンテンツの編集と作成を簡単かつ効率的に行うのに役立つ構文の強調表示、コード ブロック、その他の機能を使用して、Markdown プレビューを設定する手順を段階的に説明します。この記事を読んで、VSCode で Markdown を編集し、執筆体験をより簡単かつスムーズにする秘訣を学びましょう。
まず、Vscodeエディターを開きます。

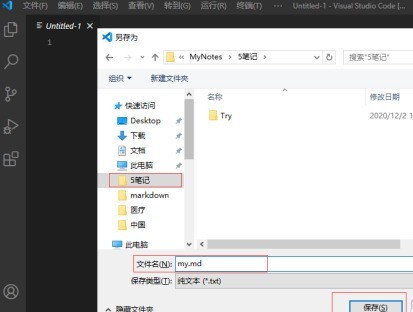
Ctrl+S を押して保存し、保存ディレクトリを選択し、ファイル名を md file に設定して、[保存] をクリックします。

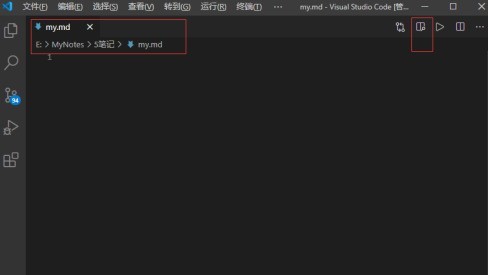
このようにMarkdownファイルが作成されましたので、右側の[Open Side Preview]をクリックします。

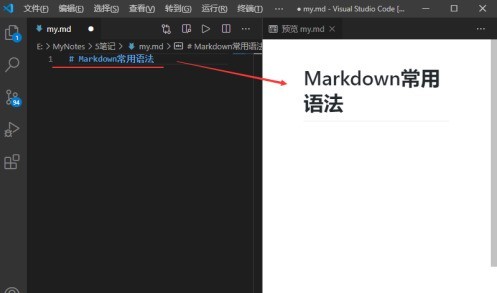
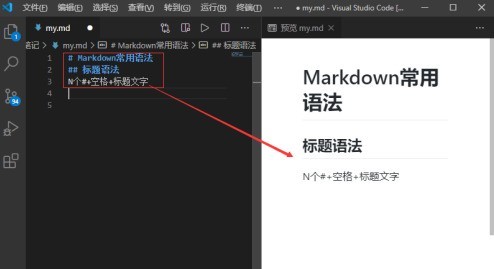
このように、Vscodeで編集するときに、同時に右側にMarkdown効果を表示できます

タイトルを設定します: #記号+スペースまたはタブ+テキストを入力します。レベルは6つあります。 6 つの # 記号に対応するタイトルの数。

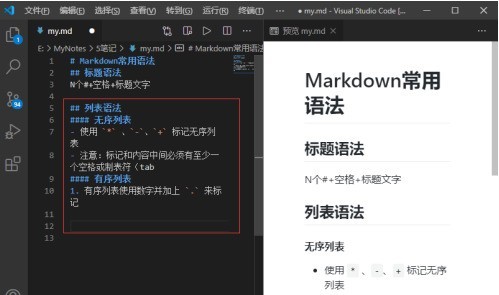
リスト: *、-、+ の後にスペースまたは Tab を使用して、順序なしリストを入力します。番号の後にスペースまたは Tab キーを押して、順序付きリストを作成します。

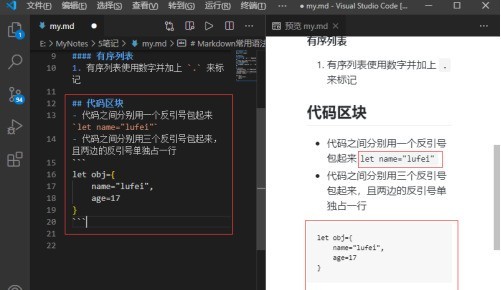
単一行のコード: 各コードは 1 つのバッククォートで囲まれます
コード ブロック: 各コードは 3 つのバッククォートで囲まれ、両側のバッククォートが別の行を占めます

以上がVscode で Markdown を編集する方法_Vscode で Markdown を編集する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。