ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML5 SVG を理解し、アダプティブ ダイヤモンドを描画する方法を説明します。
この記事では、SVG について理解し、HTML5 の SVG 要素の特徴を理解し、SVG を使用してアダプティブ ダイヤモンドを描画する方法を紹介します。png 画像は必要ない場合もあります。皆様のお役に立てれば幸いです。

最近、ある考えの中でこのような問題に気づきました: フローチャートで一般的によくある、境界線のある適応サイズの菱形を描画する必要があります。その効果は次のとおりです。
そして、この SVG
<svg width="167" style="max-width:90%" viewBox="0 0 167 90" fill="none" xmlns="http://www.w3.org/2000/svg"> <path d="M2.10786 45L83.5 1.13597L164.892 45L83.5 88.864L2.10786 45Z" fill="#FFECC7" fill-opacity="0.6" stroke="#FFB200" stroke-width="2"/> </svg>効果が得られました。ブラウザでは次のようになります。
2. SVG スケーリング機能
object-fit:contain
を使用する必要があります。これは、SVG の実際のサイズが viewBox のサイズと一致しない場合のスケーリング ルールを示します。これは ## に似ています。 #object-fit と object-position の組み合わせ。ここには多くの値がありますが、デフォルト値は xMidYMid で、強制的なスケーリングと中央揃えを意味します。 興味のある方は、次の記事を参照してください: SVG ビューポート、ビューボックス、preserveAspectRatio スケーリングについて、このケースは非常に詳細です
https://www .zhangxinxu.com/wordpress/2014/08/svg-viewport-viewbox-preserveaspectratio/効果は次のとおりですここでは比例スケーリングは必要なく、直接
noneに設定できます。
<svg preserveAspectRatio="none"> ... </svg>
3. SVG ストローク スケーリング
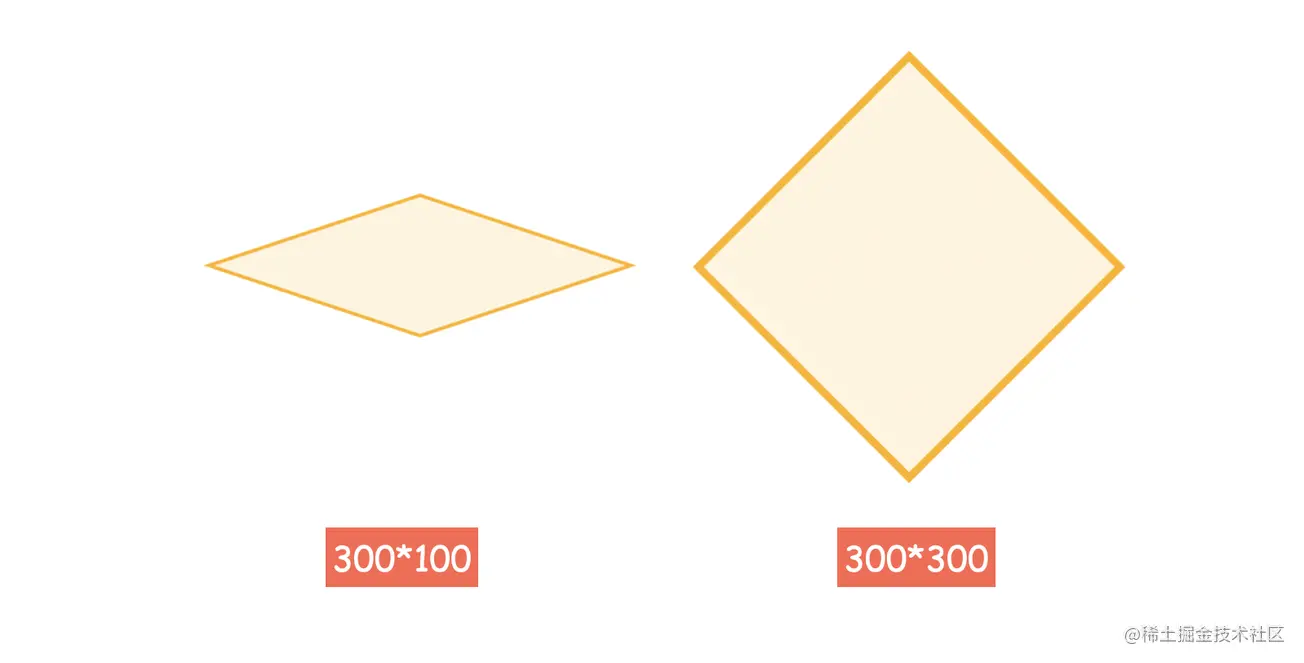
不等比率スケーリングを設定した後、実際には小さな影響が生じます。ストロークの問題、さまざまなサイズ 以下のように、ストロークの太さが異なります。
ストロークが SVG サイズに合わせて拡大縮小されないようにする方法はありますか?もちろんありますよ! SVG
vector-effect には、ストロークを拡大縮小するかどうかを制御し、常にデフォルトのサイズを維持できる属性があります。興味がある場合は、この記事を参照してください。 CSS Vector-エフェクトと SVG ストロークのスケーリング
CSS Vector-エフェクトと SVG ストロークのスケーリング
vector-effect="non-scaling-stroking" を path に追加するだけです。これは、ストロークがスケーリングされないことを意味します。次のようにスケーリングに従ってください
