この記事では、一般的に使用される 20 以上のフロントエンド vscode プラグインを要約して共有します。一定の参考値があるので、困っている友達が参考になれば幸いです。

vscode は Microsoft によって開発されたコード エディターです。 , vscode はコードエディターを再定義しました。 [推奨学習: "vscode チュートリアル "]
現在市場で一般的に使用されている軽量コード エディタ は主に、sublime、notepad、editplus、atom です。
notepad や editplus と比較すると、vscode はIDE だけが持つ多くの機能を統合しており、それらよりもコード エディターに似ています;
sublime と比較すると、vscode見た目が良くなりました、プラグインのインストールと設定がより便利になりました;
atom と比較して、vscodeは起動が速く、さまざまな大きなファイルを遅延なく開くことができます。
vscode は自由度が高いだけでなく、パフォーマンスが高く、見た目も良いと言えます。最も重要なことは、vscode は無料のコード エディターであり、迅速に更新し続けるチームが存在することです。 。 デバイス。コードエディターの第一候補はvscodeであると言えます。フロントエンド コードを作成するときは、 コード エディターに vscode を選択し、IDE に WebStorm を選択することを個人的にお勧めします。
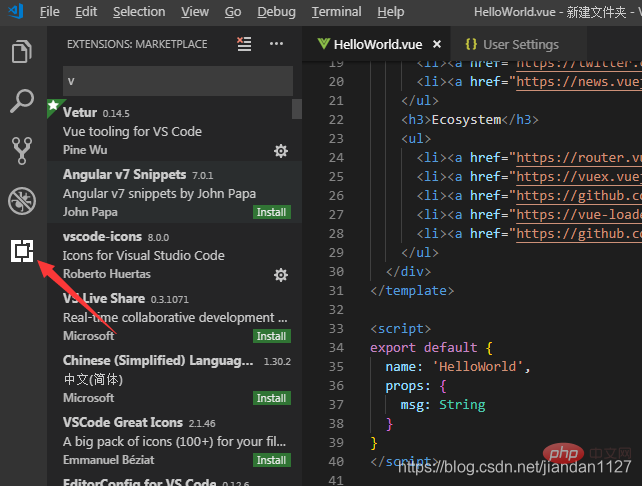
vscode プラグインをインストールするには、図に示されているボタンをクリックして拡張機能を入力するだけです。検索ボックスにプラグイン名を入力し、クリックしてインストールします。インストールが完了したら、Reload
をクリックして vscode を再起動し、プラグインを有効にします。
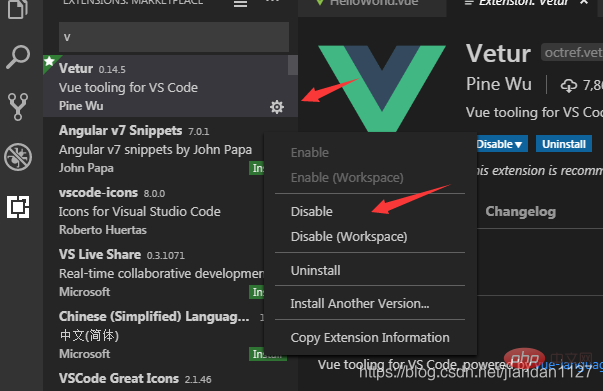
特定のプラグインが必要ない場合は、拡張子を入力し、対応するプラグインの右下隅にある歯車ボタンをクリックして選択してください プラグインを無効にするかアンインストールします。
プラグインを無効にするかアンインストールします。
2. 一般的なフロントエンド プラグイン (追記: 必須> 推奨> 理解)
1.自動終了タグ (必須)
HTML /XML タグを自動的に閉じる
##2.タグの自動名前変更 (必須)
#3. 美化 (必須)

