ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3 アニメーションの実践: 非常にクールなスティッキー バブル エフェクト
この記事では、CSS3 アニメーションについて説明し、純粋な CSS を使用して非常にクールな粘着バブル効果を実現する方法を説明します。皆さんのお役に立てれば幸いです。

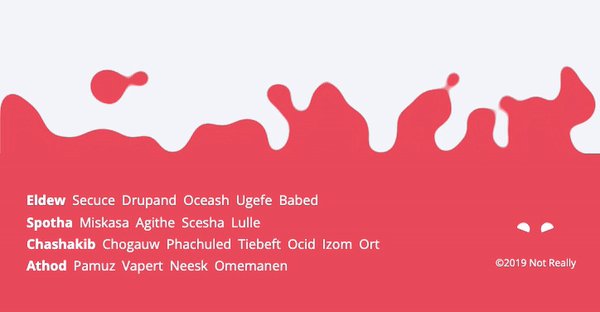
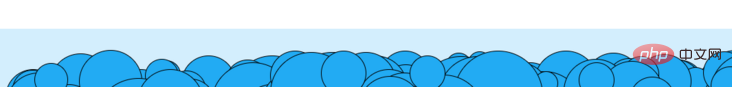
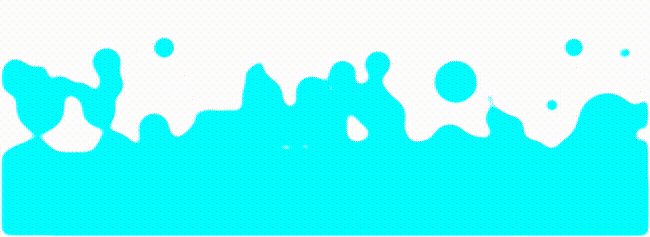
最近、CodePen で非常に興味深い効果が見られました。

コアの難しさこの効果の最大の特徴は、泡の特殊な融合効果にあります。 [推奨される学習: css ビデオ チュートリアル ]
ソース コードは、CodePen デモ -- Goey フッター にあります。著者は主に SVG フィルターを使用して完成させています。この効果に興味がある場合は、ソース コードを確認してください。
その中で、SVG で feGaussianBlur フィルターを柔軟に使用したい場合は、依然として非常に強力な SVG 知識を蓄えておく必要があります。では、CSS だけを使用してこの効果を実現できるのでしょうか?
ほら、強力な CSS は確かに可能です。この記事では、純粋な CSS を使用して上記の効果を実現する方法を段階的に説明します。
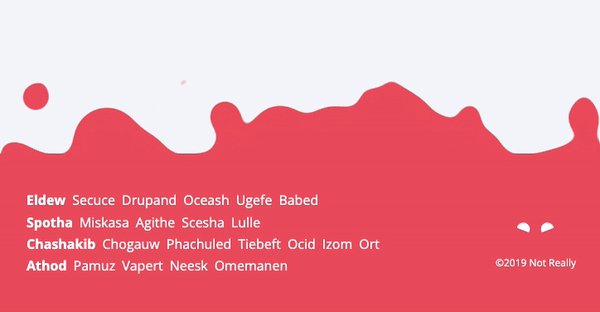
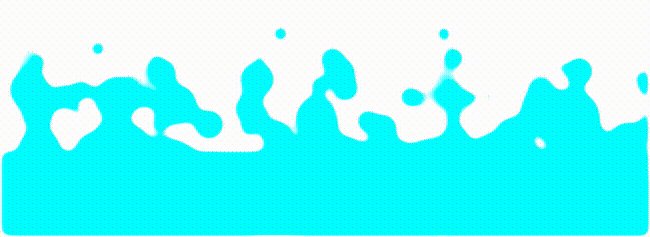
まず、上記のエフェクトに泡の融合エフェクトがない場合は、次のようになります。

このようなエフェクトを作成するのは比較的簡単ですが、より多くのコードが必要になるため、SASS プリプロセッサを使用できます。
次の HTML 構造があるとします。
<div class="g-wrap"> <div class="g-footer"> <div class="g-bubble"></div> <div class="g-bubble"></div> // ... 200 个 g-bubble </div> </div>
コアが行う必要があるのは、200 個の .g-bubble を下部のアニメーションから不規則に立ち上げることだけです。
ここでは、テクニックを使用する必要があります -- アニメーション期間とアニメーション遅延を使用して、ランダムな効果を構築します。
同じアニメーションに対して、ランダム animation-duration とランダム #特定の範囲内の ##animation-delay を使用すると、よりランダムなアニメーション効果を効果的に構築し、アニメーションをより自然にすることができます。
animation-duration と animation-delay を持つ 10 個の円を使用すると、コアの疑似コード:
