ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptでクラスを追加する方法
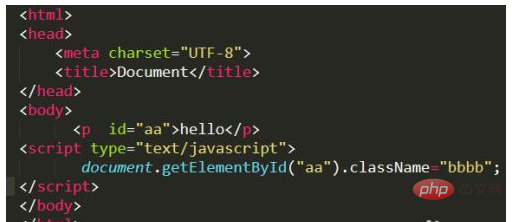
JavaScript でクラスを追加する方法: 1. p 要素を作成します; 2. "<script>document.getelementbyid("aa").classname="bbbb";</script> を使用します。要素にクラスを追加します。

この記事の動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
#JavaScript でクラスを追加するにはどうすればよいですか?
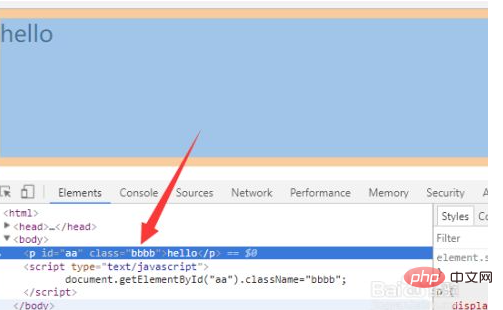
まず、p 要素を作成し、その中に hello を記述します。




JavaScript 基本チュートリアル 」
以上がJavaScriptでクラスを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。