ホームページ > 記事 > ウェブフロントエンド > jqueryを使用してtdの子要素を削除する方法
方法: 1. Children() メソッドを使用して、td 要素の子要素オブジェクトを取得します。このメソッドは、選択した要素の直接の子要素を返すことができます。構文は "td element object.children( )"; 2. 使用方法 Remove() メソッドは取得したサブ要素を削除でき、構文は「td サブ要素 object.remove()」です。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
1.children() メソッドを使用して子要素を取得します
children() メソッド選択された要素を返します。 のすべての直接の子要素。
構文
$(selector).children(filter)
filter オプション。子要素の検索を絞り込むセレクター式を指定します。
2. 要素を削除するには、remove() メソッドを使用します。
remove() メソッドは、すべてのテキストおよび子ノードを含む、選択された要素を削除します。
このメソッドは、選択した要素のデータとイベントも削除します。
文法
$(selector).remove()
例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("td").children().remove();
});
});
</script>
</head>
<body >
<table border="1">
<tr>
<td>Cell<i>A</i></td>
<td>Cell<i>B</i></td>
</tr>
</table>
<button>移除td子元素</button>
</body>
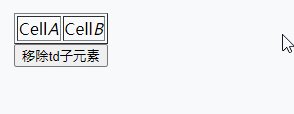
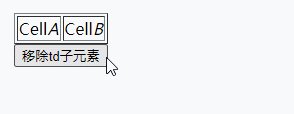
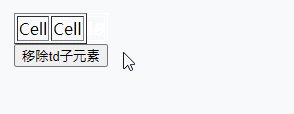
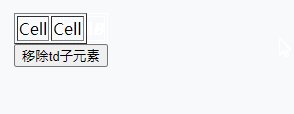
</html>出力結果:

関連ビデオチュートリアルの推奨事項: jQuery ビデオ チュートリアル
以上がjqueryを使用してtdの子要素を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。