ホームページ > 記事 > ウェブフロントエンド > HTMLでテキストボックスの配置を設定する方法
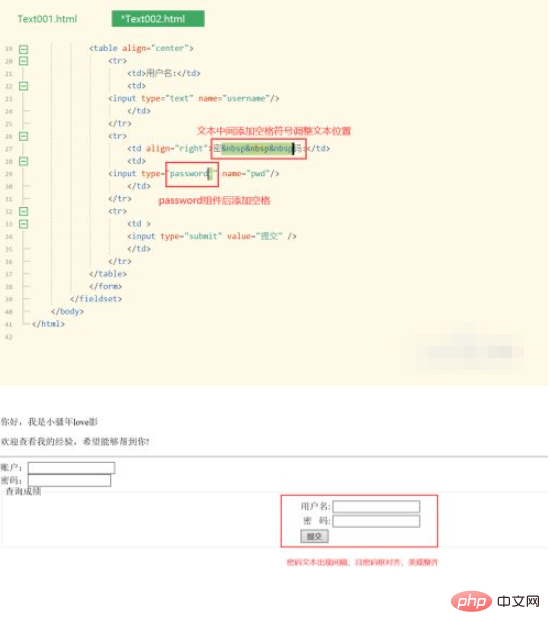
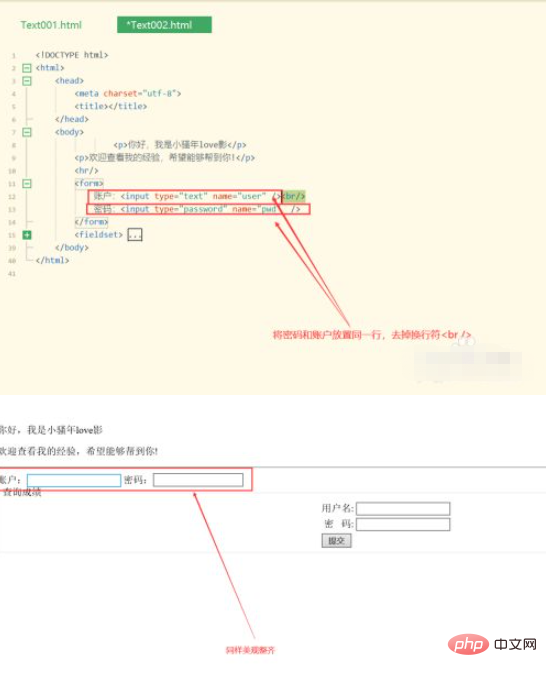
htmlテキスト ボックスの配置を設定する方法: 1. レイアウト用のフォーム フォーム ラベルの内側にテーブル ラベル table を追加します。2. テキストとコンポーネントの後にスペース配置を追加します。3. コンポーネントをまとめて処理します。

htmlテキスト ボックスの配置を設定する方法:
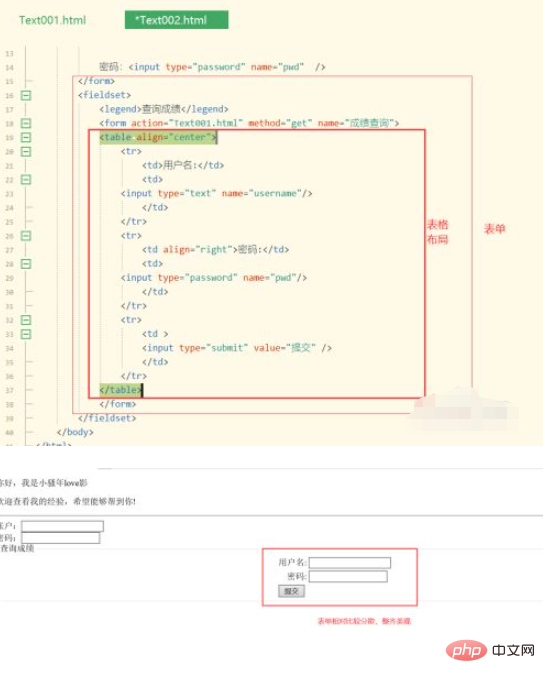
1. テーブルの配置を使用します。 レイアウト用のフォームフォームラベル内にテーブルラベルtableを追加します。テーブルラベルtrは行、tdはセルを表します。追加する際は同じ行に左から順に追加します。そうです、表示は比較的綺麗になります。


関連する学習に関する推奨事項:
以上がHTMLでテキストボックスの配置を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。