ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptでデータを入力する方法
JavaScript でデータを入力する方法: 1. プロンプト() メソッドを使用すると、値を入力できるダイアログ ボックスが表示されます。このメソッドには、[OK] と [キャンセル] の 2 つのボタンがあり、予想される入力値も表示されます。 ; 2. comfirm() メソッドを使用すると、確認メッセージのダイアログ ボックスが表示され、true または false の値を取得できます。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JS には、prompt() とconfirm() という 2 つの入力メソッドが用意されています。次にそれらについて学習しましょう;
ダイアログ ボックスが表示され、値を入力できるようになります。このダイアログ ボックスには、確認とキャンセルの 2 つのボタンがあり、デフォルト値を設定できます。
構文形式:
prompt(msg,defaultText)
msg: 表示するテキスト情報;
defaultText: 入力ボックスのデフォルト値;
例:
<script>
function inBtn(){
var msg = prompt("请输入值","预期输入");
alert("你输入的值:" + msg);
}
</script>
<button οnclick="inBtn()">打开输入框</button>
は、[OK] と [キャンセル] の 2 つのボタンがある確認メッセージ ダイアログ ボックスを表示します。[OK] をクリックして true を返し、[キャンセル] をクリックします。 falseを返す。
ダイアログ ボックスが表示され、編集内容が表示され、[OK] と [キャンセル] の 2 つのボタンが表示されます。[OK] をクリックすると true が返され、[キャンセル] をクリックすると false が返されます。
構文形式:
confirm(message); //message为想要显示的内容
例:
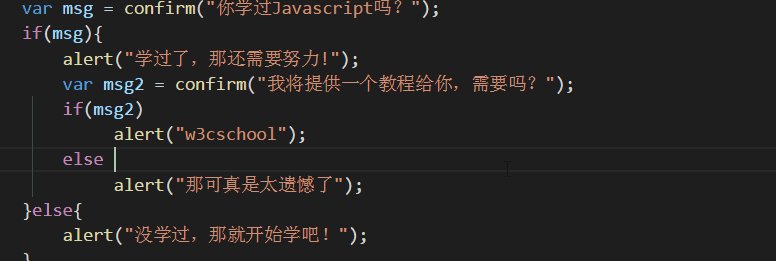
<body>
<script>
function inBtn(){
var msg = confirm("你学过Javascript吗?");
if(msg){
alert("学过了,那还需要努力!");
var msg2 = confirm("我将提供一个教程给你,需要吗?");
if(msg2)
alert("w3cschool");
else
alert("那可真是太遗憾了");
}else{
alert("没学过,那就开始学吧!");
}
}
</script>
<button οnclick="inBtn()">打开输入框</button>
</body>アニメーションのデモンストレーション効果は次のとおりです:

JavaScript 上級チュートリアル]
以上がJavaScriptでデータを入力する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。