ホームページ > 記事 > ウェブフロントエンド > jqueryのeq()とget()の違いは何ですか
違い: 1. eq() メソッドは jquery オブジェクトを返しますが、get() メソッドは js オブジェクトを返します; 2. eq メソッドは他の jquery メソッドと直接使用できますが、get()メソッドを直接使用するには、jquery メソッドを使用する前に戻り値を jquery オブジェクトに変換する必要があります。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery の eq() と get() の違い
以前は eq メソッドと get メソッドを何気なく使用していましたが、違い:
eq メソッドは jquery オブジェクトを返しますが、get メソッドは js オブジェクトを返します; jquery オブジェクトは jquery メソッドを使用できますが、js オブジェクトは js ネイティブ メソッドのみを使用できますが、jsオブジェクトはそれを jquery オブジェクトに変換し、jquery メソッドを使用できます。例: 特定の要素のバックカラーにアクセスします:
①eq メソッドを使用します: $("dv").eq(0) ).css("backcolor ")
②get メソッドを使用します: $("dv").get(0).style.backcolor
では、例を使用して説明します。
最初に、JQuery ライブラリ ファイル
html
<body>
<ul id="ul">
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
<input type="button" value="click" id="b1">
</body>js
<script>
$("#b1").on("click",function(){
var $obj = $("#ul li");
$obj.eq(1).css("color","yellow");
$obj.get(2).css("color","red");
})
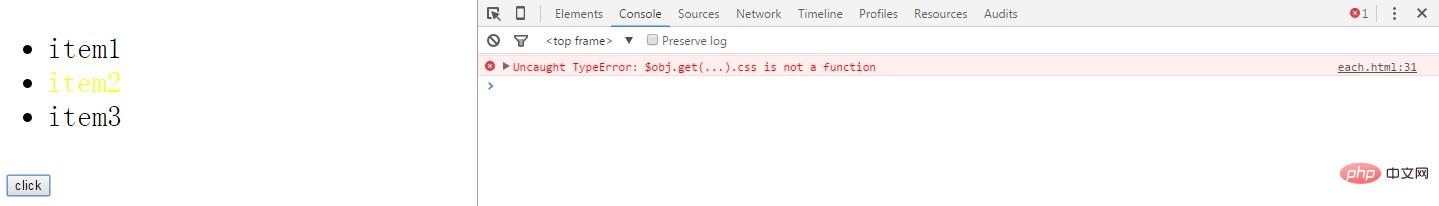
</script>を導入します。この時点で、次の 2 番目の li をクリックします。ボタン、つまり item2 のフォントは yellow に変わりますが、item3 は赤にならず、次のエラーが報告されました:

このエラーは、$obj がこれは DOM オブジェクトの配列なので get() メソッドがありますが、get() メソッドがないので、どうすれば JQuery オブジェクトに変換できますか?
$obj.get( を変更するだけです。 2) $($obj.get(2)) 、
<script>
$("#b1").on("click",function(){
var $obj = $("#ul li");
$obj.eq(1).css("color","yellow");
$($obj.get(2)).css("color","red");
})
</script>ボタンをもう一度クリックすると、次の画面が表示されます:

Verificationこの例の後、誰もが eq() と get( ) メソッドを明確に理解できるようになると思います。
最後に、上記の html
<script>
$("#b1").on("click",function(){
var $obj = $("#ul li");
var obj1 = $obj.get(1);
var obj2 = $obj[1];
if(obj2===obj1){
alert(111);
}else{
alert(222);
}
})
</script>に基づいて拡張機能を作成しましょう。どれがポップアップするかわかりますか?
検証した結果、ポップアップは 111 であるため、次の結論を導き出すことができます: $obj.get(1) および $obj[1]、ここでは、同じ意味で使用できます。
Jquery オブジェクトと Dom オブジェクトの変換メソッド:
##1.jquery オブジェクト——>Dom オブジェクト:
2 つの方法があります: ①jquery object.get(0)例:var v = $("#id").get(0);//Dom对象②jquery object[0]例: var v = $("#id")[0];//Dom对象
2.Dom オブジェクト—>jquery オブジェクト:
$(Dom オブジェクト)、例:var $v =$(document.getelementbyid("id"));//jquery对象[推奨学習 :jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
以上がjqueryのeq()とget()の違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。