<ul> <li></li> <!--共 10 个...--> <li></li> </ul>
ul {
display: flex;
flex-wrap: nowrap;
gap: 5px;
}
li {
background: #000;
animation: move 3s infinite 1s linear;
}
@keyframes move {
0% {
transform: translate(0, 0);
}
100% {
transform: translate(0, -100px);
}
}このようにして、ボールの動きは次のように均一になります。

animation-duration と animation-delay は特定の範囲内で変動することができます。CSS を変換します:
@for $i from 1 to 11 {
li:nth-child(#{$i}) {
animation-duration: #{random(2000)/1000 + 2}s;
animation-delay: #{random(1000)/1000 + 1}s;
}
}SASS ループと random() 関数では、animation-duration を 2 ~ 4 秒の範囲でランダムにし、animation-delay を 1 ~ 2 秒の範囲でランダムにします。このようにして、次のことができます。非常に自然でさまざまな立ち上がりアニメーション効果が得られます。基本的にイメージの繰り返しがなく、ランダムな効果の優れたシミュレーションが可能です:

CodePen デモ --ランダムなアニメーション効果を実現するには、範囲ランダムのアニメーション継続時間とアニメーション遅延を使用します。
さて、この記事で実現したい効果に上記のテクニックを適用して、もう一度見てみましょう。 HTML 構造:<div class="g-wrap"> <div class="g-footer"> <div class="g-bubble"></div> <div class="g-bubble"></div> // ... 200 个 g-bubble </div> </div>コア CSS コード:
.g-footer {
position: absolute;
bottom: 0;
left: 0;
height: 86px;
width: 100%;
background: #26b4f5;
}
@for $i from 0 through 200 {
.g-bubble:nth-child(#{$i}) {
position: absolute;
background: #26b4f5;
$width: random(100) + px;
left: #{(random(100)) + '%'};
top: #{(random(100))}px;
width: $width;
height: $width;
