ホームページ >ウェブフロントエンド >Vue.js >Vue がパラメーターを使用してジャンプを実装する方法
この記事では、パラメーターを使用してジャンプを実装する Vue の方法を詳しく紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。


 ##このページは、行 ID
##このページは、行 ID
このシステムは、Vue を使用してプロジェクト フレームワークを構築し、開発には Vant モバイル フレームワークのコンポーネント ライブラリを使用します。メイン ページのテーブルは、純粋なネイティブ HTML th、tr、および td を使用して実装されています。データをテーブルにレンダリングするには、vue コマンド v-for を使用して tr を走査するため、レンダリングされたテーブル データに対応する詳細ボタンはすべてクリック後にジャンプするページも同様で、プロジェクトのビジネスニーズに反しています。したがって、パラメータ受け渡しの実装は特に重要であり、パラメータ受け渡し操作の原則は同じテンプレート (Cinfo) を使用することですが、URL パスが異なるため、各サブページのコンテンツは相互に影響しません。
実装プロセス:
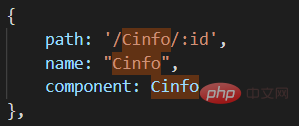
#step1: vue-router の下の js ファイルで、サブ詳細ページのルーティングを次のように変更します。
 step2:
step2:
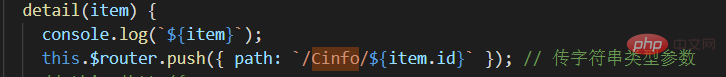
1.@click=detail(item)、クリック イベントをボタンにバインドするときは、括弧内に item パラメーターを追加することを忘れないでください。 ! 
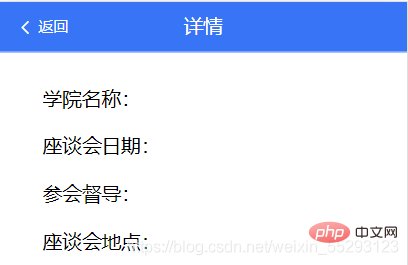
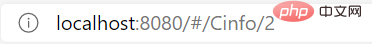
これは現時点で実装されています詳細ボタンをクリックすると、以下に示すように、行 ID がパラメータとしてサブ詳細ページに渡されます。
次に、取得する必要があります。メイン ページに渡された ID は、インターフェイスを呼び出してデータをレンダリングするためのリクエスト パラメーターとして使用されます。 
vue.js チュートリアル
以上がVue がパラメーターを使用してジャンプを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。