ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSテーブルの中央に配置する方法
CSS テーブルを中央に配置する方法: まず新しい HTML ファイルを作成し、[index.html] の [

このチュートリアルの動作環境: Windows7 システム、css3 バージョン、DELL G3 コンピューター。
CSS テーブルを中央に配置する方法:
1. まず、HTML エディターを開いて、新しい HTML ファイル (例:index.html) を作成します。

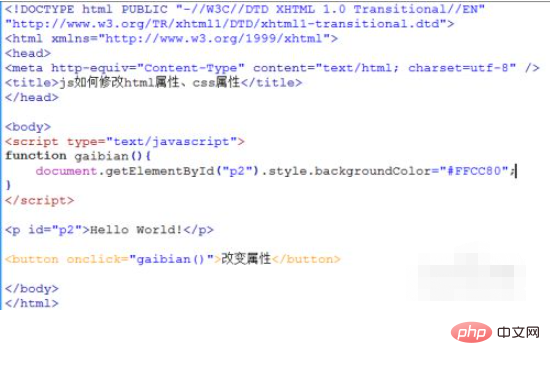
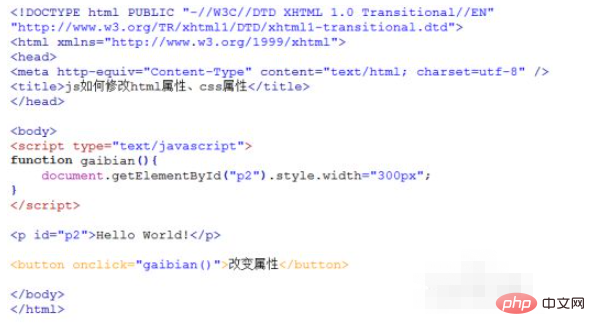
# を入力します。  ##3. ブラウザでindex.htmlページが実行され、CSSを使用してテーブルが正常に中央に配置されます。
##3. ブラウザでindex.htmlページが実行され、CSSを使用してテーブルが正常に中央に配置されます。

CSS ビデオ チュートリアル
以上がCSSテーブルの中央に配置する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。