VSCode が git を見つけられず、コードをプルするときにエラーが報告された場合はどうすればよいですか?次の記事では、解決策の紹介と、VSCode で Git を手動で構成する方法について説明します。

Git installation not foundVSCode デフォルトのアドレスが自動的に照会されますが、見つからない場合は、インストールされている Git を手動で構成する必要があります。 [推奨学習: 「
vscode 入門チュートリアル 」]
1. 設定
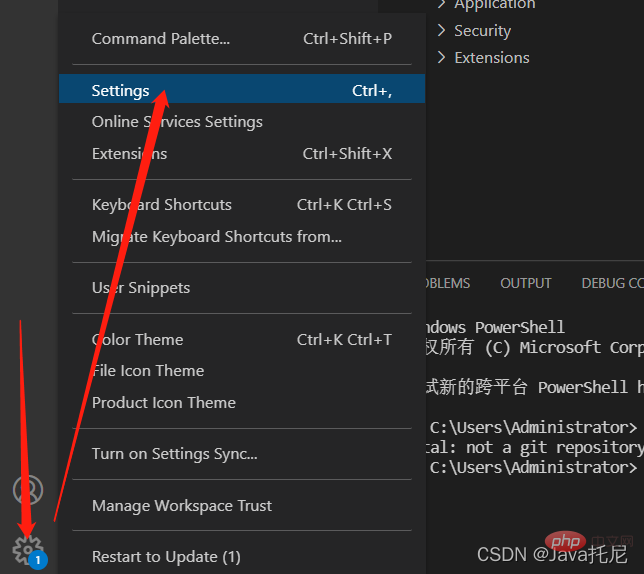
下部にある設定ボタンを選択します左隅、設定を選択します
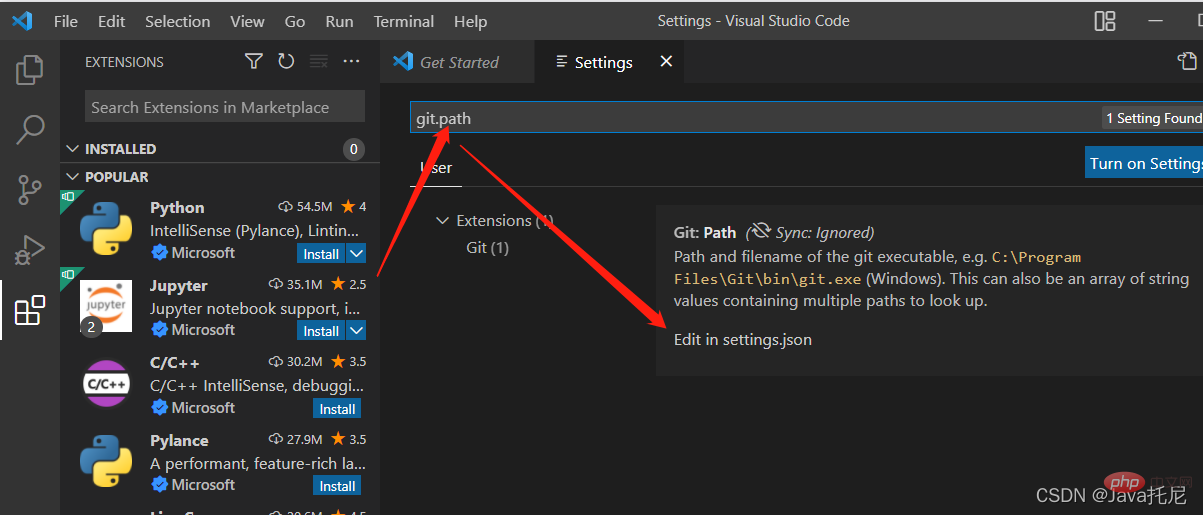
## 2. git.path git.path## を直接検索します入力ボックス #
git.path[settings.json で編集] をクリックし、コンピューター上の Git のインストール パスを入力します

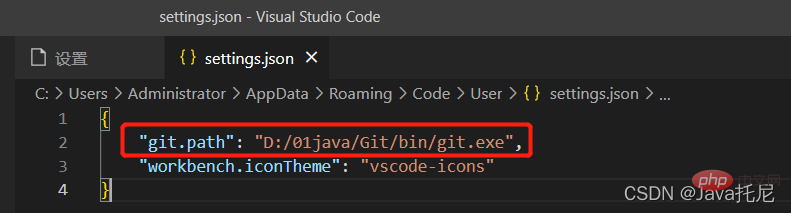
示されているように、json ファイルに git.path の git.exe パスを入力します。
{
"git.path": "D:/01java/Git/bin/git.exe",
"workbench.iconTheme": "vscode-icons"
}

の形式で「/」として記述する必要があります。VSCode の詳細については、vscode チュートリアル
を参照してください。以上がVSCode で Git を手動で構成する方法の簡単な分析 (グラフィック チュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。