ホームページ >ウェブフロントエンド >jsチュートリアル >React DVA で状態を変更する方法
状態を変更する React dva メソッド: 1. DvaState.js および dvaState.js ファイルを作成します; 2. コードを「import React from 'react'; import { connect } from ...}」 と入力します。

react dva 状態を変更する方法は?
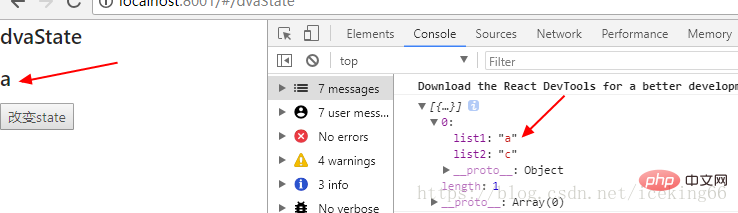
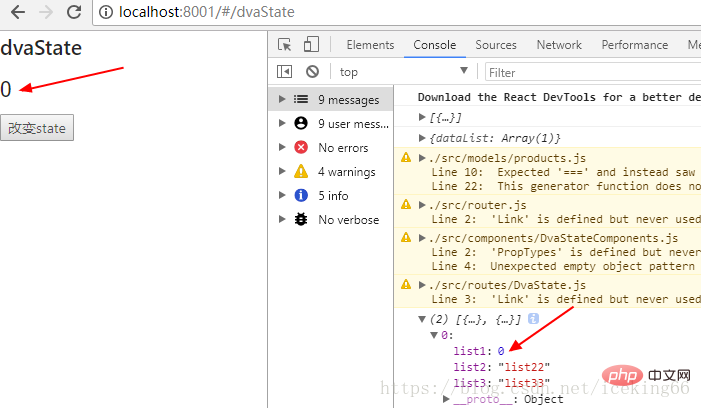
react dva フレームワークをクリックして状態値を変更します。これは this.state と this.setState() に似ています。反応中 最初に表示 クリックして変更する前の状態の値

 ##DvaState.js を作成します
##DvaState.js を作成します
import React from 'react';import { connect } from 'dva';import { Link } from 'dva/router';let count = 0const DvaState = ({
dispatch, dvaState, }) => { const {dataList} = dvaState
console.log(dataList)
console.log(dvaState) const handleChangeState = () => {
dispatch({ type:'dvaState/changeState', payload:{ dataList:[
{ list1: count++, list2: 'list22', list3: 'list33' }, { list2:'111' }
]
}
})
} return ( <p> <h2>dvaState</h2> <h2>{dataList[0].list1}</h2> <button onClick={handleChangeState}>改变state</button> </p> );};export default connect(({ dvaState }) => ({
dvaState
}))(DvaState);models ディレクトリ dvaState.js の推奨学習
export default { namespace: 'dvaState', state: { dataList:[
{ list1:'a', list2:'c', }
]
}, subscriptions: { setup({ dispatch, history }) {
}, }, effects: {
}, reducers: { changeState(state, {payload}) { return {...state, ...payload}
}
},};: "react ビデオ チュートリアル
"以上がReact DVA で状態を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。