HTML の書式設定、 js, css
# もう一つPrettier
 JavaScript / TypeScript / CSS のフォーマット
JavaScript / TypeScript / CSS のフォーマット
設定チュートリアルはここをクリック
## 4.ブラケット ペア カラーライザー (必須) 括弧を付ける 異なる色を追加すると、異なるブロックを区別しやすくなります。ユーザーは異なる括弧の種類と異なる色を定義できます
##5.Chrome 用デバッガー (推奨) )
デバッグを容易にするために、vscode のブレークポイントを Chrome にマッピング# デバッグ方法はここです 
#6 . ESLint (推奨)
js 構文エラー修正、設定をカスタマイズできますが、設定はより複雑です。インターネットで広く使用されているいくつかの eslint 設定を使用することをお勧めします。また、書きます将来的には、eslint の構成に特化した記事を作成する予定です。
7.GitLens (gitを使うのに必須)
gitのログを見るのに便利で、gitのヘビーユーザーには必須です 使用方法のチュートリアル
#8.HTML CSS サポート (必須) #
インテリジェント プロンプト CSS クラス名と ID

9.HTML スニペット (必須)
インテリジェント プロンプト HTMLタグとタグの意味

10.JavaScript(ES6) コード スニペット (必須) )
ES6 構文のスマート プロンプトとクイック入力は、.js だけでなく、.ts、.jsx、.tsx、.html、.vue もサポートしているため、js コード ファイルを含むさまざまな Time をサポートするように設定する必要がなくなります。

11.jQuery コード スニペット (推奨)
jQuery コード インテリジェンスのヒント

12.Markdown Preview Enhanced (推奨)
リアルタイム プレビュー マークダウン。 markdown ユーザー

マークダウン構文エラー修正

14.マテリアル アイコン テーマ (推奨)
vscode アイコン テーマ、さまざまな色のアイコンの変更をサポートしています。指摘する価値があります。このプラグインは非常に頻繁に更新され、基本的に vscode の更新頻度と一致します。
ミニマリズムは必要ありません

別のディレクトリ ツリー アイコン テーマ vscode-icons のセット
 使用方法は、次の json を設定します
使用方法は、次の json を設定します

#15.ブラウザで開く (必須)
Vscode は IDE のようにブラウザで HTML を直接開くことはできませんが、このプラグインはショートカット キーとマウスの右ボタンでブラウザで HTML ファイルをすばやく開き、Firefox、Chrome、Opera、IE、Safari などの指定したブラウザのカスタマイズされた開き方をサポートします。
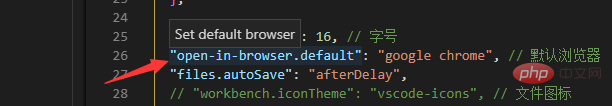
##デフォルトのブラウザを設定します

16.Path Intellisense (必須)
ファイル パスを自動的にプロンプトし、さまざまなクイック インポート ファイルをサポートします。

React/Redux/react-router 構文のスマートなヒント
##さらに 2 つ追加
#1) es6/es7 用の React-Native/React/Redux スニペット
反応コード スニペット、多くの人がダウンロード
2) 反応美化
JavaScript、JSX、typescript、TSX ファイルのフォーマット
18.Vetur (推奨)(Vue 必須)
Vue の多機能統合プラグインには、構文の強調表示、スマート プロンプト、emmet、エラー プロンプト、書式設定、オートコンプリート、デバッガーが含まれます。 vscode は正式に指定した Vue プラグインであり、Vue 開発者にとって必須のプラグインです。
さらに 2 つ追加します:
1) VueHelper
vue コード スニペット
2) Vue TypeScript スニペット
vue の TypeScript コード スニペット
3) Vue 2 スニペット
vue 2 コード スニペット
19.Dracula 公式 (推奨)
非常に素晴らしいテーマ スタイル

など

20.ファイルサイズ (理解)
ファイルサイズの表示

20 .HTMLHint (理解)
静的検査ルール 特定のルールについては、ここをクリックしてください。
#スマート プロンプト HTML class="" 属性 (必須)

## 22. CSS クラス名の IntelliSense (推奨)
CSS クラス名のインテリジェント プロンプト

23 . Npm Intellisense (ノード必須)
必要な場合のパッケージプロンプト
良いプラグインがあれば補足しますいつでも~~~
プログラミング ビデオ
! !以上がフロントエンド用に一般的に使用される 20 以上の vscode プラグイン (推奨事項の概要)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。