ホームページ > 記事 > ウェブフロントエンド > CSSフォントの上下の余白を削除する方法
css では、margin 属性を使用して、font 要素に「margin:0;」を設定するだけで、CSS フォントの上下のスペースを削除できます。 margin 属性は、要素のすべての余白の幅、または各辺の余白の幅を設定します。値が 0 の場合、要素の余白の幅が 0 であることを意味します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
test.html という名前の新しい HTML ファイルを作成して、CSS フォントの上下の空白を削除する方法を説明します。 test.html ファイル内に、p タグを使用して 3 つの別々の段落を作成します。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
</style>
</head>
<body>
<div class="mycss">
<p>cmcc</p>
<p>cmcc</p>
<p>cmcc</p>
</div>
</body>
</html>css タグで、margin 属性を 0 に設定して、css フォントの上下の空白を削除します。
<style type="text/css">
p{
margin:0;
}
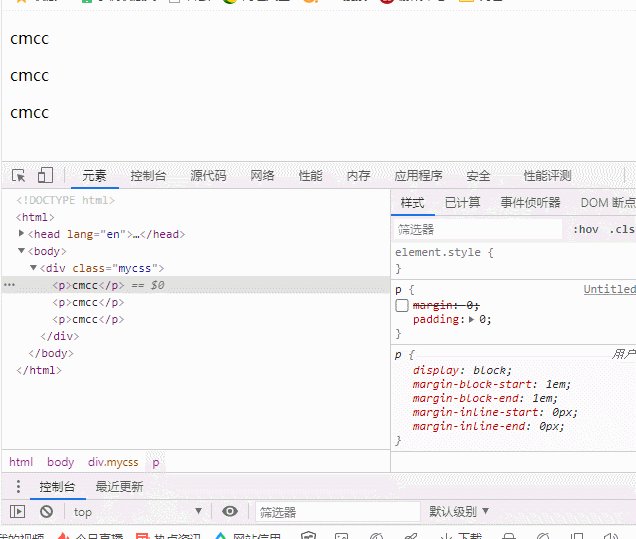
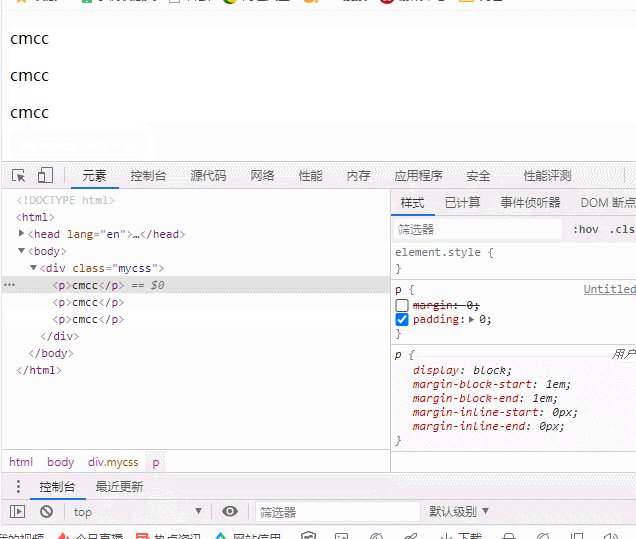
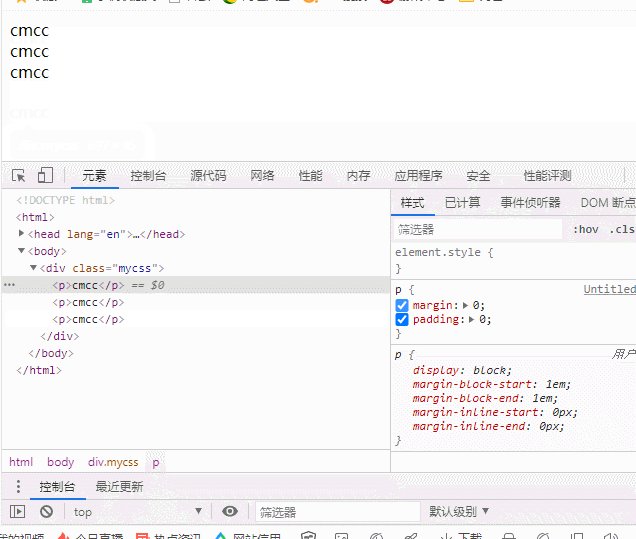
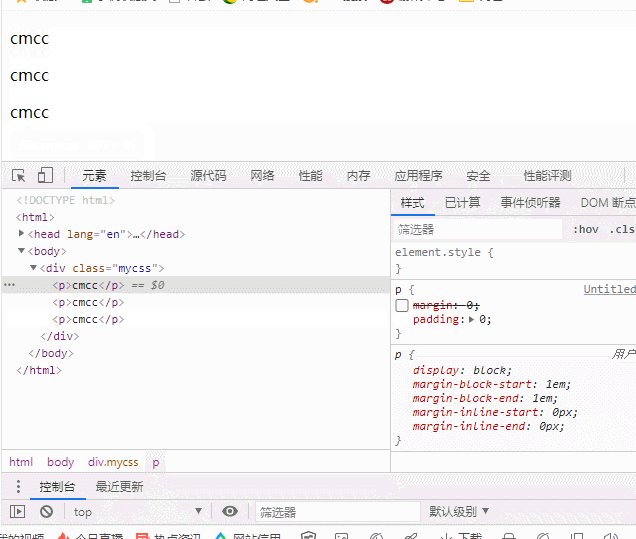
</style>効果を見る:

推奨学習: css ビデオ チュートリアル
以上がCSSフォントの上下の余白を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。