<svg preserveAspectRatio="none"> <path vector-effect="non-scaling-stroke">...</path> </svg>
<svg width="100%" height="100%" preserveAspectRatio="none" viewBox="0 0 167 90" fill="none" xmlns="http://www.w3.org/2000/svg"> <path vector-effect="non-scaling-stroke" d="M2.10786 45L83.5 1.13597L164.892 45L83.5 88.864L2.10786 45Z" fill="#FFECC7" fill-opacity="0.6" stroke="#FFB200" stroke-width="2"/> </svg>
4. SVG インライン Base64
SVG オンライン圧縮および結合ツール
を次のように使用します。转换后,将这段 base64 直接用作背景就行 这样就得到了一个自适应的菱形背景了 当然,转换成 base64 后就不能实时修改颜色了,需要整体替换 完整代码可以访问 SVG diamond https://codepen.io/xboxyan/pen/abVRwmz 从这个例子就可以看出 SVG 的天然优势了,特别是描边的缩放特性,如果用 CSS 来绘制估计要遇到不少麻烦。这里总结一下实现要点: SVG 一般通过设计软件绘制导出就行,不需要手写 SVG 默认是保持原比例缩放的,可以通过 preserveAspectRatio 修改缩放规则 SVG 描边的粗细默认会跟随整体尺寸缩放,可以通过 vector-effect 设置保持原始大小 SVG 在转成 base64 后仍然具备以上特性,更适合用作背景图片 SVG 一直在图形绘制上更具优势,特别是这类几何图形,缩放、自适应更加灵活,如果 CSS 实现有困难,不妨考虑一下 SVG。最后,如果觉得还不错,对你有帮助的话,欢迎点赞、收藏、转发 (学习视频分享:web前端)div{
background: url('data:image/svg+xml;base64,PHN2ZyBwcmVzZXJ2ZUFzcGVjdFJhdGlvPSJub25lIiB2aWV3Qm94PSIwIDAgMTY3IDkwIiBmaWxsPSJub25lIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciPjxwYXRoIHZlY3Rvci1lZmZlY3Q9Im5vbi1zY2FsaW5nLXN0cm9rZSIgZD0iTTIuMTA4IDQ1TDgzLjUgMS4xMzYgMTY0Ljg5MiA0NSA4My41IDg4Ljg2NCAyLjEwOCA0NXoiIGZpbGw9IiNGRkVDQzciIGZpbGwtb3BhY2l0eT0iLjYiIHN0cm9rZT0iI0ZGQjIwMCIgc3Ryb2tlLXdpZHRoPSIyIi8+PC9zdmc+')
}
五、总结一下
以上がHTML5 SVG を理解し、アダプティブ ダイヤモンドを描画する方法を説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。