CSS で div の高さを設定する方法: まず div タグに style 属性を追加し、次に style 属性に height 属性を追加して、[style="height:300px] のように固定の高さを指定します。 ;" 】。

#この記事の動作環境: Windows10 システム、css 3、thinkpad t480 コンピューター。
div の高さを設定するには、次の 3 つの方法を使用できます:
1. スタイルで固定の高さを直接指定します
2. クラス フォームで呼び出します
3. 適応高さ
最初の方法: 高さを固定する方法。
固定の高さを記述する方法は、div タグに style 属性を追加し、その属性の height 属性に style="max-width:90%"
のように固定の高さを記述します。

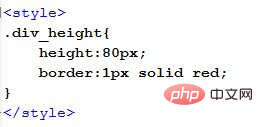
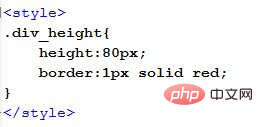
2 番目の方法: クラス形式で呼び出します。
クラス形式で呼び出すには、headタグの下のstyleタグにCSSスタイルを記述し、div内のクラス形式で呼び出す必要があります。

(学習ビデオ共有:
css ビデオ チュートリアル)
3 番目の方法: 適応型高さ書き込み。
いわゆる適応高さは、親ラベルまたは親コンテナに対する相対的な高さであり、親コンテナの高さの変化に応じて適応的に変化するようにパーセンテージ形式で記述されます。

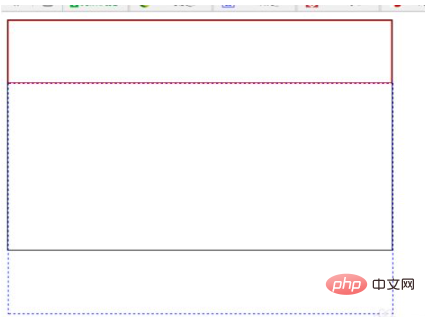
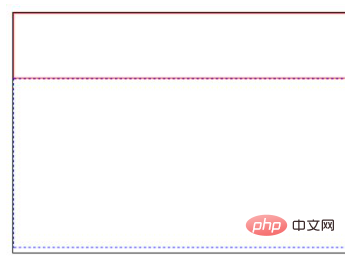
適応手法の演算結果では、黒い実線枠の外側に青い点線枠の一部が露出していることがわかります。これは、2 つの div の高さの合計が親コンテナの高さよりも大きいためです。

適応高さの比率を変更した後、以下のレンダリングをご覧ください。
ここでは、高さの相対比率を 70% に変更しました。


関連する推奨事項:
CSS チュートリアル
以上がCSSでdivの高さを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。