ホームページ > 記事 > ウェブフロントエンド > CSS3で拡大・回転アニメーション効果を実現する方法
方法: 1. アニメーション属性を使用してアニメーションを要素にバインドします。 2. "@keyframes アニメーション名 {50%{width: 拡大された幅の値; height: 拡大された高さの値; transform:rotate (rotate Angle);}}" ステートメントは、拡大と回転を実現するアニメーションのアクションを制御します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
#css3 で拡大・回転アニメーション効果を実現
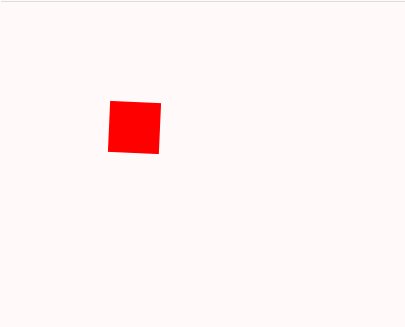
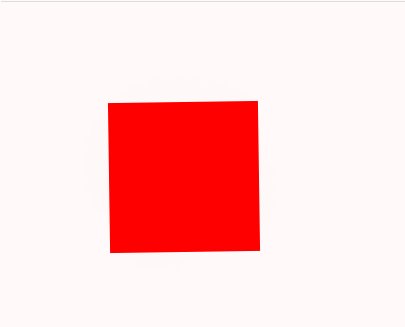
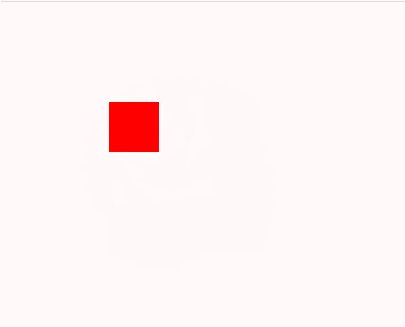
HTML では、アニメーション属性と「@keyframes」を使用して、回転アニメーションを拡大する要素を作成します。アニメーションで width 属性と height 属性を使用して要素の拡大を制御し、transform:rotate() で要素の回転を制御します。 実装コード:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
width: 50px;
height: 50px;
background: red;
margin: 100px;
animation: mymove 5s infinite;
-webkit-animation: mymove 5s infinite; /* Safari and Chrome */
}
@keyframes mymove {
50% {
width: 150px;
height: 150px;
transform: rotate(360deg);
}
}
@-webkit-keyframes mymove{ /* Safari and Chrome */
50% {
width: 100px;
height: 100px;
transform: rotate(360deg);
}
}
</style>
</head>
<body>
<div></div>
</body>
</html>

css ビデオ チュートリアル)
以上がCSS3で拡大・回転アニメーション効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。