ホームページ >ウェブフロントエンド >jsチュートリアル >JS ブロッキング メソッドを使用して非同期タスク キューを実装する方法について簡単に説明します。
JavaScript を使用して非同期タスク キューを実装し、キュー内のすべてのタスクを順番に処理するにはどうすればよいですか?この記事では、JavaScript のブロッキングメソッドを使用して非同期タスクキューを実装する方法を紹介します。

次のように、非同期タスク キューを実装し、キュー内のすべてのタスクを順番に処理する必要があります。 :
非同期タスクをランダムなタイミングでキューに追加します
キュー内のタスクは先入れ先出しに従って順番に実行されます-out ルール
タスクは非同期リクエストです。1 つの実行が完了するまで待ってから、次の実行を実行してください。
この要件は次のとおりです。 Java 言語の BlockingQueue を使用すると簡単に実装できますが、JavaScript にはロック機構がないため、実装はそれほど簡単ではありません。
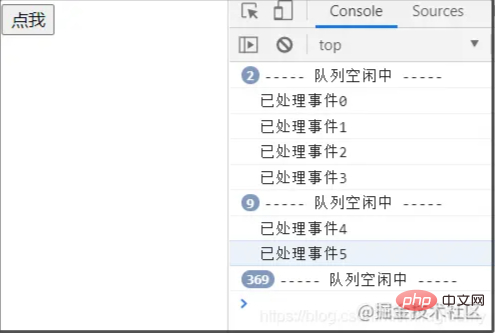
同期ノンブロッキングスキームを使用して、キューにタスクがあるかどうかを特定の時点で確認することは簡単に考えられます。次に、最初の処理を取り出します。ここでの検出間隔は 500 ミリ秒で、非同期リクエストをシミュレートするために setTimeout が使用されます。
<body> <button onclick="clickMe()">点我</button> </body>
let queue = []
let index = 0
function clickMe() {
queue.push({name: 'click', index: index++})
}
run()
async function run() {
while (true) {
if (queue.length > 0) {
let obj = queue.shift()
let res = await request(obj.index)
console.log('已处理事件' + res)
} else {
await wait(500)
console.log('----- 队列空闲中 -----')
}
}
}
// 通过setTimeout模拟异步请求
function request(index) {
return new Promise(function (resolve, reject) {
setTimeout(() => {
resolve(index)
}, 1000)
})
}
function wait(time) {
return new Promise(function (resolve) {
setTimeout(() => {
resolve()
}, time)
})
}
しかし、この解決策には 2 つの問題があります。
では、Java の BlockingQueue のように、リソースを消費せずに、キューがアイドル状態のときにブロックする方法はありますか?
主なアイデア:
<body> <button onclick="clickMe()">点我</button> </body>
// 异步请求队列
const queue = []
// 用来模拟不同的返回值
let index = 0
// 标志是否正在处理队列中的请求
let running = false
// 使用setTimeout模拟异步请求
function request(index) {
return new Promise(function (resolve) {
setTimeout(() => {
resolve(index)
}, 1000)
})
}
// 连续点击,触发异步请求,加入任务队列
function clickMe() {
addQueue(() => request(index++))
}
// 当队列中任务数大于0时,开始处理队列中的任务
function addQueue(item) {
queue.push(item)
if (queue.length > 0 && !running) {
running = true
process()
}
}
function process() {
const item = queue.shift()
if (item) {
item().then(res => {
console.log('已处理事件' + res)
process()
})
} else {
running = false
}
}
解決せずに常にブロックする Promise の機能を使用すると、次のような機能を実現できます。 Java の BlockingQueue。非同期タスクは順番に実行され、キューはアイドル状態になります。リソースは消費されません。
プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がJS ブロッキング メソッドを使用して非同期タスク キューを実装する方法について簡単に説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。