ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryでIDでCSSを変更する方法
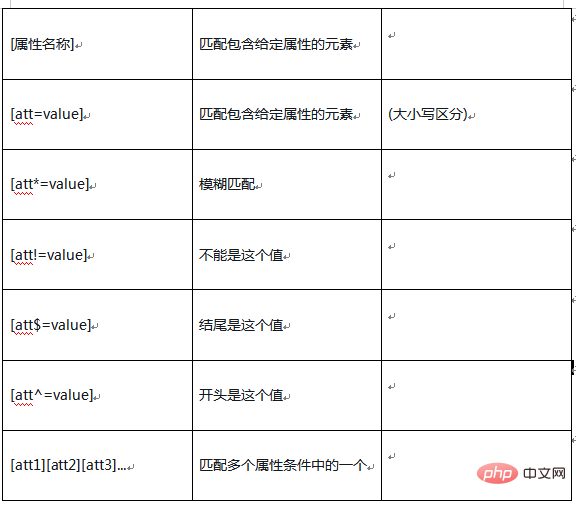
jquery では、「[att^=element]」セレクターを使用して特定の ID で始まる要素を照合し、css メソッドを使用して、照合された要素の 1 つ以上のスタイル属性を返すか設定できます。 , 構文形式は「$(要素).css(属性, 属性値)」です。

このチュートリアルの動作環境: Windows 7 システム、jquery バージョン 1.11.1、Dell G3 コンピューター。
<ul id="foreignCurrencyTree_1_ul">
<li id="foreignCurrencyTree_11_li">111111</li>
<li id="foreignCurrencyTree_12_li">222222</li>
<li id="foreignCurrencyTree_13_li">333333</li>
</ul>
<ul id="foreignCurrencyTree_2_ul">
<li id="foreignCurrencyTree_21_li">111111</li>
<li id="foreignCurrencyTree_22_li">222222</li>
<li id="foreignCurrencyTree_23_li">333333</li>
</ul>
# 一致するすべての要素に対して指定された CSS プロパティを設定します。
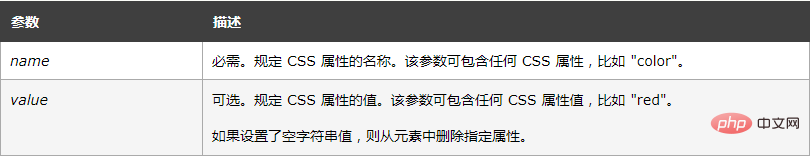
$(selector).css(name,value)

//设置所有ul的overflow属性为hidden。
$('[id^=foreignCurrencyTree_][id$=_ul]').css("overflow","hidden");
//设置所有li的display属性为inline
$('[id^=foreignCurrencyTree_][id$=_li]').css("display","inline");[推奨学習: JavaScript 上級チュートリアル]
以上がjqueryでIDでCSSを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。