ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでタグの手の形を削除する方法
CSS で a タグの手の形を削除する方法: 1. HTML サンプル ファイルを作成する; 2. a タグを設定する; 3. a タグに css 属性を「cursor:default;」として追加します。除去を実現するためのラベルハンド形状の効果。

css a タグの手の形を削除するにはどうすればよいですか?
これは非常に簡単です。以下のコードを見てください:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="#">这是一个原始的a标签</a><br><br><br><br><br>
<a href="#" style="cursor: default;">这是一个a标签</a>
</body>
</html>実行中のコード最初の a タグはデフォルトの効果です。つまり、マウスがテキストを移動すると小さな手になります。2 番目の z タグは css 属性を設定しているため、小さな手としては表示されません。 style="cursor:default ;" については、カーソル属性を理解する必要があります。
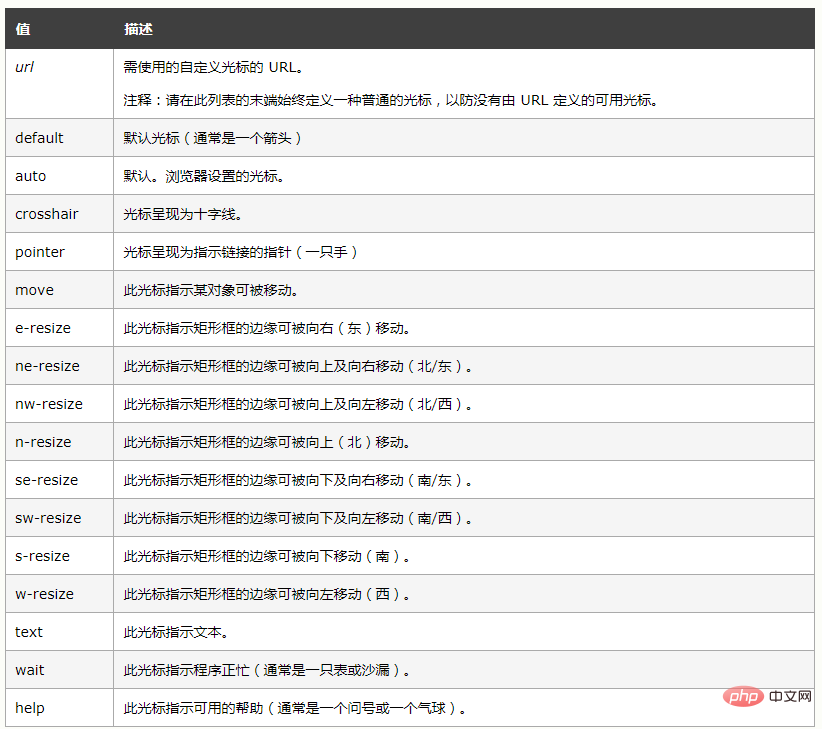
cursor 属性は、表示するカーソルの種類 (形状) を指定します。
この属性は、マウス ポインターが要素の境界内に置かれたときに使用されるカーソルの形状を定義します (ただし、CSS2.1 では、どの境界がこの範囲を決定するか定義していません)。
css ビデオ チュートリアル 」
以上がCSSでタグの手の形を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。