ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTML内のテキストを禁止する方法
HTML でテキストを禁止する方法: 1. HTML で readonly を使用してテキスト入力を禁止します; 2. HTML で disabled を使用してテキスト入力を禁止します。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
テキスト入力を禁止するHTML
テキストボックスでテキスト入力を禁止するには、readonlyを使用する方法とdisabledを使用する方法の2つがあります。
したがって、両方の目的は達成できますが、パフォーマンスの観点からは、無効にした方が直感的に見えます。
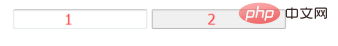
スクリーンショットをご覧ください:

図に示すように:
1 は読み取り専用、2 は無効になっています。明らかに変更されています。 disabled の場合 テキスト ボックスがグレーになります。まとめると、テキスト ボックスを入力できなくするには、disabled を使用することをお勧めします。
ただし、入力できない時間枠の場合は、読み取り専用を使用することをお勧めします。
対応するコードは次のとおりです:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title></title>
<script type="text/javascript" src="../js/lib/jquery-1.8.0.min.js"></script>
<script type="text/javascript">
$(function () {
$("#readonly").prop("readonly", true);
$("#disable").prop("disabled", true);
})
</script>
</head>
<body>
<input id="readonly" type="text">
<input id="disable" type="text">
</body>
</html>推奨チュートリアル: html ビデオ チュートリアル、css ビデオ チュートリアル
以上がHTML内のテキストを禁止する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。