ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで文字の方向を90度回転させる方法
CSSのtransform属性を使用すると、テキストの方向を90度回転できます。構文形式は「transform:rotate(90deg)」です。変換属性は、要素が 2D または 3D 変換を適用することを示します。値が回転すると、要素が回転します。正の数は時計回り、負の数は反時計回りの回転です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box {
width: 20px;
height: 30px;
transform: rotate(90deg);
-ms-transform: rotate(90deg);
/* Internet Explorer 9*/
-moz-transform: rotate(90deg);
/* Firefox */
-webkit-transform: rotate(90deg);
/* Safari 和 Chrome */
-o-transform: rotate(90deg);
/* Opera */
}
</style>
</head>
<body>
<p class="box">123</p>
</body>
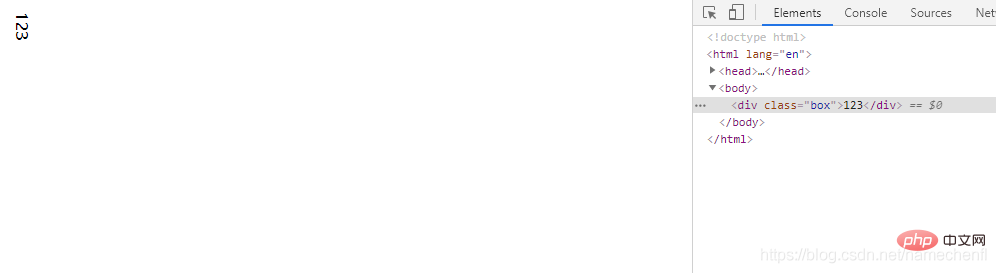
</html>効果:

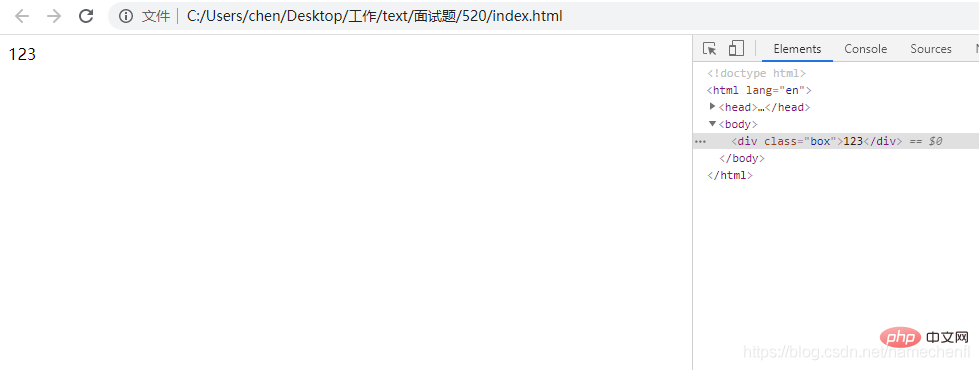
元の効果:

推奨学習: css ビデオチュートリアル######
以上がCSSで文字の方向を90度回転させる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。