animation: moveToTop #{(random(2500) + 1500) / 1000}s ease-in-out -#{random(5000)/1000}s infinite;
}
}
@keyframes moveToTop {
90% {
opacity: 1;
}
100% {
opacity: .08;
transform: translate(-50%, -180px) scale(.3);
}
}ここ:
$width:random( 100) px;、異なるサイズの div 円をランダムに生成します
left: #{(random(100)) '%'} , top: #{(random(100))}px 親要素に基づいたランダムな配置
animation: moveToTop #{ (random (2500) 1500) / 1000}s easy-in-out -#{random(5000)/1000}s 無限、つまりすべての div 円の動きがランダムになります
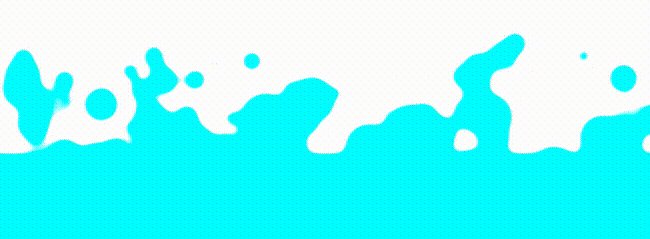
接着,如果我们替换一下 整体是整齐划一,没有杂乱无章的感觉的。 运用上随机效果, 接下来,也是最重要的一步,如何让气泡与气泡之间,以及气泡和底部 这个技巧在此前非常多篇文章中,也频繁提及过,就是利用 如果你还不了解这个技巧,可以戳我的这篇文章看看:你所不知道的 CSS 滤镜技巧与细节 简述下该技巧: 单独将两个滤镜拿出来,它们的作用分别是: 但是,当他们“合体”的时候,产生了奇妙的融合现象。 仔细看两圆相交的过程,在边与边接触的时候,会产生一种边界融合的效果,通过对比度滤镜把高斯模糊的模糊边缘给干掉,利用高斯模糊实现融合效果。 基于此,我们再简单改造下我们的 CSS 代码,所需要加的代码量非常少: 就这么简单,父容器添加白色底色以及对比度滤镜 但是!利用 运用了 如何解决呢?也好办,在这里,我们尝试利用 两者之间的差异在于, 简单改造下代码,原代码: 改造后的代码: 我们通过去到原来添加在 当然,因为这里的 最终,我们就能完美的复刻文章一开头,使用 SVG 滤镜实现的效果: 在文章中,我省去了大部分基础的 CSS 代码,完整的代码,你可以戳这里:CodePen Demo -- Bubble Rises (学习视频分享:web前端入门)
注:这里为了方便理解,我隐藏了最外层
g-footer 的颜色,并且给 g-bubble 添加了黑色边框animation 语句,使用统一的动画时长,去掉负的延迟,变成 animation: moveToTop 4s ease-in-out infinite,动画就会是这样:
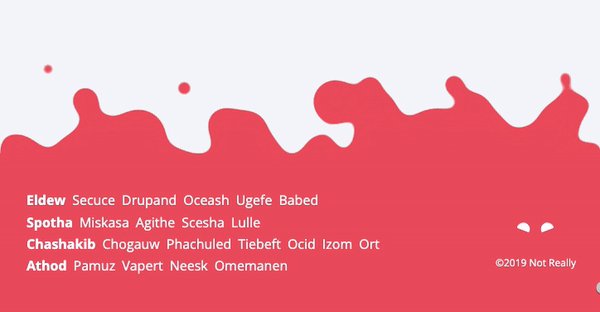
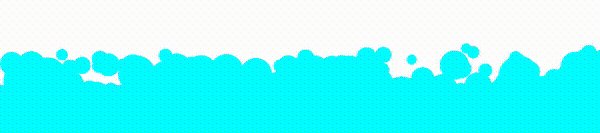
animation: moveToTop #{(random(2500) + 1500) / 1000}s ease-in-out -#{random(5000)/1000}s infinite,就能得到上述的,不同气泡随机上升的感觉:
