ホームページ >ウェブフロントエンド >フロントエンドQ&A >es6 で新しい配列を追加するために一般的に使用される 4 つの方法は何ですか?
es6 の配列に対して一般的に使用される 4 つの新しいメソッドは次のとおりです: 1. forEach()、戻り値なしで配列を走査するために使用されます; 2. filter()、フィルターで値を除外します。条件を満たさない配列; 3.map()、配列を走査して新しい配列を返します; 4.reduce()、配列の最初と最後の 2 つの項目に対して何らかの計算を実行し、その値を返します。

このチュートリアルの動作環境: Windows 7 システム、ECMAScript バージョン 6、Dell G3 コンピューター。
ES6 には、forEach、filter、map、reduce など、非常に実用的な 4 つの新しい配列メソッドがあります。
1.forEach
配列を走査します。戻り値はありません。元の配列は変更せず、単に走査します。for ループの走査と同等です。
let arr=[23,44,56,22,11,99]
let res=arr.forEach(item=>{
console.log(item);
//23,44,56,22,11,99
})
let res2=arr.forEach((item,index)=>{
console.log(item,index);
//23 0
//44 1
//....
})

2.filter:
filter() 関数は配列内の値をフィルターで除外します条件を満たさない場合、コールバック関数が true を返した場合は、そのままにして、元の配列を変更せずに新しい配列を返します。 ! !配列の重複排除に使用できます let arr = [1,5,2,16,4,6]
//1.找出数组中的偶数
let newArr=arr.filter((v,i)=>
v%2==0)
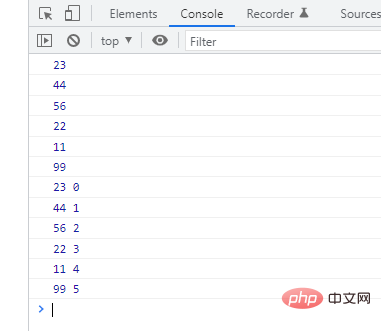
console.log(newArr,'newArr');//2,16,4,6
//2.过滤器 保留为TRUE的结果
let arrTue=[13,14,9,33]
let newArr2=arrTue.filter(item=>(item%3===0)?true:false)
console.log(newArr2,'newArr2');//9,33
//3.利用filter去重‘
// 第一种
let arr3=[2,3,5,1,2,3,4,5,6,8],newArr3
function unique(arr){
const res = new Map()
return arr.filter((item)=>
!res.has(item) && res.set(item,1)
)
}
console.log(newArr3=unique(arr3),'newArr3');//2,3,5,1,4,6,8
//第二种
let testArray = [
{key:"01",name:'张三'},
{key:"02",name:'小李'},
{key:"03",name:'小罗'},
{key:"04",name:'张三'},
{key:"03",name:'小李'},
];
let deduplicationAfter = testArray.filter((value,index,array)=>{
//findIndex符合条件的数组第一个元素位置。
return array.findIndex(item=>item.key === value.key && item.name === value.name) === index
})
console.log(deduplicationAfter)

3.map:
map は配列を走査して戻ります元の配列を変更せずに、1 対 1 にマッピングされた新しい配列が、新しい配列let arr = [6,10,12,5,8]
let result = arr.map(function (item) {
return item*2
})
let result2 = arr.map(item=>item*2) // es6的箭头函数简写,若想了解,后面的文章有介绍
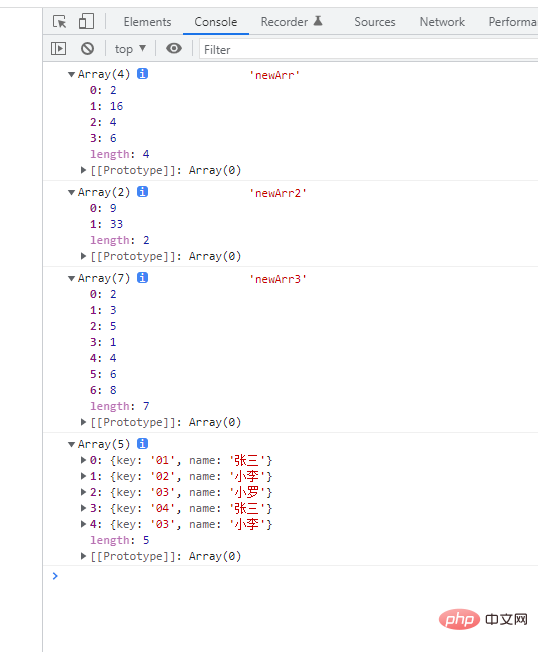
console.log(result)
console.log(result2)
let score = [18, 86, 88, 24]
let result3 = score.map(item => item >= 60 ? '及格' : '不及格')
console.log(result3)

4.reduce:# にマッピングされます。
##reduce() は、それらの束を 1 つにまとめ (たとえば、合計を計算したり、平均を計算したり)、reduce は配列の前後 2 つの項目に何らかの計算を実行させ、その値を返します。そして計算を続行します。元の配列は変更されず、計算の最終結果が返されます。初期値が指定されていない場合、走査は配列の 2 番目の項目から開始されます
arr.reduce( callback(accumulator, currentValue[,index[, array]])[,initialValue]) 、最初のパラメータのコールバック関数、2 番目のパラメータの初期値
4.1Sum
//第一种给定初始值
var arr = [1, 3, 5, 7];
// 原理: 利用reduce特性 prev初始值设置0 并把函数的返回值再次带入函数中
var sum = arr.reduce(function (tmp, item,index) { // prev 初始为0 以后则为函数返回的值
console.log(tmp,item,index);
// 0 1 0
// 1 3 1
// 4 5 2
// 9 7 3
return tmp + item; // 数组各项之间的和
}, 0);
console.log(sum); //16
//第二种不给初始值
var arr2 = [1, 3, 5, 7]
var result = arr2.reduce(function (tmp, item, index) {
//tmp 上次结果,item当前数,index次数1开始
console.log(tmp, item, index)
//1 3 1
// 4 5 2
// 9 7 3
return tmp + item;
})
console.log(result,) //164.2 平均を見つける
var arr = [1, 3, 5, 7]
var result = arr.reduce(function (tmp, item, index) {
console.log(tmp,item,index);
// 1 3 1
// 4 5 2
// 9 7 3
if (index != arr.length - 1) { // 不是最后一次
return tmp + item
} else {
return (tmp + item)/arr.length
}
})
console.log(result,'[[[u99') // 平均值 4[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
以上がes6 で新しい配列を追加するために一般的に使用される 4 つの方法は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。