ホームページ > 記事 > ウェブフロントエンド > HTML ハイパーリンクをクリックしたときにグレーに設定する方法
ハイパーリンクをクリックしたときにグレーになる HTML 設定方法: まず、ハイパーリンクを見つける関数をロードし、次に [] タグを [
#このチュートリアルの動作環境: Windows7 システム、html5 バージョン、DELL G3 コンピューター。 
HTML ハイパーリンクをクリックしたときに灰色に設定する方法:
1. HTML ハイパーリンクを見つけます
ハイパーリンクが失敗して灰色になった場合、最初に行うことはハイパーリンクを見つけることです。ハイパーリンクを見つける方法はたくさんありますが、W3C メソッドを使用する場合は次のように記述されます:document.getElementsByTagName("a") W3C メソッドが長すぎる、または見苦しいと感じる場合は、次のような JavaScript ライブラリを使用できます。 jQuery または Mootools。この方法でハイパーリンクを取得するのは非常に簡単です。 タグに ID を付加する方法も使えますが、少しデメリットがあります。記事全体にハイパーリンクを設定している場合、この ID を追加する方法では作業負荷が増加します。
2. HTML ハイパーリンクを変更する
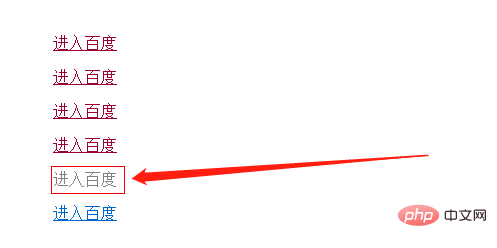
ハイパーリンクを見つけたら、次に行うことは、ハイパーリンクを変更して無効になり、灰色になります。ハイパーリンクを無効にする方法はいくつかありますが、最も一般的な方法は、href 属性を「#」に設定することです。実際、このメソッドはハイパーリンクをまったく変更せず、href 属性が適切なリンクをポイントしないようにするだけです。 ハイパーリンクを実際に変更する方法は、ハイパーリンクを通常のテキストに変更することです。テキストのフォントの色はグレーになります。これには次のような効果があります。
var addLoadEvent=function(func) {
var oldonload = window.onload;
if (typeof window.onload != 'function') {
window.onload = func;
} else {
window.onload = function() {
if (oldonload) {
oldonload();
}
func();
}
}
}; この関数は、後でハイパーリンクを検索する関数をロードするためのものです。以下は、HTML 文書内のハイパーリンクを取得し、それを無効にして灰色にします。 var getLinks=function() {
if(!document.getElementsByTagName)return false;
if(!document.createElement)return false;
if(!document.getElementsByName("a"))return false;
var links = document.getElementsByTagName("a");
for (var i = 0; i < links.length; i++) {
//判断href属性是否包含“#”符号
if ((links[i].getAttribute("href").indexOf("#")) >= 0) {
var para = document.createElement("p");
var fon = document.createElement("font");
fon.setAttribute("color", "#808080");
fon.innerHTML =links[i].lastChild.nodeValue;
var content = para.appendChild(fon);
replaceEach(links[i], content);
} else {
links[i].style.color = "990033";
}
}
}; 上記のコードを読めば、読者はすでに理解していると思います。ハイパーリンクを変更する方法は、実際に タグを に置き換えることです。そして、 タグが タグに埋め込まれ、 の色が灰色に設定され、目的の効果が得られます。 置換関数 replaceEach を使用します replaceEach 関数のコードは以下のとおりです。 //替换HTML元素
var replaceEach=function(targetNode, newNode) {
var targetParentNode = targetNode.parentNode;
var newParentNode = newNode.parentNode;
//若 targetParentNode 和 newParentNode 都存在父节点
if (targetParentNode && newParentNode) {
targetParentNode.replaceChild(newNode.cloneNode(true), targetNode);
} else {
newParentNode.replaceChild(targetNode, newNode);
}
};addLoadEvent(getLinks);
関連学習の推奨事項:
以上がHTML ハイパーリンクをクリックしたときにグレーに設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。