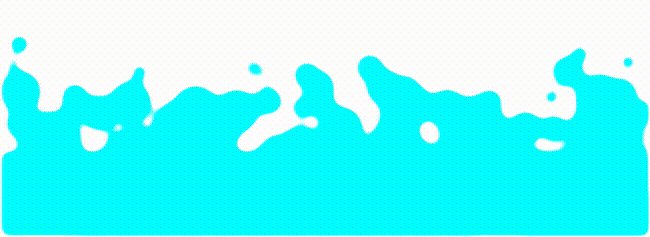
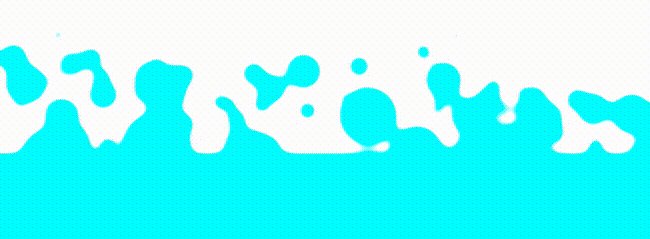
添加融合效果
.g-footer 之间产生融合效果呢?filter: contrast() 滤镜与 filter: blur() 滤镜。
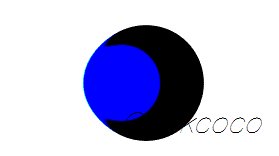
filter: blur(): 给图像设置高斯模糊效果。filter: contrast(): 调整图像的对比度。
.g-wrap {
background: #fff;
filter: contrast(8);
}
.g-footer {
// ... 其他保持一致
filter: blur(5px);
}
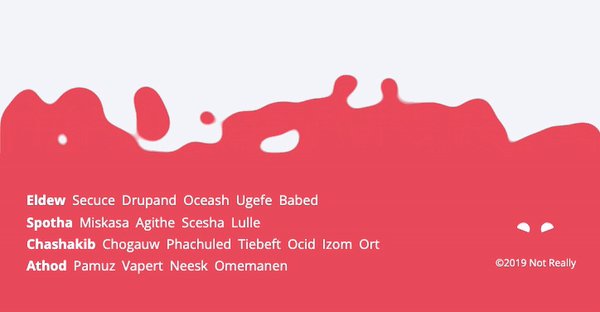
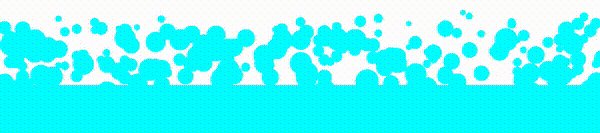
filter: contrast(8),子容器添加 filter: blur(5px) 即可,这样,我们就能得气泡的融合效果,基本得到我们想要的效果:
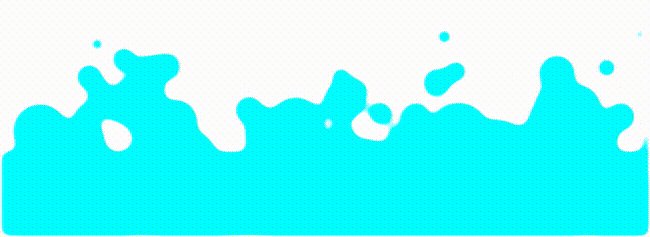
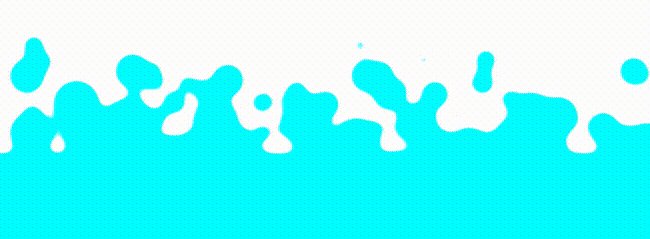
利用 backdrop-filter 替代 filter 消除边缘
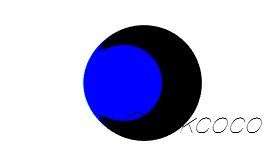
filter: blur() 会有一个小问题。filter: blur() 的元素,元素边缘的模糊度不够,会导致效果在边缘失真,我们仔细看看动画的边缘:
backdrop-filter 去替换 filter。filter 是作用于元素本身,而 backdrop-filter 是作用于元素背后的区域所覆盖的所有元素。.g-footer {
// ...
filter: blur(5px);
}
.g-footer {
// ... 去掉 filter: blur(5px)
&:before {
content: "";
position: absolute;
top: -300px;
left: 0;
right: 0;
bottom: 0;
z-index: 1;
backdrop-filter: blur(5px);
}
}
.g-footer 上的 filter: blur(5px),通过他的伪元素,叠加一层新的元素在它本身之上,并且添加了替代的 backdrop-filter: blur(5px)。blur(5px) 还需要为气泡与气泡之间的融合服务,所以为了覆盖动画全区域,我们还设置了 top: -300px,扩大了它的作用范围。
以上がCSS3 アニメーションの実践: 非常にクールなスティッキー バブル エフェクトの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。