ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSS スタイルの calc とはどういう意味ですか?
CSS では、calc は計算を意味します。calc は、calculate の略で、要素の長さを指定する関数として理解できます。Calc は、指定された単位値を使用して要素を計算できます。長さの値の構文は「element {length 属性: calc (expression)}」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
calc() 文字通り、関数 function として理解できます。実はcalcというのは英語のcalculate の略で、CSS3の新機能で要素の長さを指定するために使われます。
たとえば、calc() を使用して、要素のボーダー、マージン、パディング、フォントサイズ、および幅の属性に動的な値を設定できます。なぜ動的値と呼ばれるのでしょうか? 値を取得するために式を使用するためです。ただし、calc() の最大の利点は、流動的なレイアウトで使用できることであり、要素の幅は calc() を通じて計算できます。
calc() では何ができるのでしょうか?
calc() を使用すると、パーセンテージ、em、px、rem の単位値を使用して div 要素の幅または高さを計算できます (例: "width:calc(50% 2em)")。これにより、要素 DIV の幅の値を考慮する必要がなく、この面倒なタスクをブラウザに計算させておくことができます。
calc() 構文
calc() 構文は非常に単純です。私たちが幼い頃に () を追加することを学んだのと同じです。減算 (-) および乗算 (*) は、除算 (/) と同様に、数式を使用して表します。
.elm {
width: calc(expression);
}ここで、「式」は長さを計算するために使用される式です。
calc() の演算ルール
calc() は一般的な数学演算ルールを使用しますが、よりスマートな関数も提供します。
四則演算 " "、"-"、"*" および "/" を使用します;
パーセント、px、em、rem およびその他の単位を使用できます;
使用できますさまざまな計算が混在し、異なる単位で実行されます。
式に「 」と「-」が含まれる場合、その前後にスペースが必要です。たとえば、「widht: calc(12% 5em)」 )" をスペースなしで書くのは間違いです。;
式の中に「*」と「/」がある場合、その前後にスペースを入れることはできませんが、スペースを残すことをお勧めします。
実際に使用する場合は、ブラウザのプレフィックス
.elm {
/*Firefox*/
-moz-calc(expression);
/*chrome safari*/
-webkit-calc(expression);
/*Standard */
calc();
} を追加する必要があります。上記の理解により、誰もが calc() に慣れていなくなりましたが、まだよく知らないかもしれません。実際のアプリケーションを説明すれば、誰もが私に従って、例を通して彼を理解するでしょう。まず、最も一般的に使用される例の 1 つを見てみましょう:
<div class="demo">
<div class="box"></div>
</div>上記の構造は非常に単純です。つまり、div.demo 要素に div.box 要素が含まれています。次に、変更ステップを見てみましょう。段階的にです。
ステップ 1: 通常のスタイルを追加します:
.demo {
width: 300px;
background: #60f;
}
.box {
width: 100%;
background: #f60;
height: 50px;
}この時点の効果は非常に単純です。つまり、div.box が完全にカバーします。 div.demo 、以下の図に示すように:

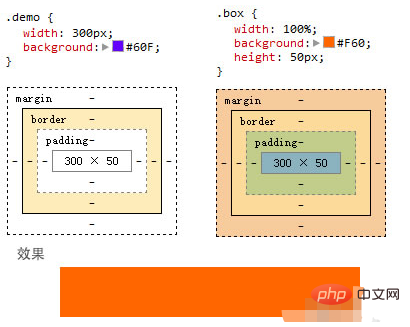
#2 番目のステップは、div.box## にボーダーとパディングを追加することです。 #この手順は非常に注意が必要です。div.box に 10 ピクセルのパディングを追加し、5 ピクセルの境界線を追加します:
.demo {
width: 300px;
background: #60f;
}
.box {
width: 100%;
background: #f60;
height: 50px;
padding: 10px;
border: 5px solid green;
}問題をわかりやすくするために、div.demo に 10 ピクセルのパディングを追加しました。 padding: 3px 0;
.demo {
width: 300px;
background: #60f;
padding: 3px 0;
}
.box {
width: 100%;
background: #f60;
height: 50px;
padding: 10px;
border: 5px solid green;
}現時点では、どこで問題が発生するのかを思いつくかどうかは誰もがわかりません。実際、これは非常に単純で、図に示すように、この時点で div.box の幅がそのコンテナ div.demo の合計幅よりも大きいため、コンテナが壊れて伸びてしまいます。
 #3 番目のステップ、calc() の使用
#3 番目のステップ、calc() の使用
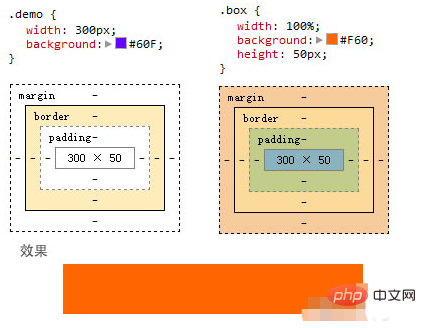
コンテナが壊れる問題を解決するために、次のようにします。 div.box の幅を計算し、コンテナの幅を使用することしかできませんでした パディングとボーダーの値を減算しましたが、場合によっては、要素の合計幅がわからないことに悩まされることがあります。たとえば、アダプティブ レイアウトでは、パーセンテージ値しかわかりません。 , ですが、他の値はpxなどの値で、これが難点なのですが、行き詰まってしまいます。 CSS3 の登場により、要素のボックス モデル タイプを変更して効果を実現するためにボックス サイズ変更が使用されますが、今日学んだ calc() メソッドはさらに便利です。 合計の幅が 100% であることを確認し、ボーダーの幅 (5px 2 = 10px) を減算し、パディングの幅 (10px 2 = 20px) を減算します。つまり、「100% - ( 10px 5px ) * 2 = 30px”、最終値は div.box の幅の値です:
.demo {
width: 300px;
background: #60f;
padding: 3px 0;
}
.box {
background: #f60;
height: 50px;
padding: 10px;
border: 5px solid green;
width: 90%;/*写给不支持calc()的浏览器*/
width:-moz-calc(100% - (10px + 5px) * 2);
width:-webkit-calc(100% - (10px + 5px) * 2);
width: calc(100% - (10px + 5px) * 2);
}このようにして、calc() による計算後、div.box はその幅を超えなくなります。コンテナ div.demo 、図に示すように:
(学習ビデオ共有: css ビデオ チュートリアル 、html ビデオ チュートリアル )
以上がCSS スタイルの calc とはどういう意味ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。