この記事では、CSS スニペットをすばやく生成できる、収集する価値のある 10 個の CSS 視覚化ツールを紹介します。仕事中に釣りをするのは問題ありません。信じてください。きっとあなたもそれらの虜になるでしょう。
)
1. Neumorphism
アドレス: https://neumorphism.io/
この Web サイトはsection または div は、対応する UI を生成します。これにより、border-radius、box-shadow などもカスタマイズできます。
)
2. Shadows Brumm
アドレス: https://shadows.brumm.af/
it非常にクールな効果である複数のレイヤーの影を生成したり、曲線から色をカスタマイズしたりすることが可能です。
)
#3. CSS クリップパス メーカー
アドレス: https://bennettfeely.com/clippy/
これは私が最もよく使っているものです。初期の頃に録画した CSS ビデオでは、このツールを使用して多くの複雑な効果が生成されました。強くお勧めします。

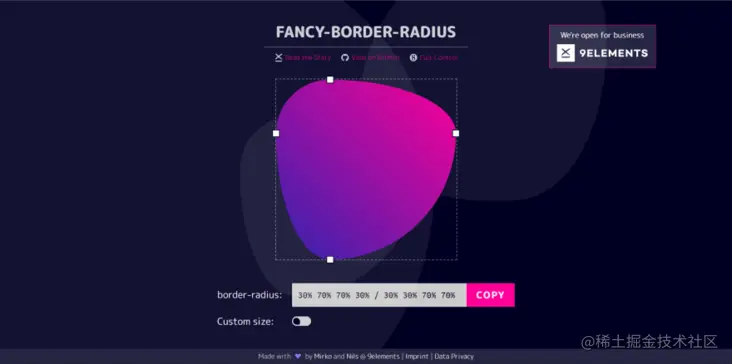
4. 派手な境界線形状ジェネレーター
アドレス: https://9elements.github.io/fancy-border-radius /
border-radius を操作することで素晴らしい形状を生成します。これをプロジェクトで使用し、微調整することで希望の形状を実現できます。

5. 3次曲線
アドレス: https://cubic-bezier.com/
はCSS アニメーションの生成
cubic-bezier。
)
6. CSS グラデーション
アドレス: https://cssgradient.io/
プロジェクトの場合多くの場合、グラデーションの使用が必要になるため、このサイトに夢中になるでしょう。長い間使用していますが、完璧です。ここでは、グラデーション ボタンなどのいくつかのツールを使用することもできます。

7. CSS ウェーブ ジェネレーター
次の 3 つのウェーブ ジェネレーターはあらゆる種類のウェーブを生成でき、現在も描画されています。波が崩れて困っている友達が使えます。
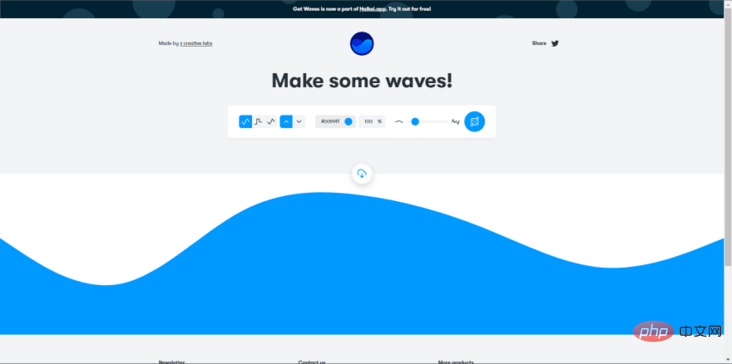
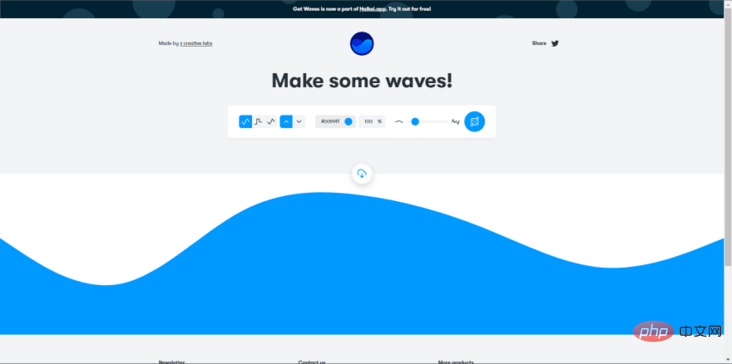
CSS Waves
アドレス: https://getwaves.io/
単純な Wave を生成できます。いくつかのカスタム機能。

グラデーション複数波
アドレス: https://www.softr.io/tools/ svg-wave-generator
複数の勾配波を生成できるのは素晴らしいことです。
)
複数のアニメーション Wave##アドレス: https://svgwave.in/
複数のグラデーション波を生成することができますが、これに対するリアルタイムアニメーションも生成できるのが大きな特徴です。
8. CSS グリッド ジェネレーター
CSS グリッド
アドレス: https: //cssgrid-generator.netlify.app/
グリッド用の優れた CSS を生成し、div でカスタマイズでき、その子要素も作成します。
) #CSS グリッド領域
#CSS グリッド領域
グリッド領域を生成できます。お客様の特定のニーズに合わせてゾーンに名前を付けてカスタマイズできます。
9. アニメーション GIF/SVG の読み込み)
アドレス: https://loading.io/このサイトでは、SVG、GIF、PNG、その他の形式でダウンロードするための複数の読み込みアニメーションを生成できますが、その最大の特徴は、これらのアニメーションを次のレベルにカスタマイズできることです。
##10. 無料アイコン ライブラリ
)
#Flaticons
アドレス: https://www.flaticon.com/このライブラリには 570 万個のベクトル アイコンがあります。考えられるアイコンはここにあり、それを使用できます。
)
icons8
アドレス: https://icons8.com/
このライブラリには、ダウンロードせずにカスタマイズしたり直接使用したりできるアイコンの大規模なコレクションもあります。
)
概要
この記事から何かを学んでいただければ幸いです。そうなら、ぜひボザンキルトにお越しください。
プログラミング関連の知識について詳しくは、プログラミング教育をご覧ください。 !
以上が収集する価値のある 10 の CSS 視覚化ツール (共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




)